В современном мире практически любому бизнесу нужен веб-сайт. Если вы это понимаете и не готовы тратить личное время на изучение, создание, разработку или поиск исполнителей, то самый быстрый способ получить качественный сайт в короткие сроки — обратиться к автору этого блога за помощью.
Визуальный редактор — самый удобный и быстрый способ публикации материалов на сайте. Он используется при создании записей и страниц, некоторые плагины так же используют его в своих настройках.
Рекомендую основательно изучить его возможности, ведь он будет вашим основным инструментом для работы над сайтом.
Интерфейс визуального режима
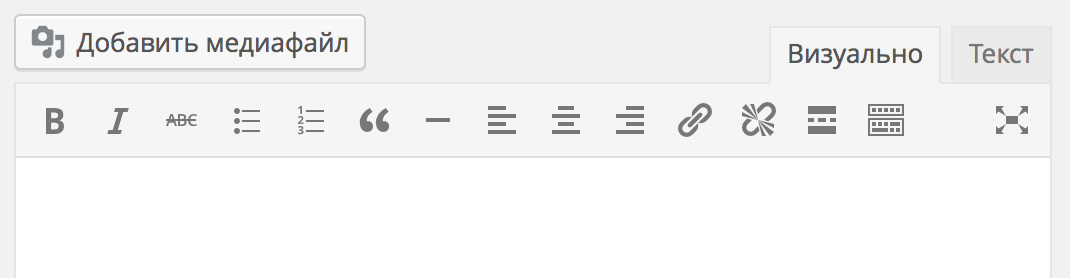
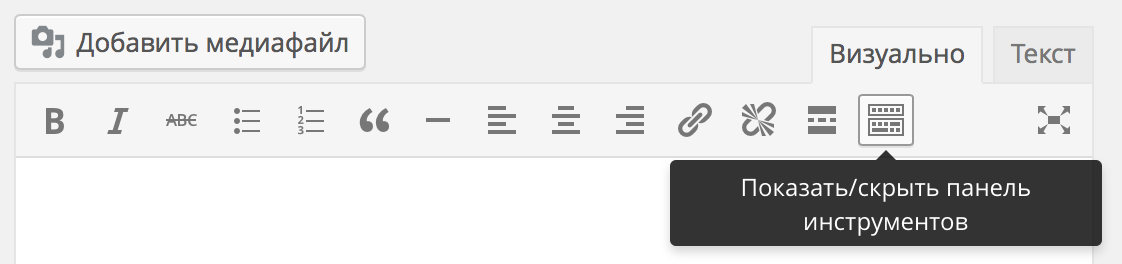
Как только вы установите WordPress, редактор будет выглядеть очень бедным и не функциональным:

Вы меня извините, но я нарочно буду обрезать некоторые изображения по высоте, чтобы не растягивать и без того длинные статьи. Если видите резкий обрыв снизу изображения — это значит, что там ничего полезного нет. В каких-то конкретных случаях я буду обращать на это внимание.
В общем, как вы видите, кнопок редактор предлагает не так много, как хотелось бы. Но даже их хватает для того, чтобы эффективно работать над материалами.
Здесь есть всё необходимое для базового форматирования:
- Полужирное, курсивное и зачёркнутое выделение текста
- Маркированный и нумерованный списки
- Выделение текста как цитаты с оформлением
- Горизонтальная разделительная линия
- Выравнивание текста слева, по центру и справа
- Вставка и удаление ссылки
- Кнопка «Разрыв страницы»
- Кнопка активации дополнительных возможностей
- Кнопка перехода в полноэкранный режим
Работают данные кнопки в двух режимах, рассмотрим оба.
