В этой инструкции находится вся информация о регистрации сайта в сервисе Яндекса для вебмастеров:
- Как зарегистрироваться в Вебмастере
- Как подтвердить права на сайт через HTML мета тег
- Как подтвердить сайт через загрузку HTML файла
- Как подтвердить права на сайт через DNS
- Также рассмотрим отправку карты сайта в Яндекс (sitemap.xml)
- И не забудем про файл robots.txt
Почему важно зарегистрировать сайт в Вебмастере
В Яндекс.Вебмастер необходимо добавить сайт, чтобы поисковый робот Яндекса узнал о нём и добавил в свою базу данных, которая называется поисковым индексом.
Этот сервис позволяет собирать и анализировать информацию, связанную с:
- индексацией сайта;
- внешними и внутренними ссылками;
- структурой содержимого;
- ошибками на сайте;
- отслеживанием статистики запросов к поисковой системе;
- картой сайта и файлом robots.txt.
Стоит отметить, что сервис показывает рекомендации только для поисковой системы Яндекс. Для того, чтобы добавить сайт в Google, нужно будет воспользоваться другой инструкцией, которая появится в ближайшее время в этом курсе.

Примечание: Если вы работаете над тестовым сайтом или используете технический домен, то не нужно регистрировать сайт в Яндекс.Вебмастер. Его стоит использовать только для тех сайтов, на которые будут заходить люди и которые должны индексироваться поисковыми системами.
Сервис показывает проблемы на сайте
Иногда бывает такое, что статьи сайта не получается найти в поиске. В большинстве случаев это происходит из-за технических проблем (например, сайт медленно открывается для посетителей, страница закрыта от индексации роботами, либо сайт вообще не открывается).
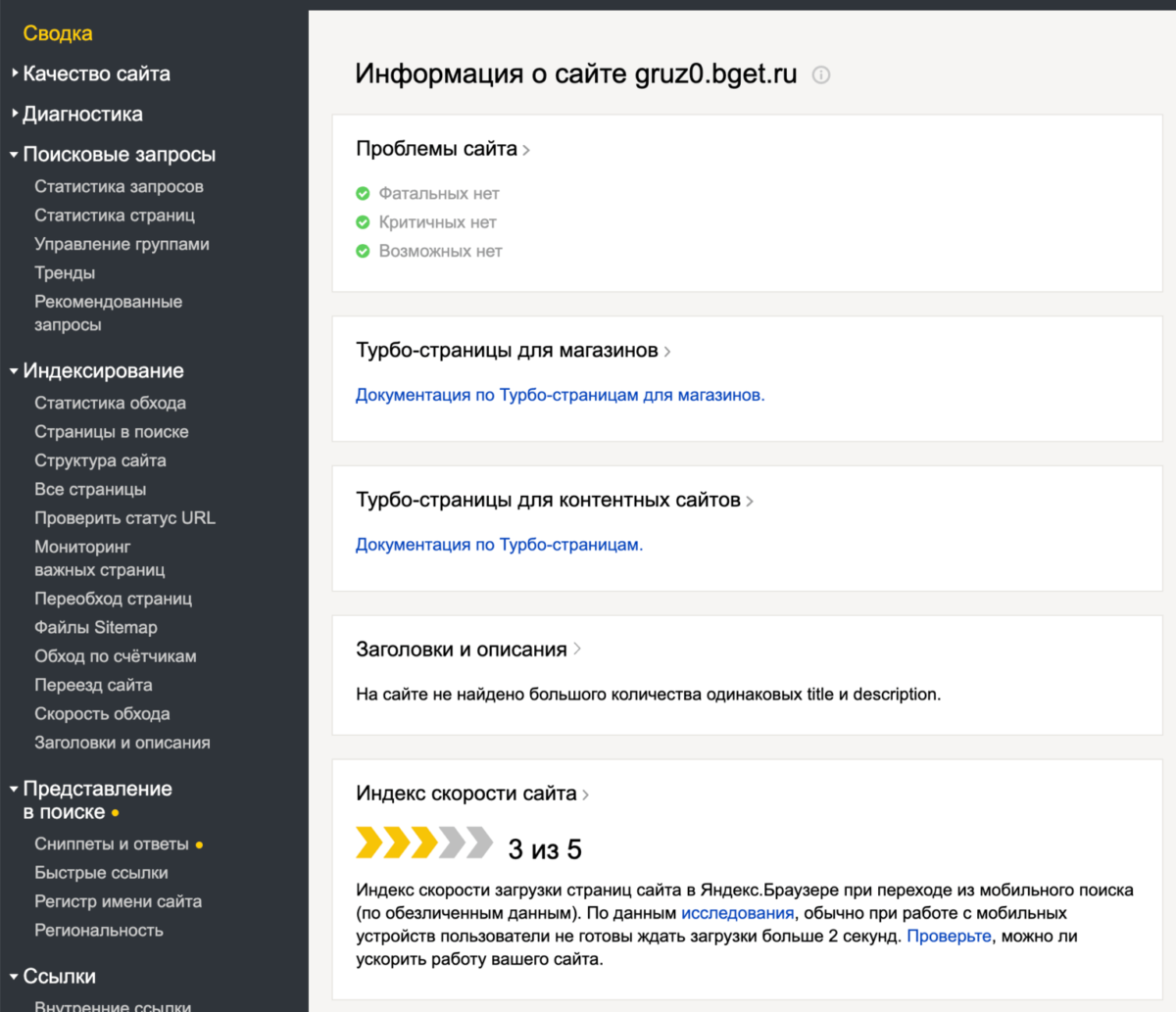
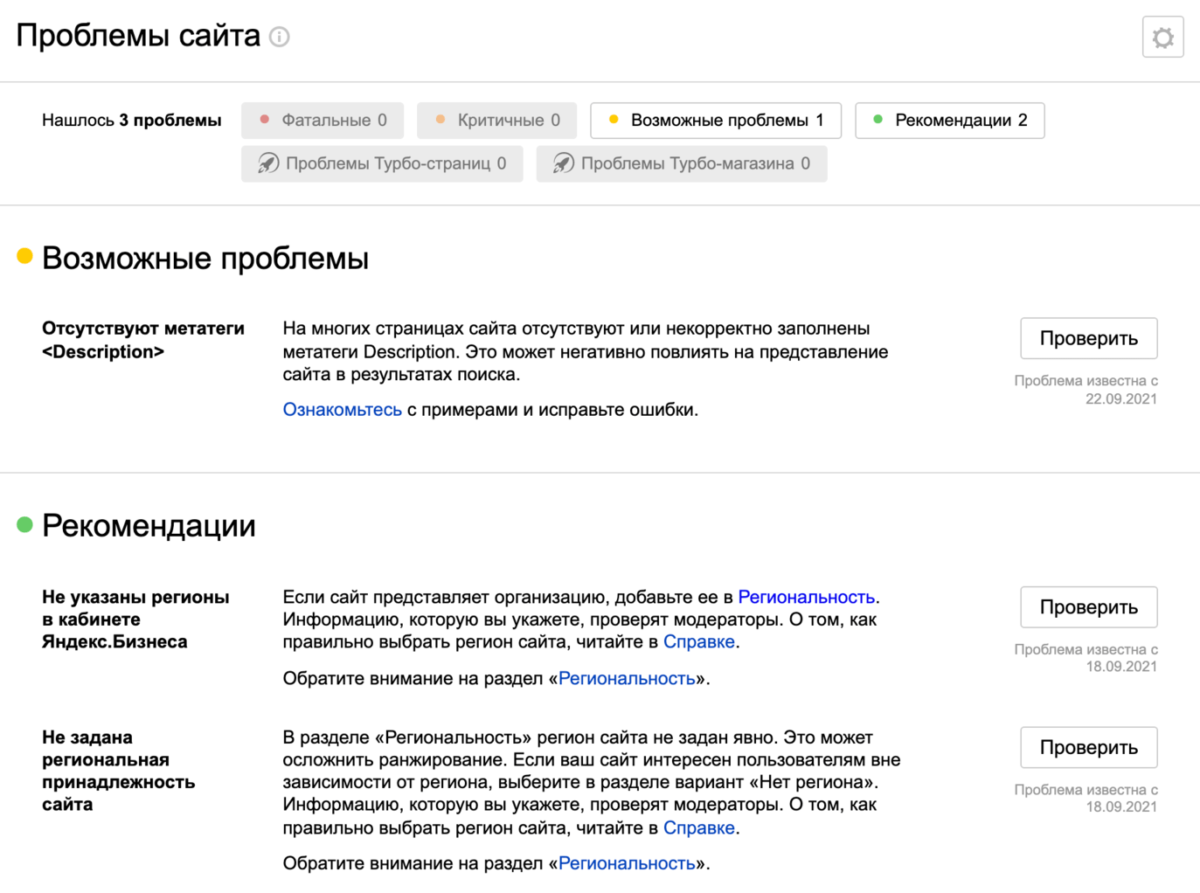
Пример отчёта о проблемах на сайте:

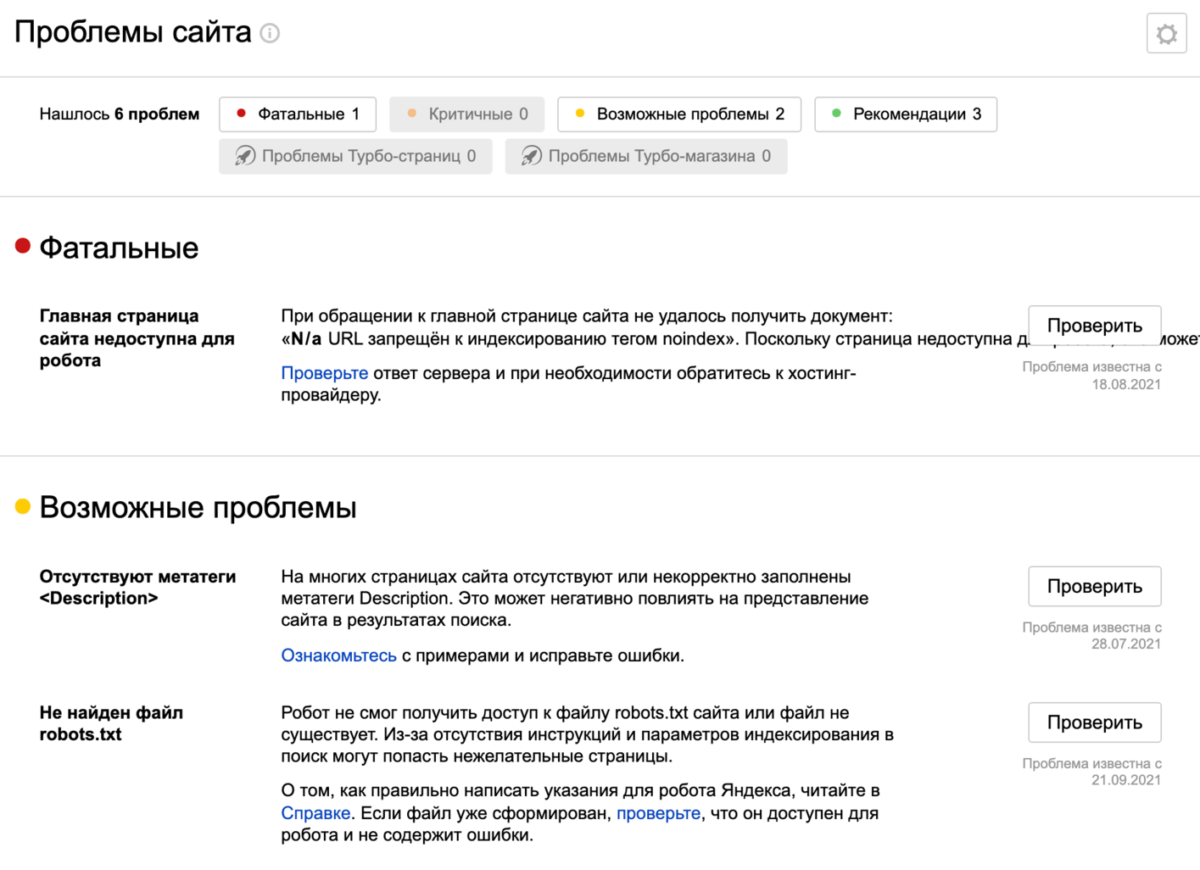
Или вот пример отчёта для сайта, который добавлен в сервис Яндекса, но не работает по техническим причинам. Кроме этого, Яндекс видит, что у сайта нет файла robots.txt, что тоже свидетельствует о незавершённой настройке.

