Текстовый редактор может быть полезен для редких и специфических случаев редактирования контента и оформления элементов, которые невозможно сделать через визуальный редактор.
Например:
- Изменить стиль конкретной ссылки, абзаца, слова
- Вставить скрипт со стороннего сайта на конкретную страницу
- Сделать форму подписки
- Добавить атрибут «nofollow» для ссылок
- Либо вам просто нравится HTML 🙂
Это не полный список, конечно же. Обычному блогу или сайту это всё может не понадобиться, но знать о возможностях всё равно стоит. Стоит сразу отметить, что это не тоже самое, что старый «классический редактор WordPress», к которому все привыкли за многие годы использования и который был удалён из движка WordPress.
Если вы хотите вернуть старый классический редактор, тогда можете воспользоваться соответствующей инструкцией на сайте. А сейчас мы рассмотрим неудобный (ну, какой уж есть) редактор кода последней версии движка.
Переключение в редактор кода
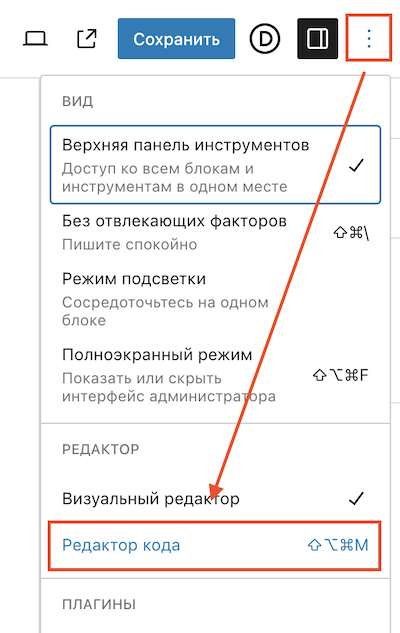
Для перехода в редактор кода, необходимо воспользоваться иконкой с тремя точками в правом верхнем углу в интерфейсе редактирования записи или страницы и выбрать пункт «Редактор кода».

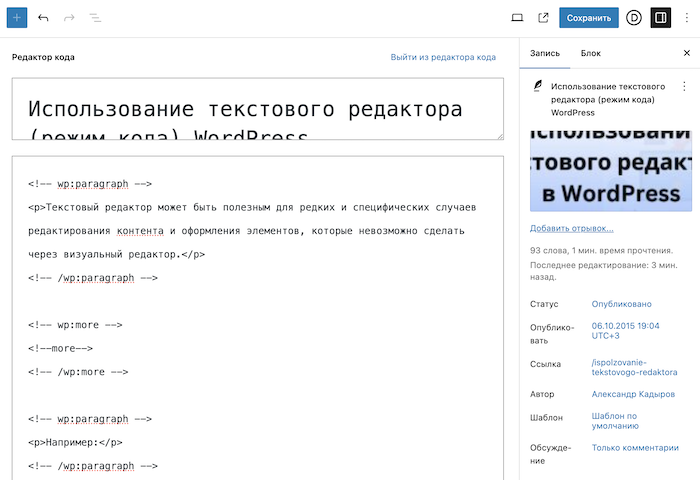
Редактор примет страшненький вид, как на скриншоте ниже. Теперь вы можете вставить любой HTML код и изменить оформление нужного вам элемента.

Переключение в визуальный редактор
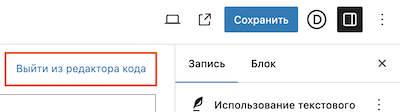
Чтобы вернуться обратно в визуальный редактор, можно воспользоваться соответствующей кнопкой «Выйти из редактора кода».

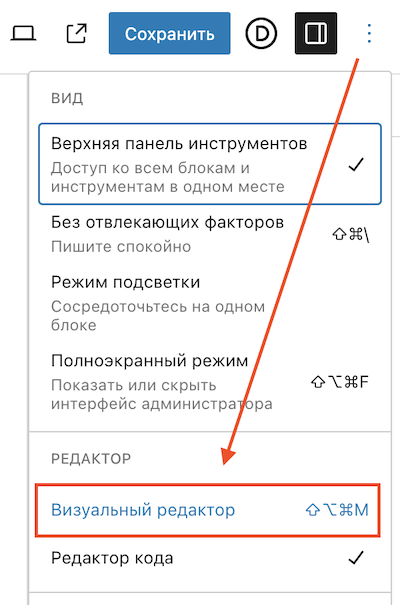
Либо воспользоваться тем же меню, что и раньше, но выбрать в нём визуальный редактор.

0 Комментариев