Пример 1
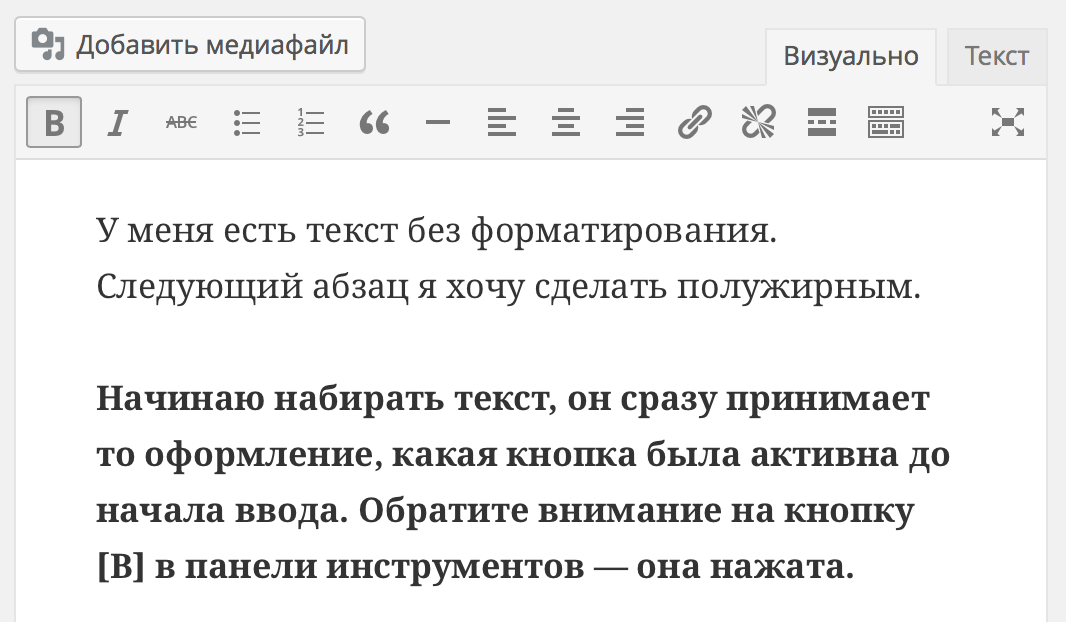
Понять, как работает этот способ, очень просто: вы нажимаете на нужное вам оформление в панели инструментов и начинаете набирать текст. Кнопка визуально вдавливается и кажется нажатой.
Любой текст, который будет введён в этом режиме, автоматически получит тот вариант оформления, который активен в панели инструментов.
Взгляните:

Первые два предложения я писал не нажимая на кнопку [B], написал их и нажал Enter. В редакторе сформировался новый пустой абзац, перед вводом которого я нажал на кнопку полужирного начертания и стал вводить текст.
Всё, что я ввёл — автоматически становилось полужирным. Для того, чтобы отключить применение этого стиля, достаточно отжать кнопку и тогда следующее символы будут уже без оформления.
Таким же образом работают и все остальные варианты оформления.
Пример 2
Есть другой способ, который (на мой личный взгляд) более удобный и быстрый. Заключается он вот в чём: сначала вы пишете простыню текста без оформления, а потом уже оформляете ваш текст как пожелаете.