Как раз для обнаружения этих проблем и был создан данный сервис, который анализирует ваш проект и показывает существующие проблемы, а также даёт полезные рекомендации по работе над сайтом.
Яндекс.Вебмастер присылает полезные письма
Это бывает крайне полезно, если вдруг вы планируете запускать сразу несколько проектов и банально можете забыть что-то да настроить на одном из сайтов.
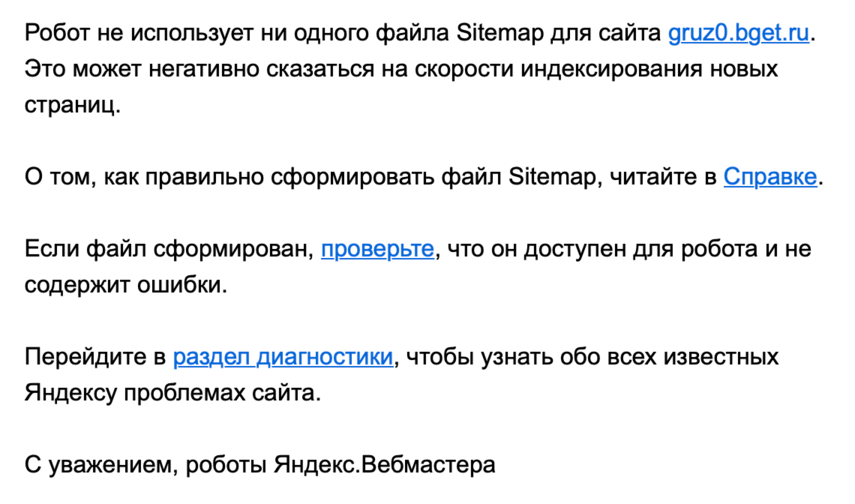
Пример письма, если в сервис не добавлена карта сайта:

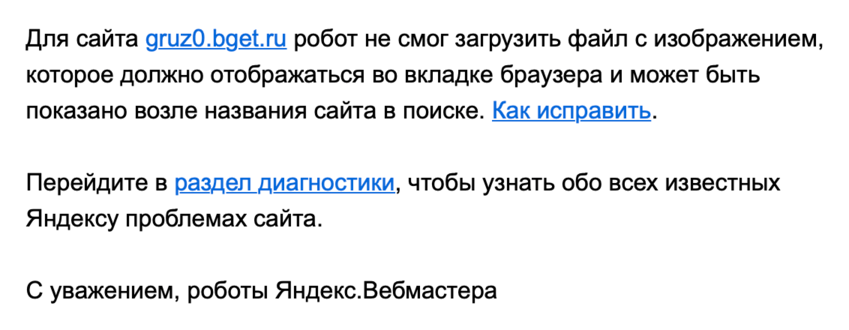
Или вот другое письмо о том, что на сайте нет иконки для вкладки браузера:

Если я убедил вас в целесообразности добавления вашего проекта в Яндекс.Вебмастер, то предлагаю не откладывать и сразу приступить к регистрации сайта.
Подключаем сайт на WordPress в Яндекс.Вебмастер
Войдите в свой аккаунт в Яндексе или зарегистрируйте новый.
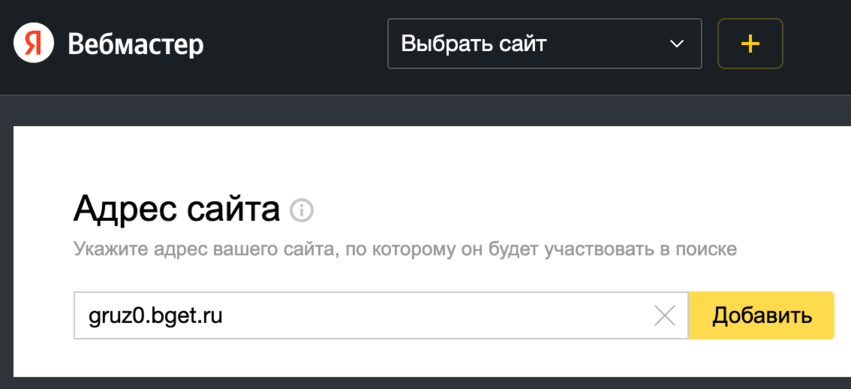
После входа под своим аккаунтом потребуется добавить новый сайт и подтвердить право владения. Давайте нажмём на «+» и введём адрес сайта. Я буду показывать на примере своего технического сайта.

Нажимаем на кнопку «Добавить».
Как подтвердить права на сайт в Яндекс.Вебмастер
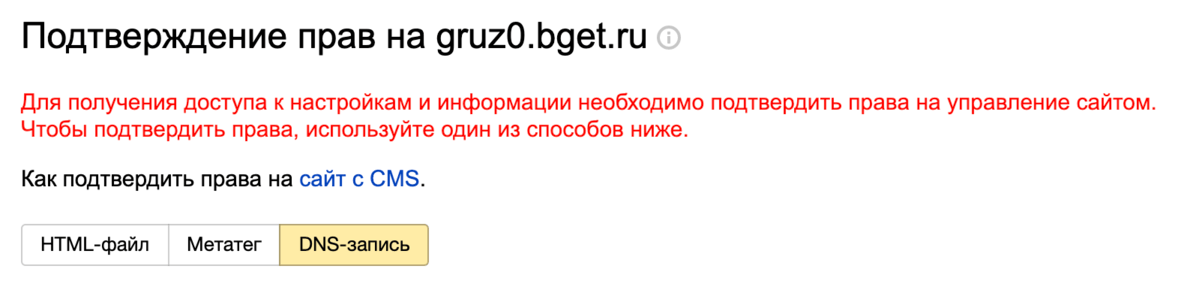
На следующем экране нам предложат выбрать один из трёх способов подтверждения владения сайтом и выполнить ряд не очень сложных действий. Подтверждение необходимо для того, чтобы никто другой не смог получить доступ к рекомендациям сервиса по работе над вашим проектом.
Мы рассмотрим каждый из этих способов:
- HTML-файл (самый быстрый и простой способ)
- Метатег
- DNS-запись
Выбрать нужный вам способ можно нажатием кнопок:

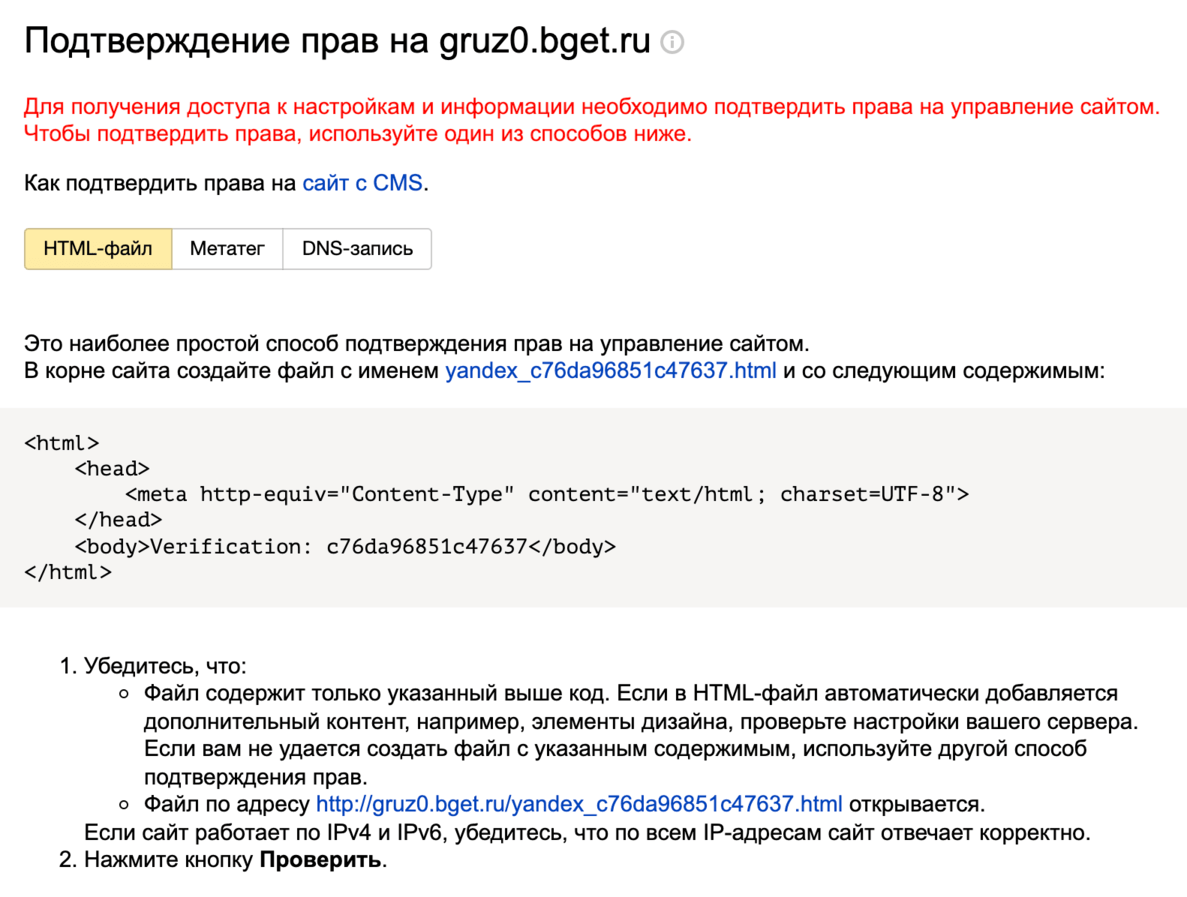
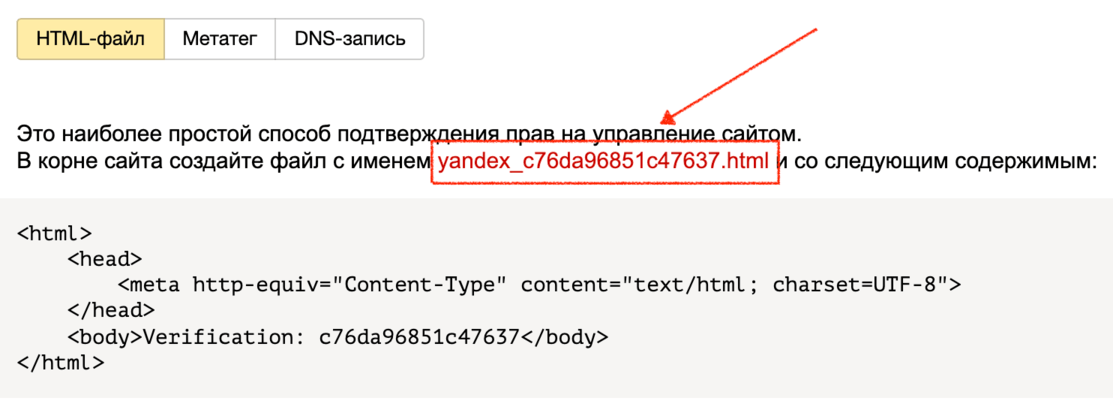
Подтверждение прав через HTML-файл
Это самый простой и самый быстрый способ подтверждения владения сайтом. В 99% случаев я выбираю именно его, т.к. достаточно один раз загрузить файл на хостинг и больше ничего делать не надо.

Нажимаем на ссылку для сохранения файла на ваш компьютер:

Теперь необходимо загрузить файл на хостинг в корневую директорию сайта. Можно воспользоваться веб-версией файлового менеджера вашего хостинга, либо использовать клиент FileZilla (инструкция по работе с ним доступна по этой ссылке).
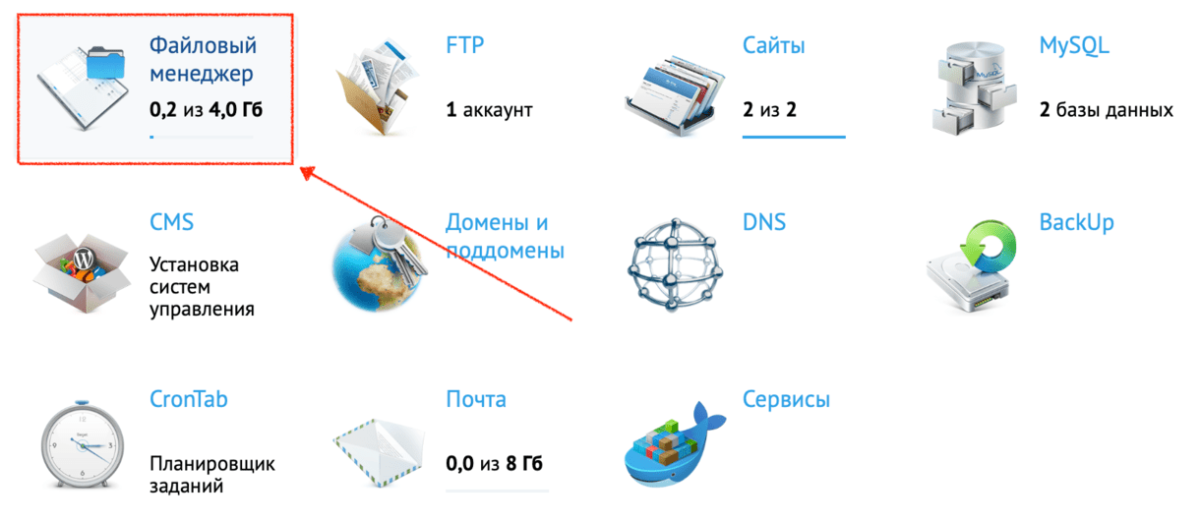
Для примера я воспользуюсь веб-версией файлового менеджера моего хостинга Бегет.