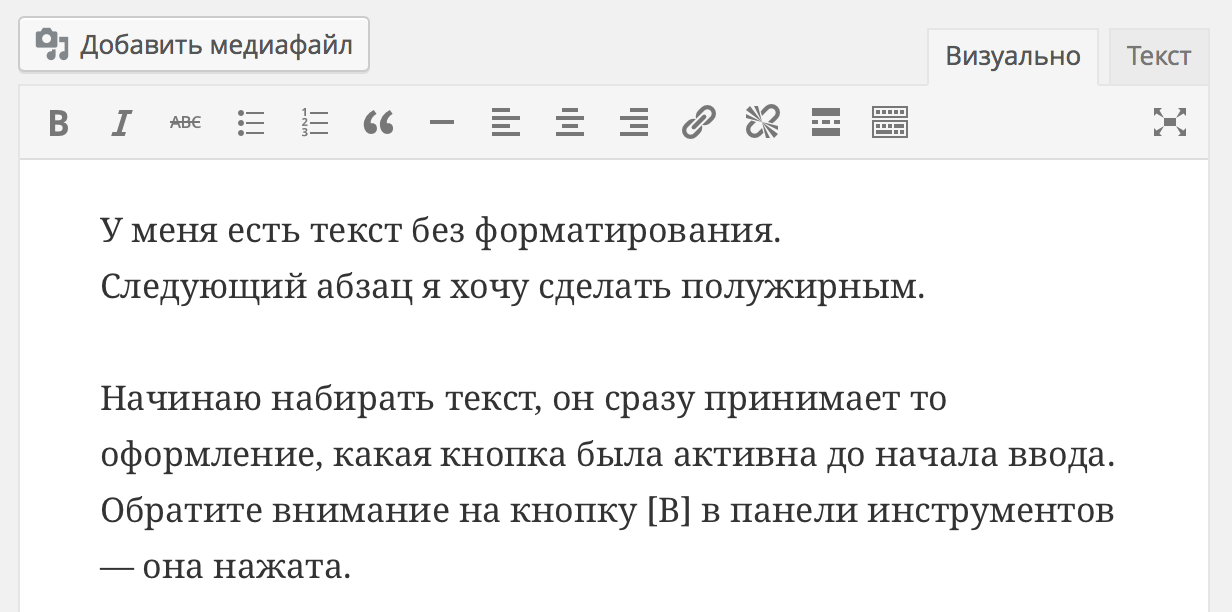
Тот же самый текст я мог сначала просто написать:

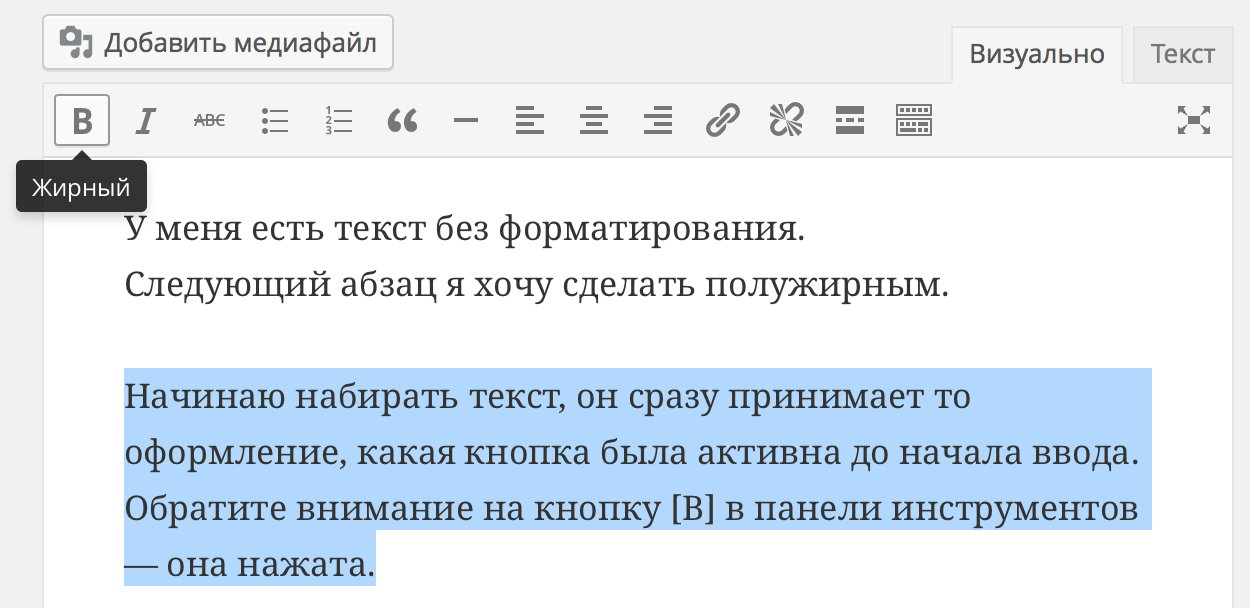
Затем необходимо выделить тот абзац, который я хочу сделать полужирным и нажать на соответствующую кнопку на панели инструментов:

После этого наш абзац станет полужирным. Отжимать кнопку [B] для этого не понадобится — оформление применится ко всему выделенному тексту автоматически.