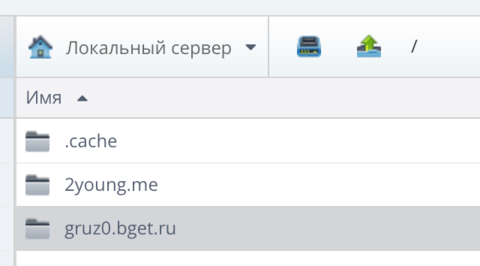
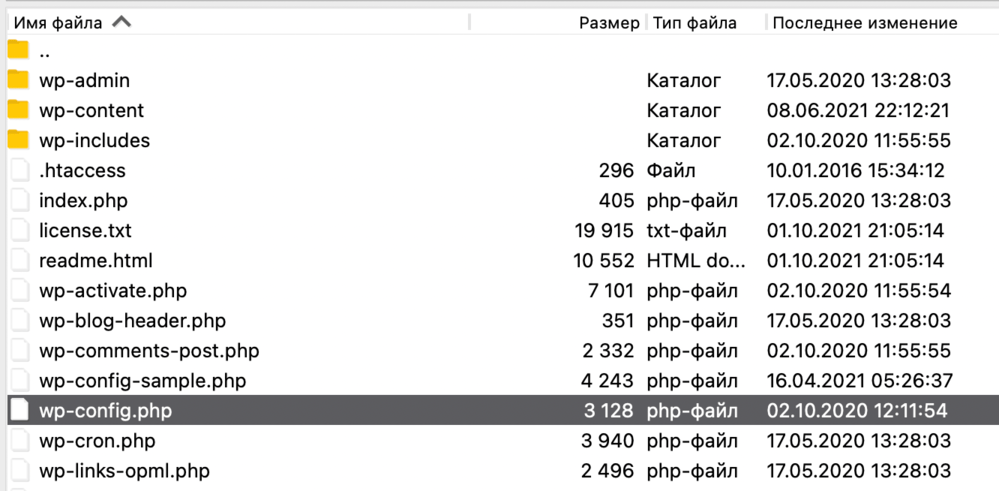
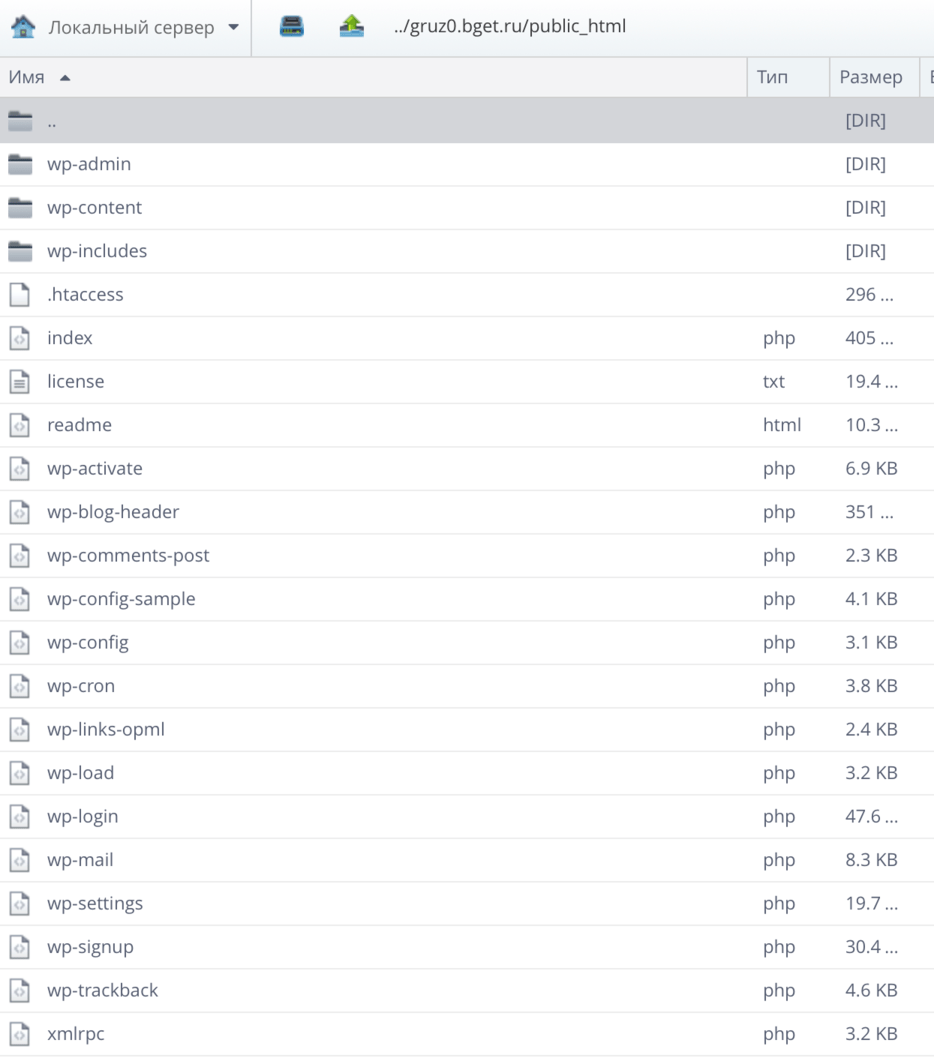
Открываю директорию своего домена на хостинге:

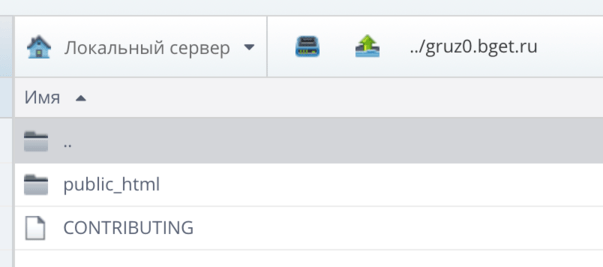
Примечание: В зависимости от используемого вами хостинга вам либо сразу будет доступна корневая директория сайта, либо надо будет зайти ещё глубже. В моём случае мне надо открыть директорию public_html (иногда она может называться www).

Признаком того, что вы зашли в нужную директорию, будет наличие файла wp-config.php (это главный файл с настройками WordPress). Если вы видите его у себя на экране (или в программе FileZilla), значит это и есть корневая директория вашего сайта.

Для FileZilla экран будет выглядеть следующим образом:

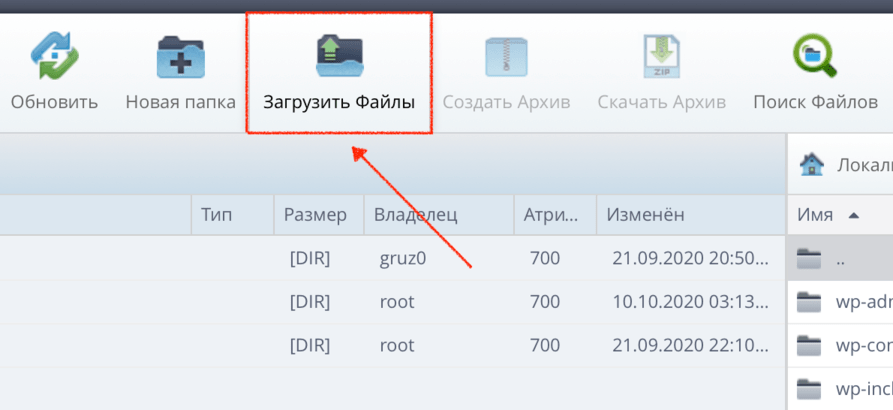
Отлично. Теперь нам надо загрузить сохранённый ранее файл из Яндекс.Вебмастер в корневую директорию сайта. Для этого я выберу в панели инструментов кнопку загрузки файла на хостинг:

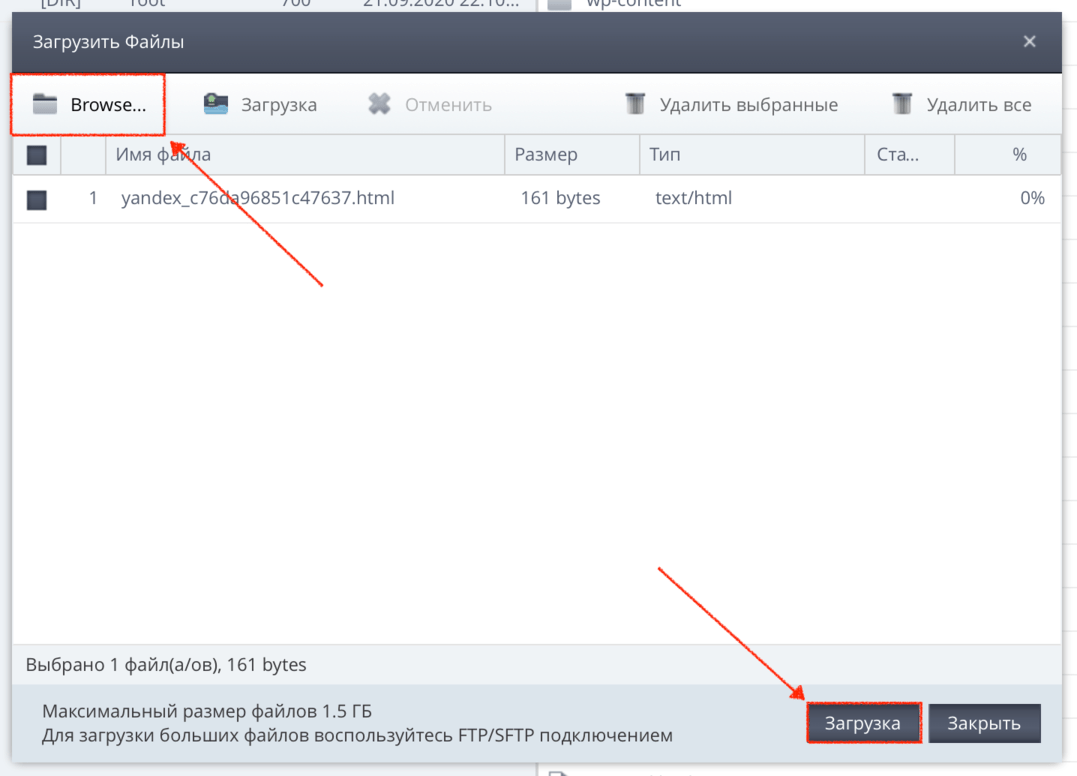
Откроется диалоговое окно для выбора файлов с вашего компьютера. Нажмём на кнопку «Browse» и найдём нужный файл в той директории компьютера, куда вы сохранили файл из Яндекс.Вебмастер. Он появится в списке файлов для загрузки.

Теперь нам останется только нажать кнопку «Загрузка» (в правом нижнем углу) и дождаться завершения загрузки файла. Теперь диалоговое окно можно закрыть.
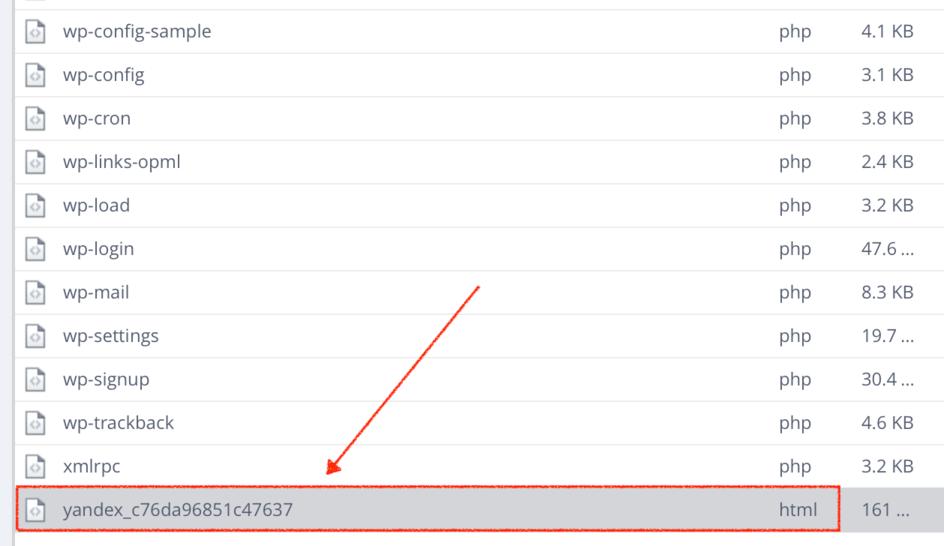
Убеждаемся, что файл успешно загружен на хостинг. Он появится в списке файлов в панели файлового менеджера:

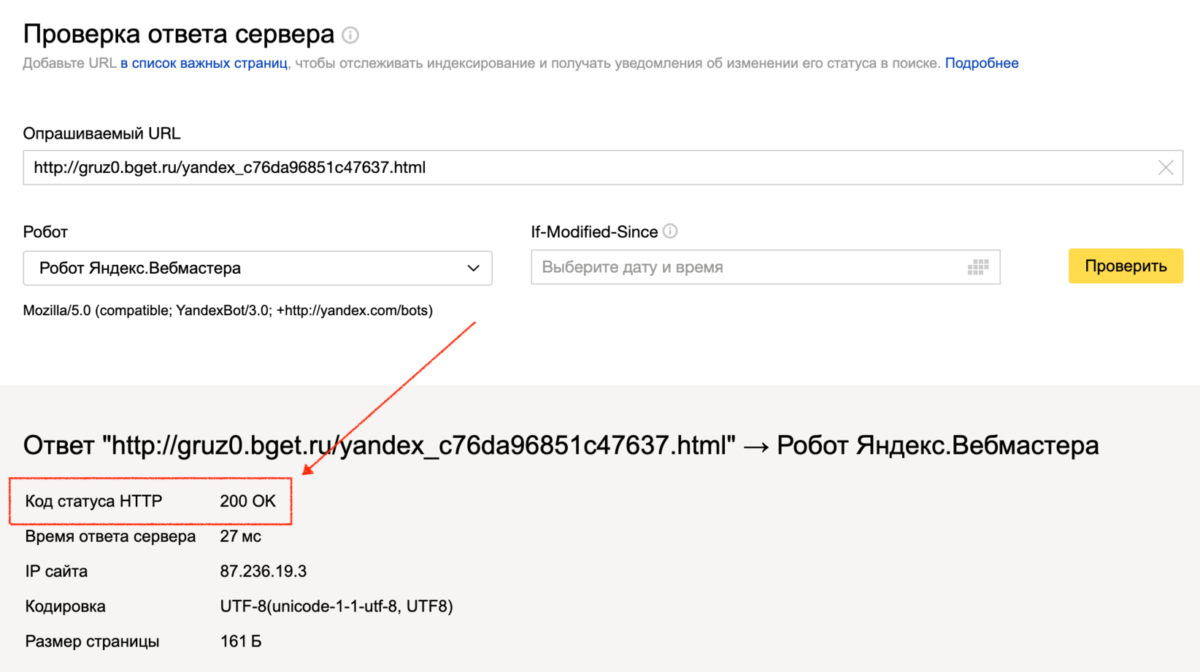
И после этого в Яндекс.Вебмастере надо нажать на ссылку, чтобы убедиться, что Яндекс корректно обработает загруженный вами файл на хостинг.