Пример 3
WordPress, как и Microsoft Word, позволяет вам выполнять разнообразные действия не мышкой, а клавиатурными сочетаниями. Для каждого действия есть свой набор кнопок, нажимая которые, применяются те или иные стили.
Например, если бы во втором примере этой инструкции мы не нажали кнопку [B] на панели инструментов, а воспользовались комбинацией «Ctrl» и «B» (пишется как Ctrl+B, кнопка «B» — английская, от слова «Bold»), то полужирное выделение сразу бы применилось на наш абзац.
О клавиатурных сочетаниях будет материал в конце этой инструкции.
Активация дополнительных кнопок
В какой-то момент вы поймёте, что текущих возможностей редактора вам не хватает и хотелось бы выделять текст подчёрнутым стилем или же задавать заголовки в тексте. Для этого надо активировать дополнительную панель инструментов.
Находим вот эту кнопку:

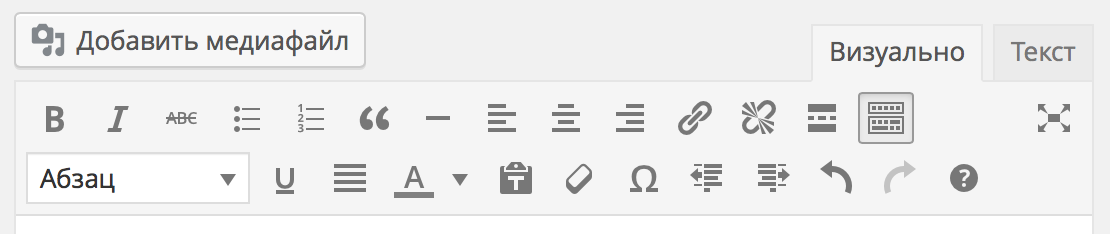
Появится второй ряд кнопок, которые добавляют новые возможности в ваш редактор:

Здесь мы с вами уже можем наблюдать дополнительные варианты для оформления текста, пробежимся по ним слева-направо:
- Создание заголовков любого из шести доступных уровней
- Подчёркивание текста
- Выравнивание текста по ширине страницы
- Задание цвета текста
- Активация режима вставки текста из буфера обмена без форматирования
- Очистка форматирования у выделенного фрагмента текста
- Вставка специальных символов
- Удаление и добавление отступов слева у абзацев
- Отмена или повтор предыдущего действия
- Справка по работе с редактором
Как вы можете убедиться, уж этих-то возможностей действительно хватит для работы над текстом и его оформлением.
Многие могут возразить — «Где же таблицы?» — и будут совершенно правы. WordPress во встроенное редакторе не даёт возможности создания таблиц.
Для этого надо устанавливать дополнительные плагины, которые расширяют функциональность редактора. Один из них мы рассмотрим в статье Плагин TinyMCE Advanced в конце нашего курса.