После нажатия на ссылку откроется новая вкладка браузера с результатами проверки. Нам нужно обратить внимание на выделенную строку. Если там код ответа «200 ОК», значит вы всё сделали правильно. Эту вкладку браузера можно закрыть.

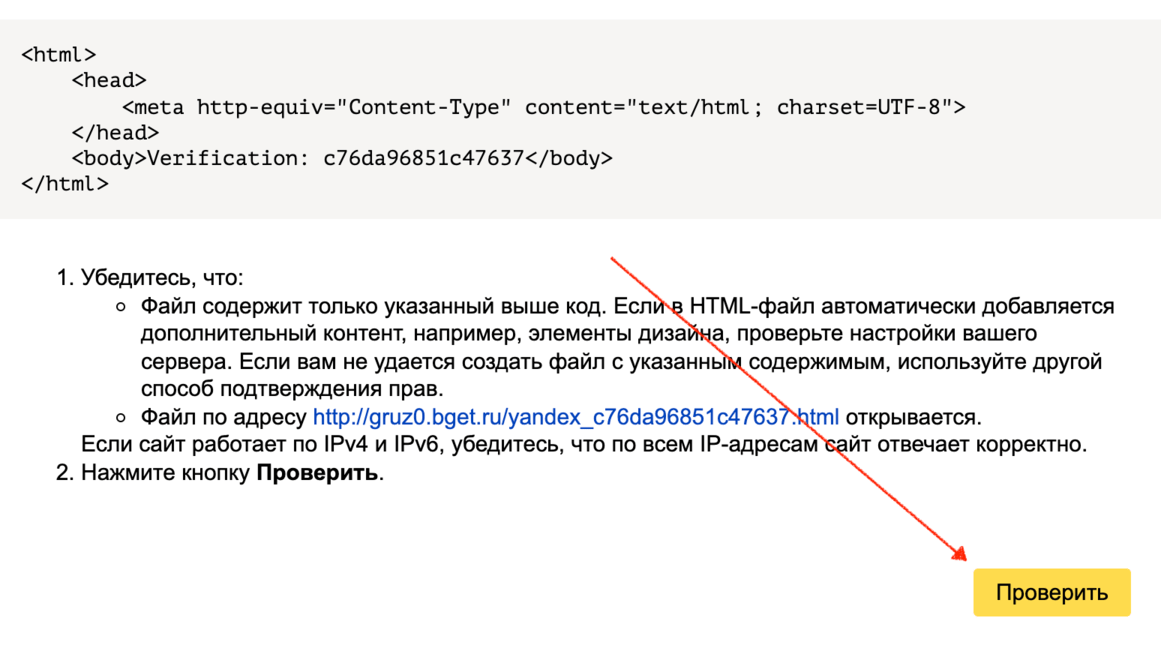
Теперь нам нужно в интерфейсе Яндекс.Вебмастера нажать на кнопку «Проверить», чтобы запустить механизм проверки выбранным способом (в нашем случае это путём загрузки HTML-файла).

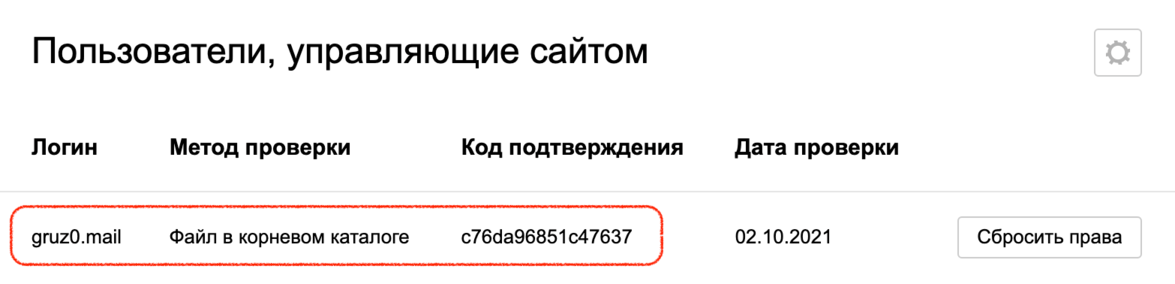
Ждём несколько секунд и, если вы всё сделали правильно, то увидим успешный результат с подтверждением прав владения сайтом:

Как добавить мета тег Яндекса в WordPress
Второй способ для новичков будет немного сложнее, чем подтверждение через загрузку через HTML-файл из прошлого шага, потому что потребует либо установки дополнительного плагина на сайт, либо редактирования файла вашей темы.
Почему данный способ сложнее:
- Ставить плагин только ради подтверждения прав для Яндекса не всегда является хорошей идеей. Если вы удалите или деактивируете плагин, через который добавляли метатег, то Яндекс.Вебмастер потребует вновь подтвердить права.
- Если у вас нет навыков редактирования файлов WordPress, то при любых неправильных действиях ваш сайт может перестать работать и придётся привлекать специалистов для решения проблемы.
В этой инструкции я рассмотрю только первый способ — мы поставим плагин и подключим нужный тег, чтобы подтвердить сайт в Яндекс.Вебмастере.
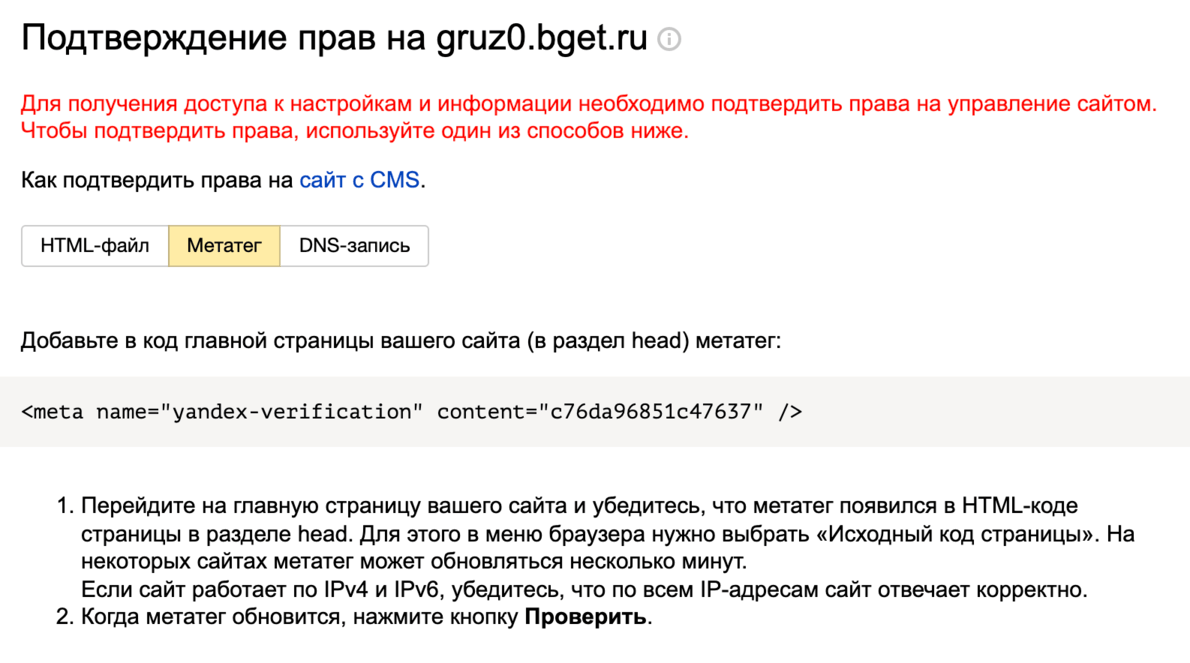
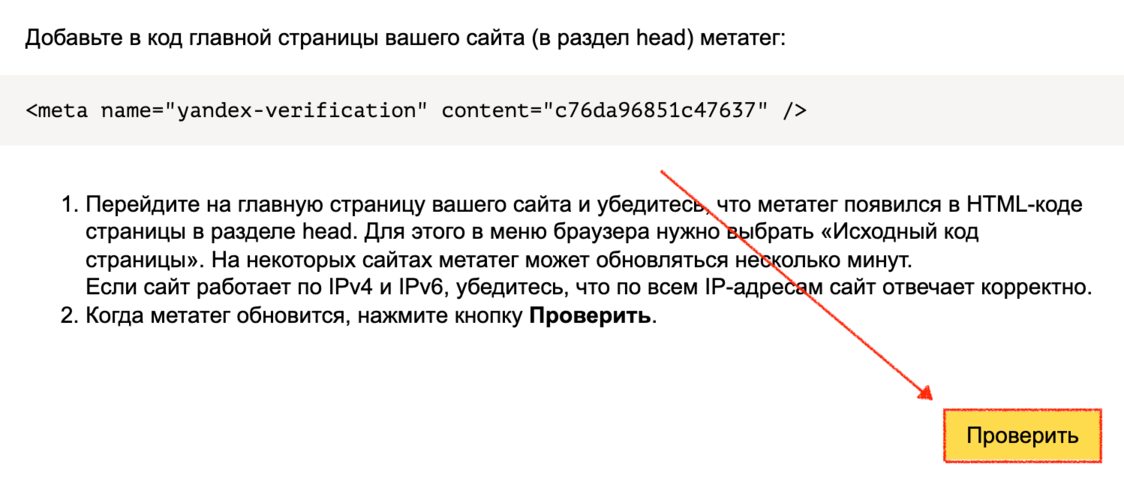
Вот как выглядит интерфейс подтверждения через метатег:

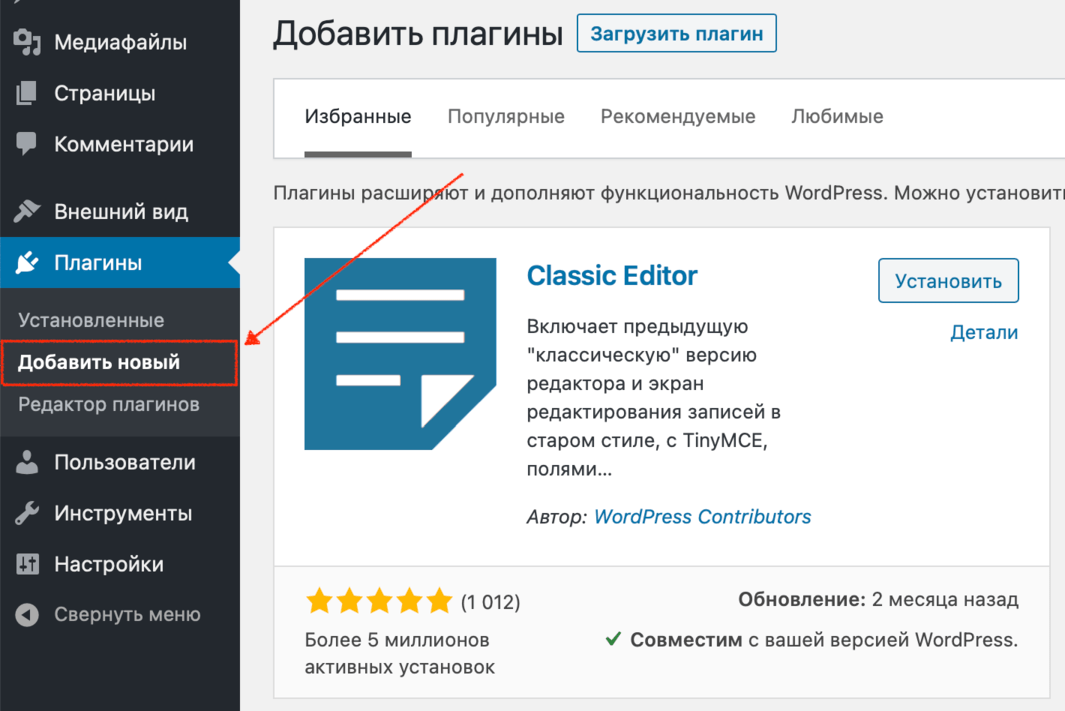
Первым делом нам нужно установить плагин на ваш сайт. Для этого в административной части вашего сайта заходим в раздел «Плагины» — «Добавить новый»:

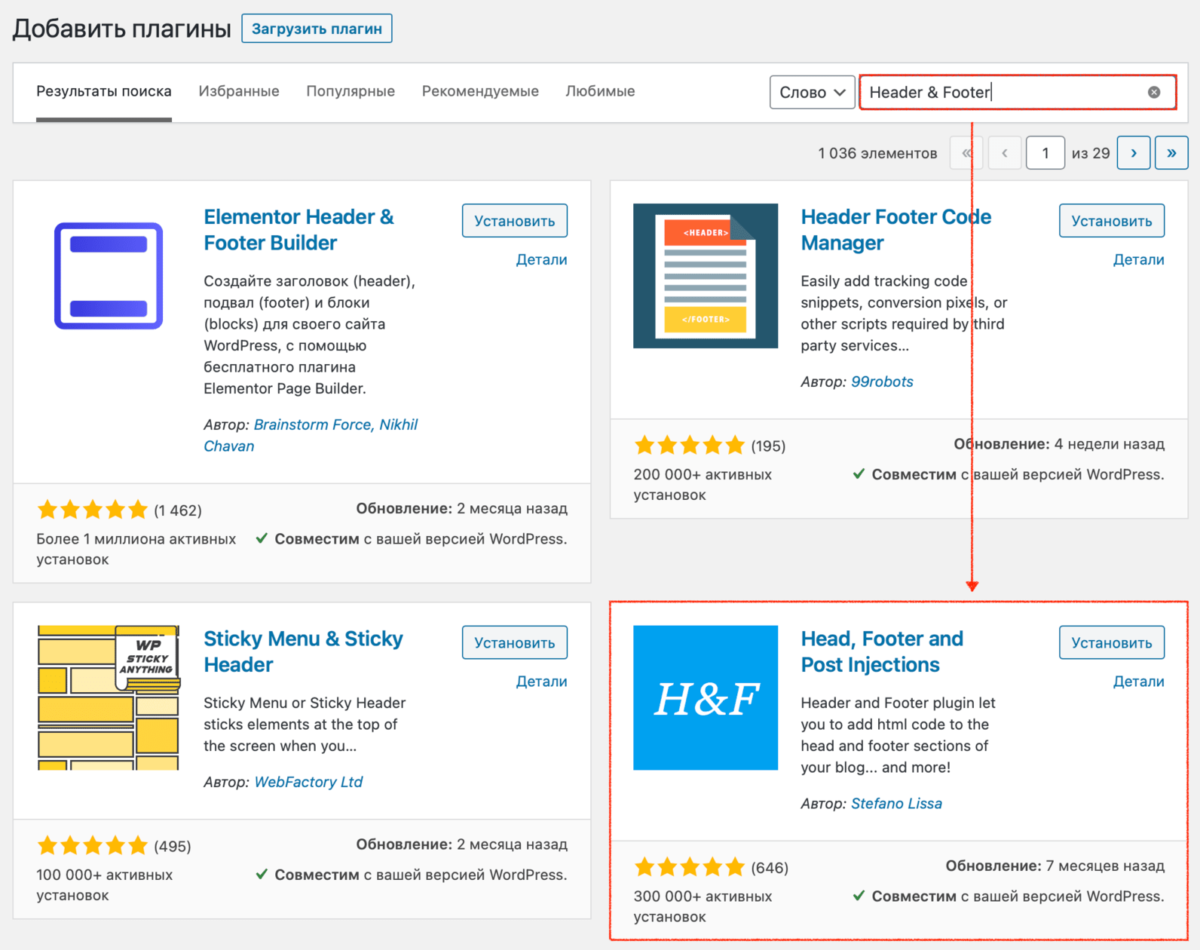
В правой части экрана в строке поиска вбиваем «Header & Footer» и в результатах поисковой выдачи находим указанный на скриншоте плагин:

Я давно пользуюсь этим плагином для подключения разных скриптов к сайту, чтобы не редактировать файлы темы. Он простой в использовании и за всё время у меня с ним не возникало никаких проблем, поэтому я могу смело рекомендовать его и вам.
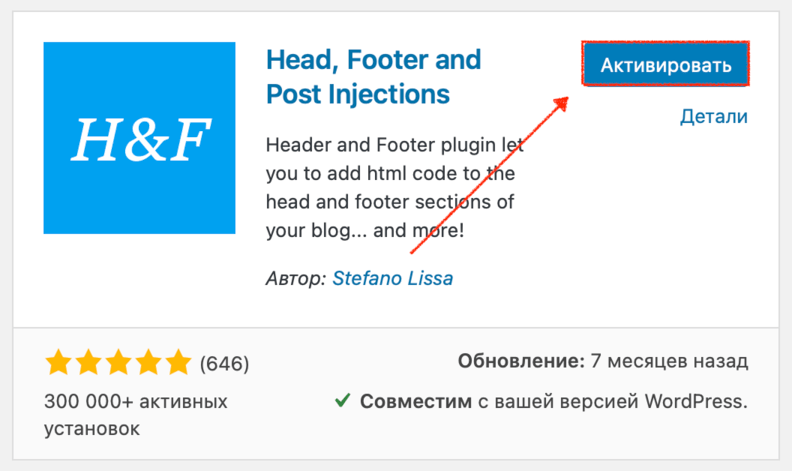
Нажимаем на кнопку «Установить» и потом на «Активировать»:

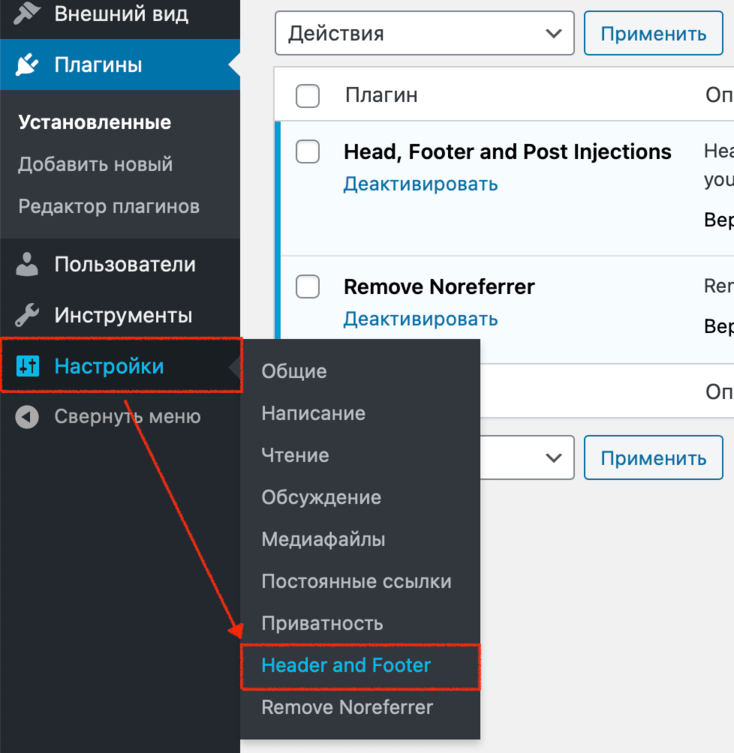
Теперь нам необходимо зайти в настройки плагина. Для этого находим в меню пункт «Настройки» и выбираем в нём «Header and Footer»:

Плагин представляет множество вариантов, куда можно разместить нужный вам код. Это может быть заголовок сайта (head), либо подвал сайта, либо после тега body.
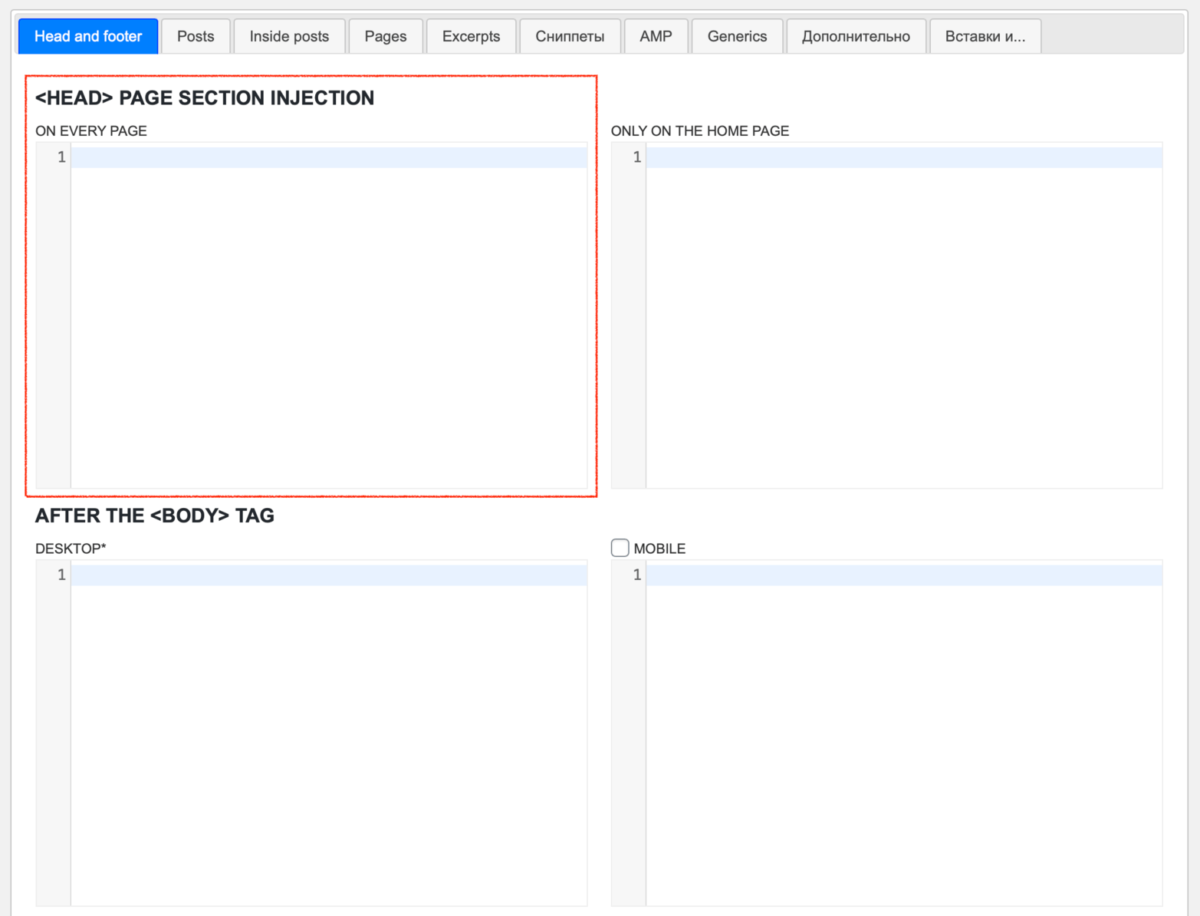
Нам потребуется добавить код Яндекс.Вебмастер в тег <head />, поэтому в настройках плагина на первой вкладке код метатега будем вставлять вот сюда:

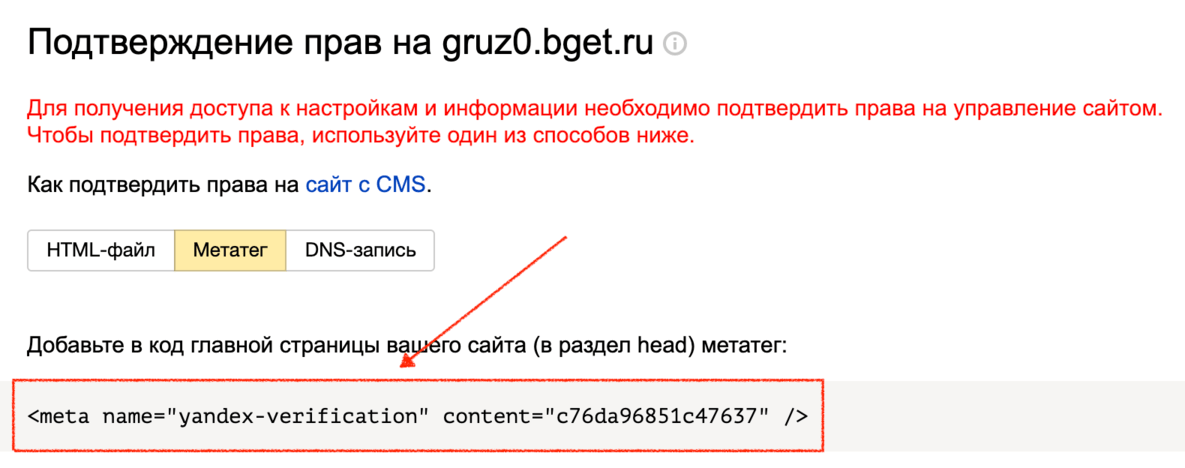
Давайте вернёмся в интерфейс Яндекс.Вебмастер и скопируем предложенный нам метатег для вставки на наш сайт:

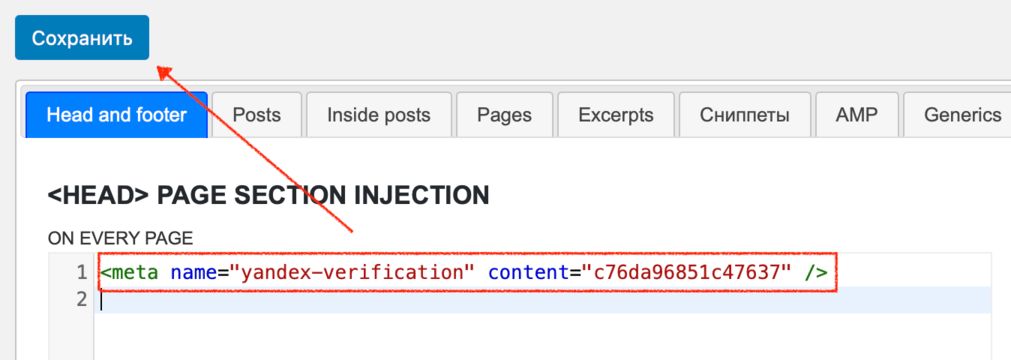
Теперь заходим снова на сайт в настройки плагина и в секцию <HEAD> PAGE SECTION INJECTION добавим наш код из Яндекс.Вебмастер, а потом нажмём на кнопку сохранения:

Теперь можем вернуться в Яндекс.Вебмастер и проверить право владения сайтом:

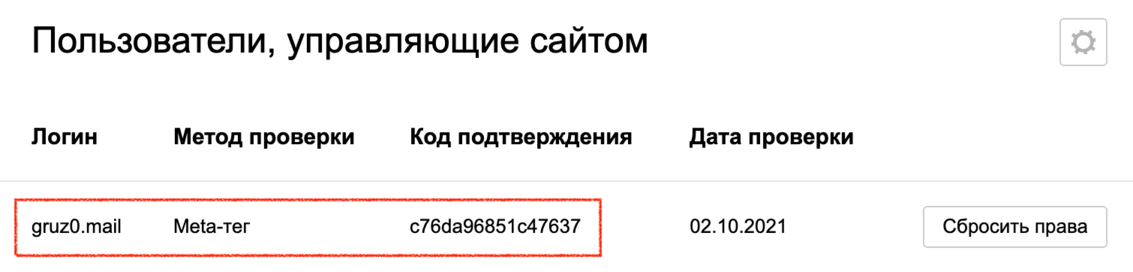
Если вы всё сделали правильно, то после этого увидите результат проверки, свидетельствующий о том, что права на сайт подтверждены выбранным способом:

Подтверждение прав через DNS-запись
Третий способ самый сложный (для новичков) и долгий.
Есть пара причин, почему этот способ будет не самым удобным:
- В зависимости от вашего хостинга или настроек панели управления доменом, сайт может быть подтверждён от нескольких минут, до двух-трёх дней.
- Если вы неправильно скопируете код DNS-записи или вставите его не туда, то потратите много времени на исправление.
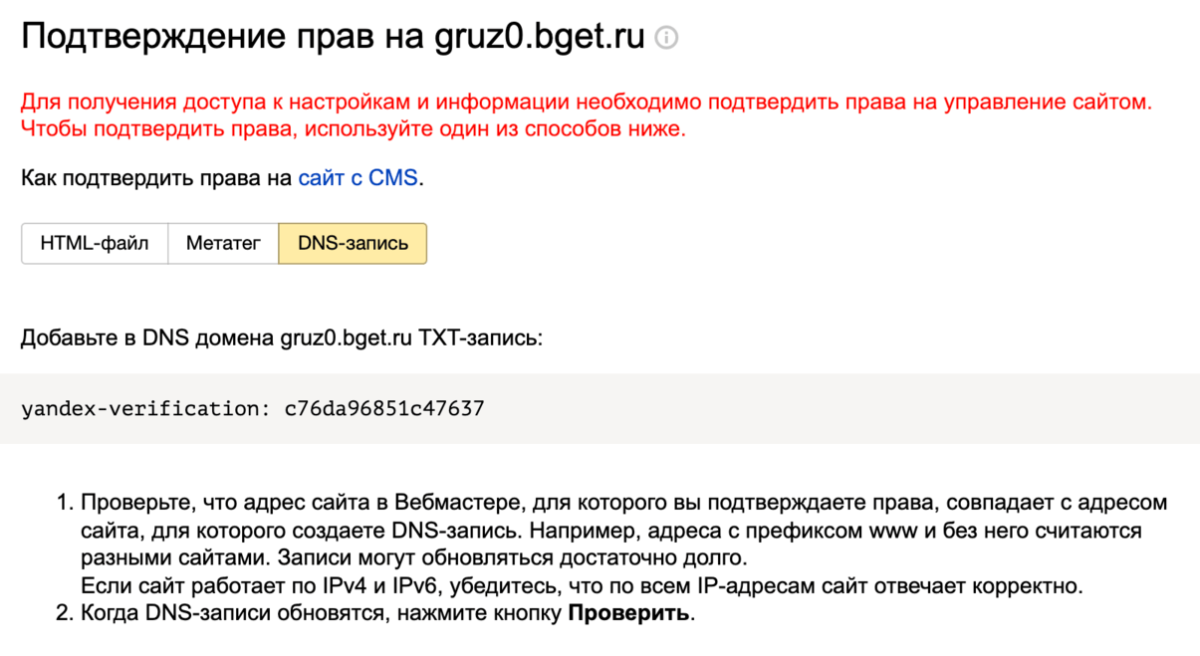
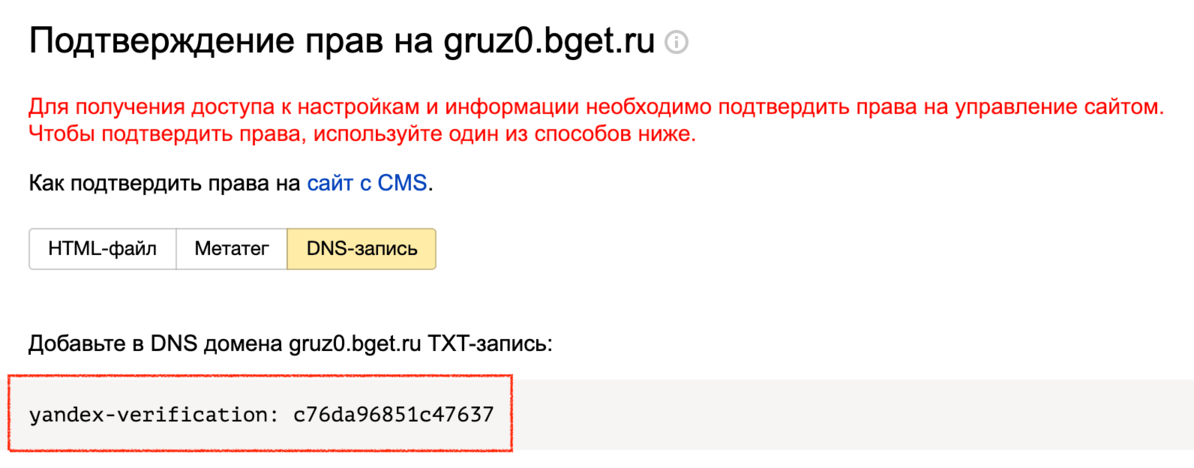
Вот как выглядит интерфейс Вебмастера при выборе этого способа подтверждения:

Для этого нам нужно выбрать вкладку «DNS-запись» в Яндекс.Вебмастер и скопировать предложенную строку (у вас значение этой строки будет другим, не копируйте то, что изображено на изображении, в противном случае вы не сможете подтвердить свой сайт):

Теперь надо зайти в панель управления доменом и перейти в раздел управления DNS. Я покажу на примере хостинга Бегет, т.к. мой технический домен размещается там, но в вашем случае надо заходить в личный кабинет того сервиса, где вы приобретали доменное имя.
Для Бегета заходим в панель управления и выбираем «DNS»:

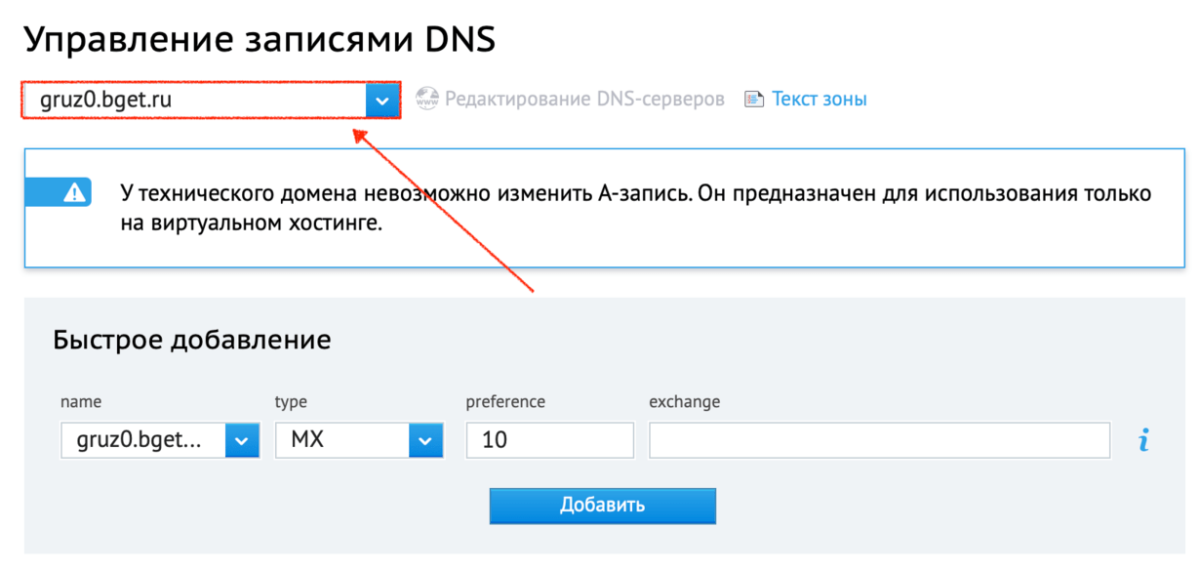
Выбираем доменное имя сайта, которому будем добавлять запись:

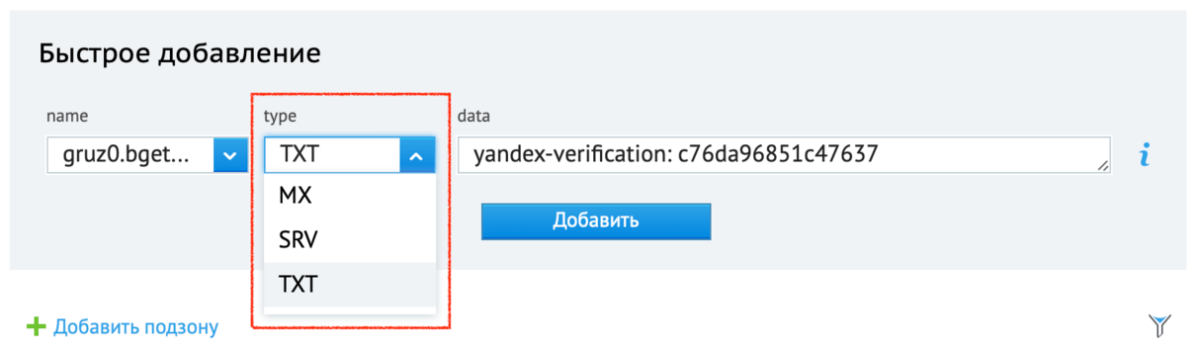
Затем выбираем тип записи «TXT» (это важно!):

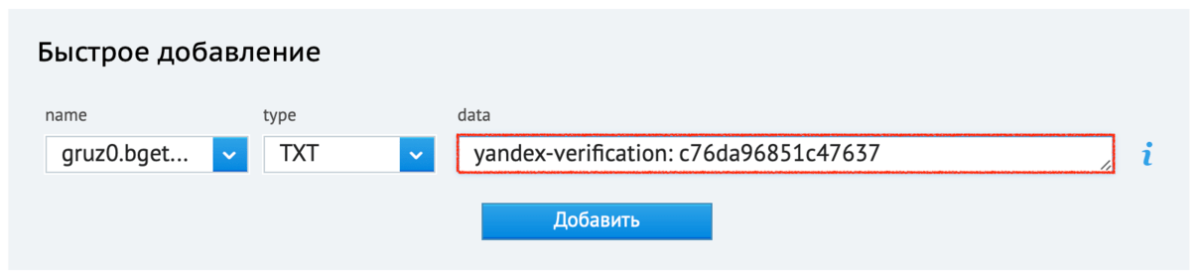
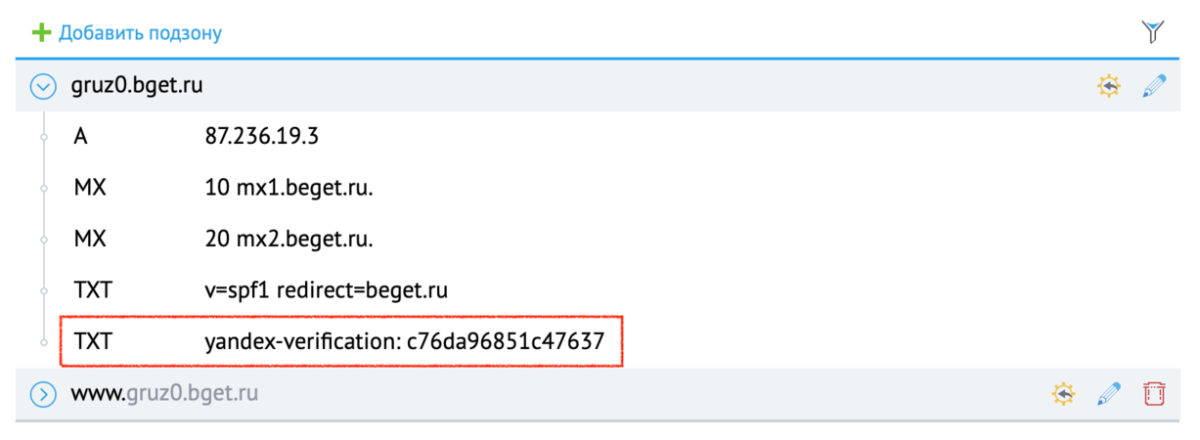
Вставляем значение из Яндекс.Вебмастер в поле «Data» и нажимаем «Добавить»:

В нижней части экрана появится наша новая TXT запись для домена:

Теперь придётся подождать. Иногда изменения применяются быстро, а в некоторых случаях придётся подождать пару дней, в зависимости от настроек вашего регистратора или хостинга.
Внимание! Не забудьте зайти в Яндекс.Вебмастер и отправить запрос на подтверждение сайта, нажав на кнопку «Проверить», иначе запись появится в DNS для вашего домена, но Яндекс этого не увидит.
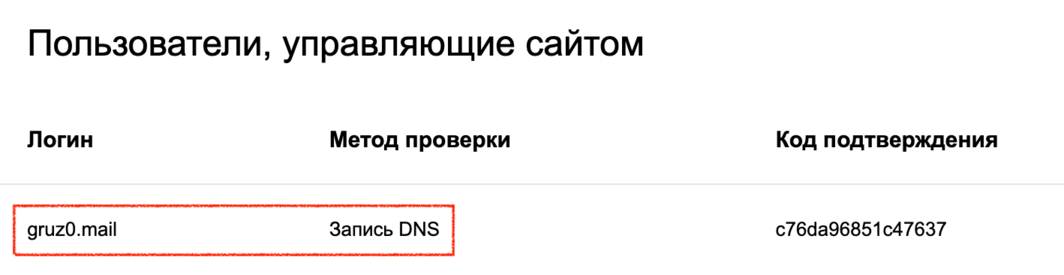
В случае с Бегет запись появилась мгновенно и уже через минуту я увидел сообщение в Яндекс.Вебмастер, что сайт успешно подтверждён:

С самым сложным разобрались. Двигаемся дальше.
Как добавить карту сайта в Яндекс.Вебмастер
Существует два вида карты сайта: для людей и для поисковых роботов.
Карта сайта нужна для того, чтобы робот поисковой системы смог узнать о появлении новых материалов на вашем сайте.
В этом разделе мы рассмотрим только отправку карты сайта для поисковых роботов, но сначала пару строк про карту сайта, которая тоже должна быть на вашем сайте — для посетителей.
Карта сайта для людей
Выглядит как обычная страница на сайте, но содержит ссылки на все материалы вашего сайта, сгруппированных по рубрикам и отсортированным выбранным способом. Эту страницу можно создать вручную, самостоятельно добавляя туда нужные материалы, либо воспользоваться плагинами, которые сделают это за вас.
Пример такой карты сайта для людей можете увидеть в моём курсе по WordPress. Это обычная страница, в которой выводятся все материалы, опубликованные на сайте в нужном порядке отображения.
Она может выглядеть так:

Или так:

Карта сайта для поисковых роботов (Sitemap)
Карта сайта для роботов (она ещё называется просто Sitemap) представляет собой автоматически сформированный текстовый файл в формате XML, который обслуживается SEO-плагином и обновляется автоматически по мере изменения контента на вашем сайте (добавление новой записи, страницы, изображения).
Также она помогает поисковым системам узнать точный адрес страниц на сайте, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковый робот смог более разумно индексировать сайт.
Представьте ситуацию, когда у вас на сайте тысячи статей, но нет sitemap. Тогда для того, чтобы поисковая система узнала о появлении (или изменении статуса) материалов, ей придётся каждый раз обходить сайт целиком и искать эти изменения.
В случае же наличия sitemap на сайте, робот считывает только его и в зависимости от имеющихся в нём настроек, принимает решения, что делать с контентом — стоит ли его обходить вновь и если стоит, то когда.
Чуть более подробно об этом можно прочитать в статье Яндекса про использование файла Sitemap.
Как проверить наличие Sitemap на сайте
Если у вас уже настроен один из популярных SEO-плагинов на сайте, то почти всегда карта сайта доступна по одному из адресов (в зависимости от используемого и настроенного плагина):
https://адрес-вашего-сайта.ru/sitemap.xmlhttps://адрес-вашего-сайта.ru/sitemap_index.xml
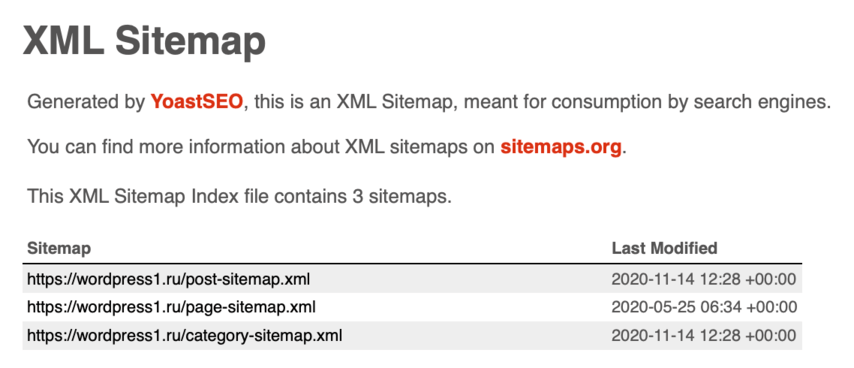
Сначала попробуйте открыть в браузере первый адрес (не забудьте изменить «адрес-вашего-сайта.ru» из ссылки выше на адрес вашего сайта), если по нему открылся примерно такой текст в браузере, значит вам нужна первая ссылка:

Если первая ссылка не работает на вашем сайте и вы видите ошибку «Страница не найдена» или 404, значит надо открыть вторую ссылку в браузере.
Адрес Sitemap на вашем сайте зависит от используемого SEO-плагина. Обычно файл sitemap.xml создаёт плагин All in One SEO, а sitemap_index.xml создаёт плагин Yoast SEO (я использую именно его).
Если и вторая ссылка не открывается в браузере, то перед тем, как отправлять Sitemap в Яндекс.Вебмастер, потребуется установить один из SEO-плагинов на сайт и только потом продолжить изучение этой инструкции.
Отправка Sitemap в Яндекс.Вебмастер
Когда мы выяснили полный адрес до вашего файла sitemap, мы можем отправить этот файл в Яндекс.Вебмастер для начала работы. Для этого выполним ряд простых шагов.
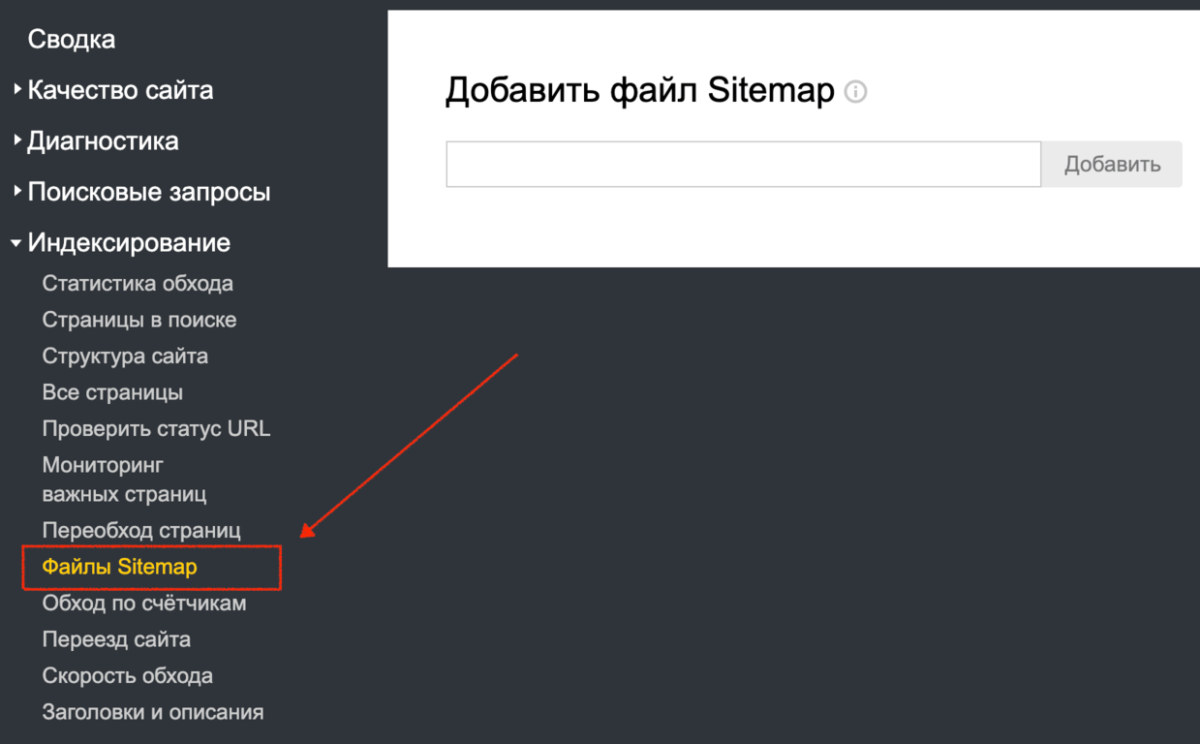
Заходим в Яндекс.Вебмастер для вашего сайта и переходим в меню в раздел «Индексирование», а затем в «Файлы Sitemap»:

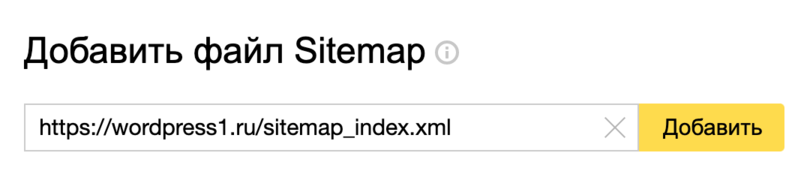
В открывшейся странице заполняем путь до файла sitemap (тот, по которому открылся файл с содержимым из предыдущего раздела) и нажимаем «Добавить»:

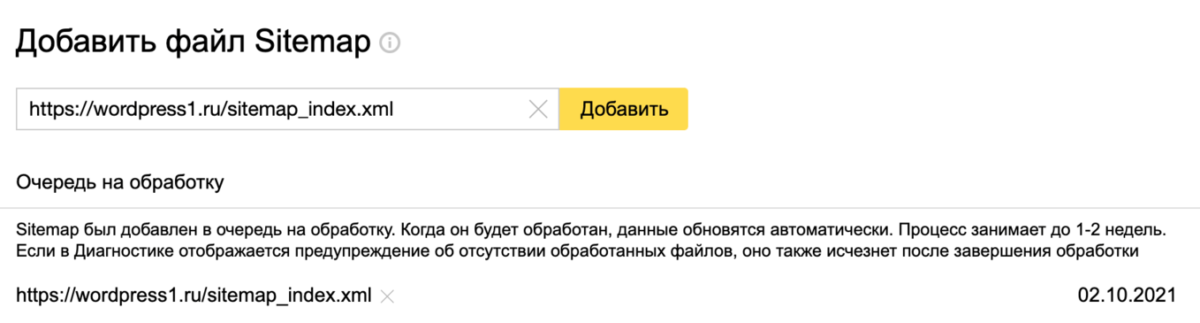
Яндекс покажет уведомление о полученном запросе и ему потребуется время, чтобы начать обработку вашей карты сайта.

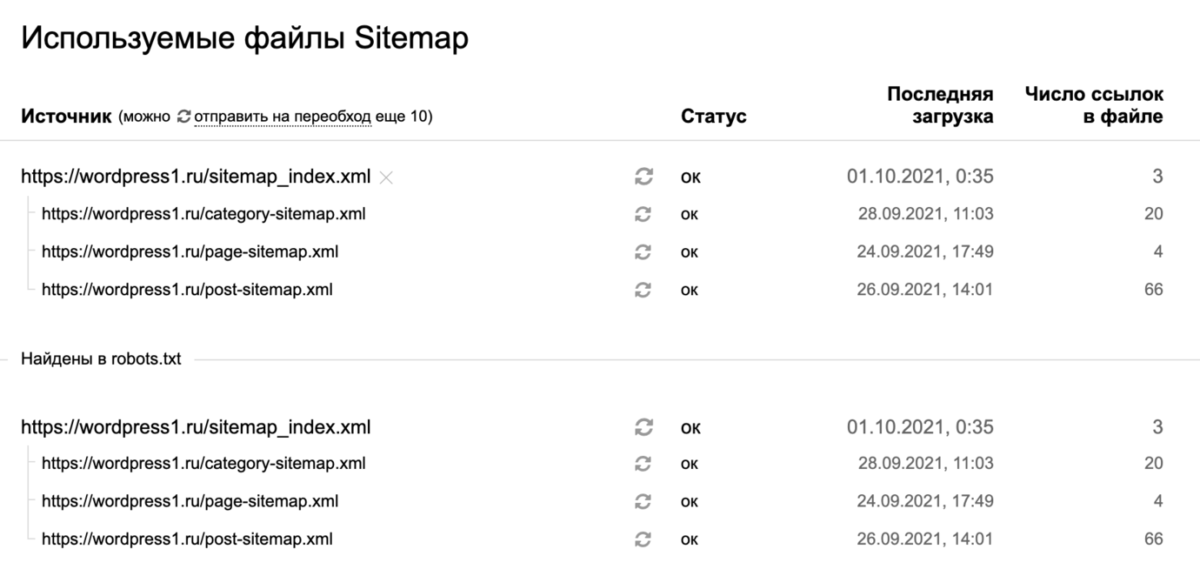
Как только сервис обработает ваш файл, он будет доступен в том же разделе «Индексирование» — «Файлы Sitemap» и выглядеть будет примерно следующим образом:

На этом добавление карты сайта можно считать завершённым.
Как отправить robots.txt в Яндекс.Вебмастер
robots.txt — это текстовый файл, находящийся в корневом каталоге сайта и служит рекомендацией для поисковых роботов, что следует индексировать на сайте, а что следует проигнорировать (например, административная страница WordPress не должна быть в поисковой выдаче, либо какие-то конкретные технические страницы, например, Корзина или страница оплаты).
Более подробно можно почитать об этом файле в статьях Яндекса:
Если вы вручную не создавали этот файл, то по-умолчанию будет использоваться встроенный в WordPress (физически он может отсутствовать на хостинге) и часто его хватает для работы.
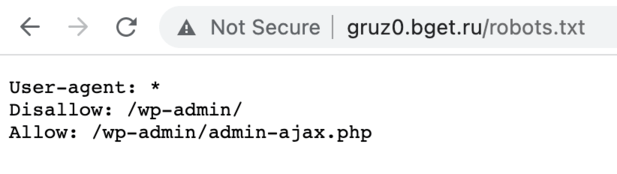
Его содержимое может выглядеть следующим образом:
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Не так давно я ради эксперимента перевёл все свои сайты на следующее содержимое файла robots.txt:
User-Agent: *
Allow: /wp-content/uploads/
Disallow: /wp-content/plugins/
Disallow: /wp-admin/
Disallow: /readme.html
Allow: /wp-admin/admin-ajax.php
Sitemap: https://wordpress1.ru/sitemap_index.xml
Практически всегда файл будет доступен по адресу https://ваш-домен.ru/robots.txt и я пока ни разу не встречал сайтов, у которых этот файл находился где-то ещё.
Например, для моего курса по WordPress файл находится по адресу https://wordpress1.ru/robots.txt.
Давайте теперь скажем Яндексу, где следует искать этот файл на вашем сайте.
Отправка robots.txt в Яндекс.Вебмастер
Я специально не создавал этот файл вручную для технического сайта, в чём вы можете убедиться по скриншоту:

Но если мы откроем в браузере robots.txt, то увидим его содержимое:

Откуда он взялся? WordPress автоматически отображает этот файл, если он отсутствует на хостинге.
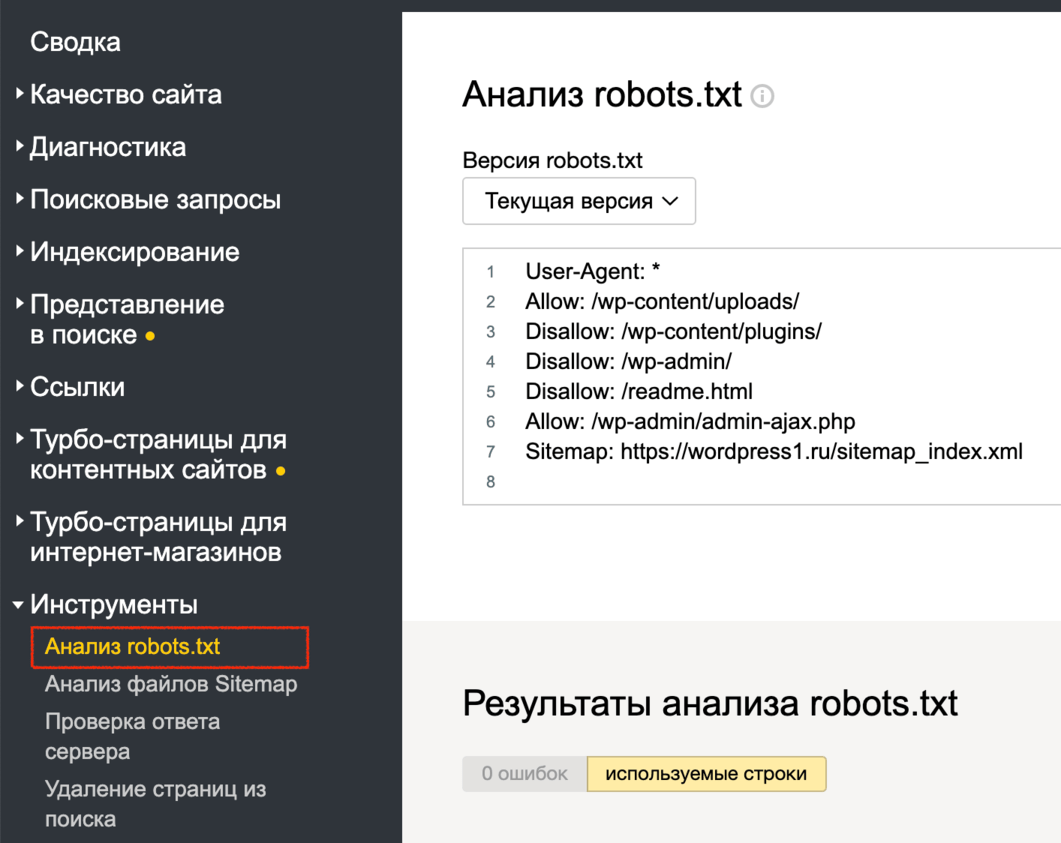
Давайте теперь зайдём в раздел «Инструменты» — «Анализ robots.txt»:

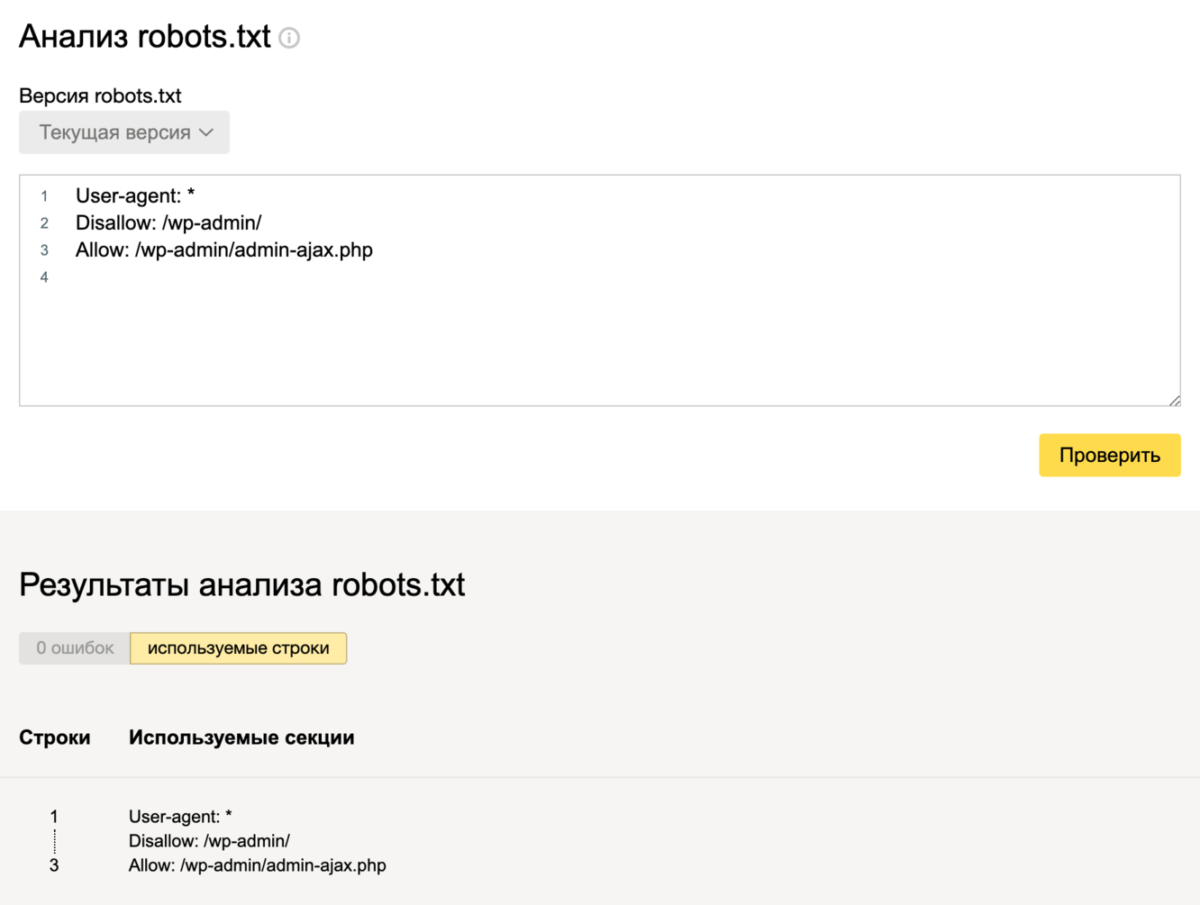
Автоматически Яндекс попробует загрузить файл по адресу, который я показывал выше. Т.к. мы не создавали файл вручную, то Яндекс увидит его следующим образом:

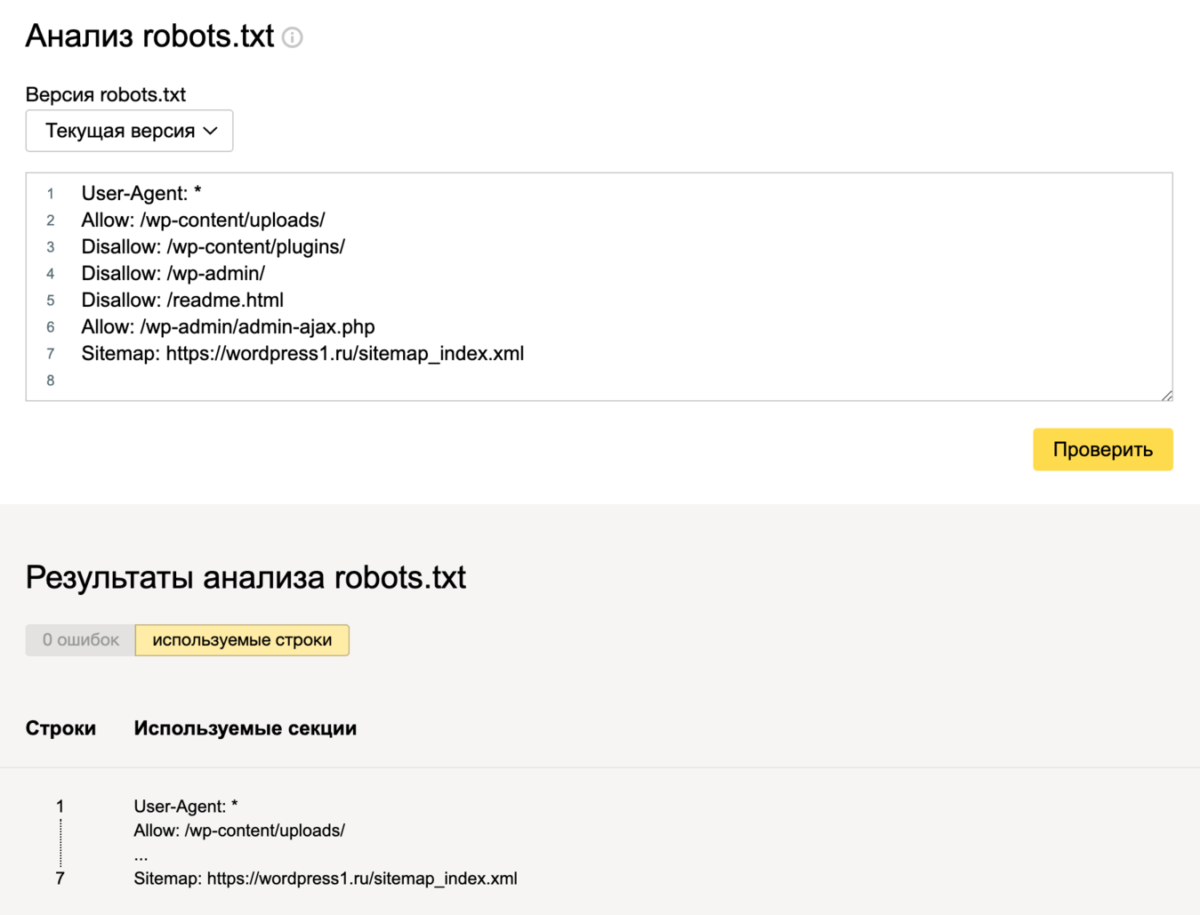
Если же вручную создали этот файл на хостинге, то WordPress не будет вмешиваться в процесс загрузки файла и просто покажет тот файл Яндексу, который имеется на хостинге:

Ну вот, с robots.txt мы тоже успешно разобрались.
Заключение
Надеюсь, что материалы этой инструкции помогли вам с регистрацией сайта в Яндекс.Вебмастер, отправкой карты сайта и файла robots.txt.
Если у вас остались какие-то вопросы или рекомендации, то, пожалуйста, напишите их в комментарии к статье. Я буду очень рад любой обратной связи.
Александр, вопрос от чайника:
Если лендинг в WP создан на шаблоне, возможно ли его зарегистрировать на Я.ВМ? Ведь при его создании коды не прописываются, куда вставлять эту ссылку?
Автору-большое спасибо!
Благодарю!!!
Спасибо огромное!!!
Спасибо большое. С вашей помощью получил права на сайт в Яндексе. Предстоит а Googl и др.