Клавиатурные сочетания редактора
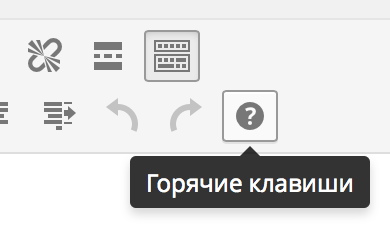
Для просмотра существующих клавиатурных сочетаний, упрощающий форматирование текста, вы можете воспользоваться вот этой кнопкой для вызова справки:

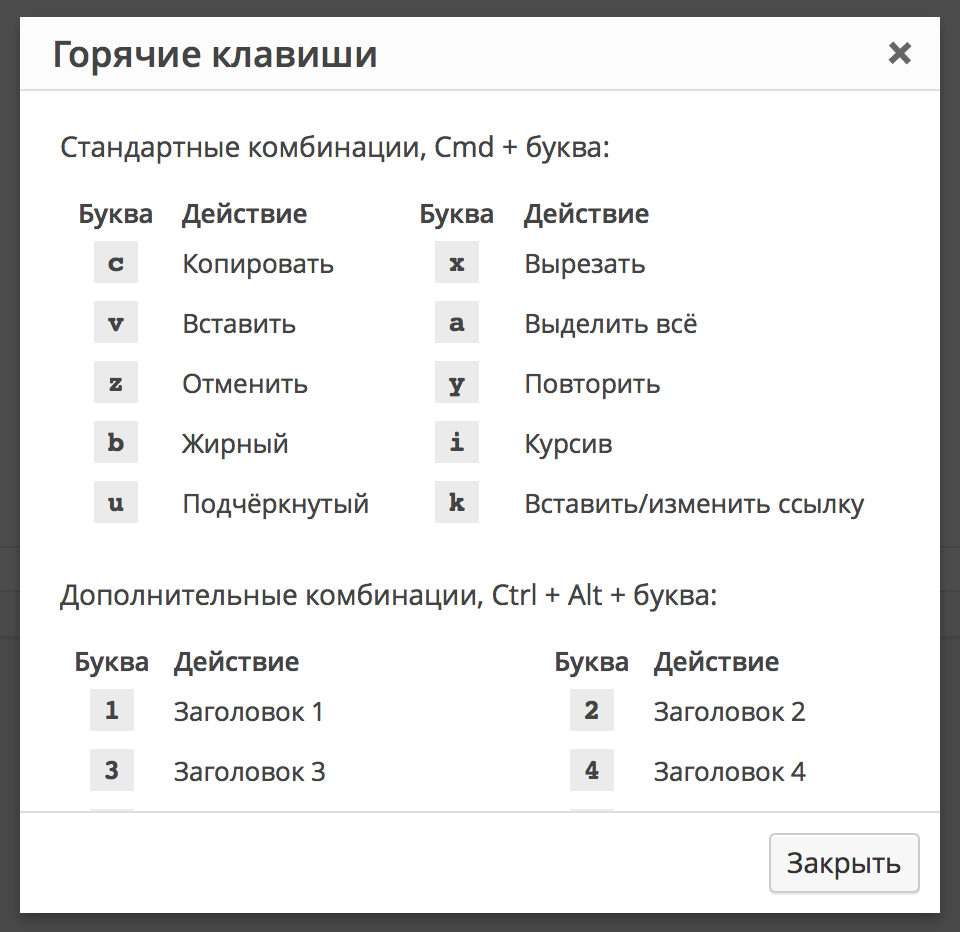
После её нажатия всплывает окно с информацией:

Для браузеров в операционной системе семейства Windows, следует нажимать сочетание Ctrl + та буква, которая вам нужна. Для операционной системы Mac OS первая клавиша будет Cmd, как и написано на этом снимке экрана.
Пробуйте, дерзайте! 😉
подскажите, куда надо нажать, что б появился «текстовый режим» ???
у меня то ли обновленный ВордПресс, то ли «лыжи не едут» )))
Пару лет назад редактор текста выглядел точно так, как вы и показываете, но сегодня — это что-то с чем-то (((
Приветствую, Михаил!
Вам необходимо установить плагин Classic Editor, он возвращает внешний вид редактора к тому, который был изначально. В пятой версии WP заменили его на какого-то непонятного монстра и многие негодуют из-за этого 🙂
Здравствуйте! Спасибо вам огромное! Решение, как превратить загадочные два прямоугольника в редактор текста, лежало на поверхности :)) Рада, что вышла, пусть и не сразу, на вашу статью. Вы избавляете от экспериментов с кодами, присоветованных на других ресурсах :)). Это только сейчас я понимаю, что дело было в обновленном вп, а изначально казалось, что это глюк 🙁 В общем хочешь запустить сайт — разбирайся на ходу 🙂 Еще раз спасибо!!
Здравствуйте, пропала кнопка перехода с текстового редактора на визуальный? подскажите что делать?
Приветствую, Павел!
Каким редактором пользуетесь? Блочный Gutenberg или Classic Editor?