Очень часто при добавлении разных интеграций на сайт нам требуется добавить коды верификации. Это могут быть сервисы вебмастеров, типа Яндекс.Вебмастер, либо какая-нибудь Яндекс.Метрика, Microsoft Clarity, либо что-то из соц. сетей, типа кодов трекинга Фейсбука или Твиттера.
Давайте разберёмся, как правильно подключить мета-теги на сайт.
Есть несколько вариантов, какие сразу приходят на ум:
- Ручное редактирование файлов темы
- Использовать возможностей SEO-плагинов
- Конструкторы тем (Divi)
- Использование плагина Head & Footer
- Добавление кодов через виджеты
Ручное редактирование файлов темы
Если у вас самодельная тема, к файлам которой вы имеете доступ (я имею в виду файл functions.php), то вы можете сделать это самостоятельно и моя помощь вам здесь не пригодится. Для новичков и тех, кто технически не подкован в вопросах редактирования кода, я бы не рекомендовал вручную вносить правки в тему.
Более того, я бы настойчиво рекомендовал избегать использования раздела «Внешний вид» — «Редактор». Поэтому данный сценарий мы рассматривать не будем. Извините 🙂
Использование возможностей SEO плагинов
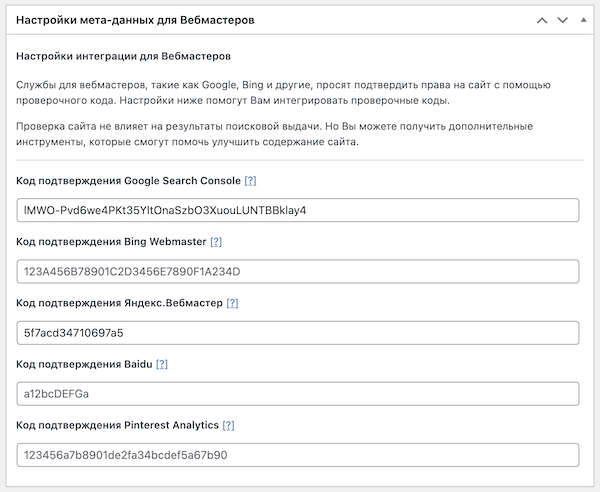
Многие из существующих SEO плагинов поддерживают вставку кодов верификации сервисов Google, Яндекс, Bing или Pinterest. Список поддерживаемых платформ может отличаться, но идея такова, что вставить вы сможете только код верификации права владения сайтом.
То есть, если вам надо просто подтвердить право владения для Яндекса.Вебмастера или другого поддерживаемого сервиса конкретным SEO плагином, то можно воспользоваться этой функциональностью. Из минусов — вы не сможете вставить туда произвольный код HTML. Поэтому данный способ очень специфический и подходит только для некоторых сценариев.
Вот как это выглядит в плагине The SEO Framework, например:

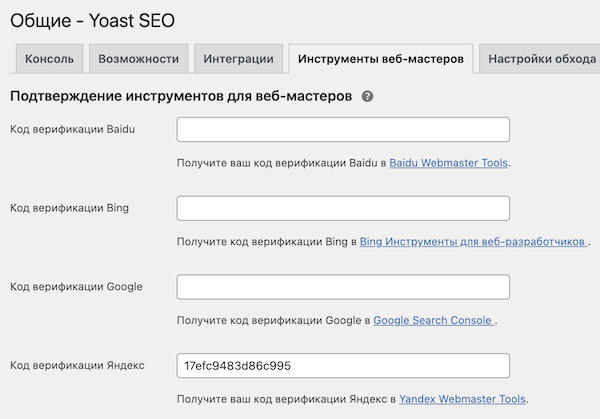
А вот пример подтверждения мета-тегом в Yoast SEO:

Конструкторы тем и шаблонов
Если вы используете конструктор для визуального создания темы на вашем сайте, то, вероятнее всего, там уже есть функциональность добавления произвольных кодов. Обычно это находится в настройках плагина, попробуйте поискать внутри.
Я же рассмотрю только на примере конструктора Divi Builder, т.к. все мои сайты построены на нём и мне нравится, как там всё устроено внутри 🙂
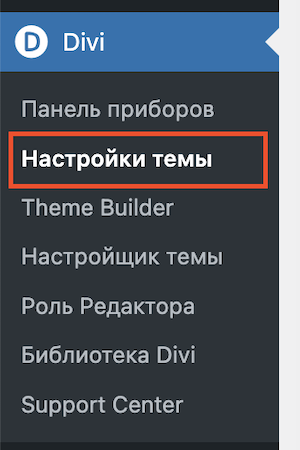
Достаточно зайти в раздел «Настройки темы» из главного меню:

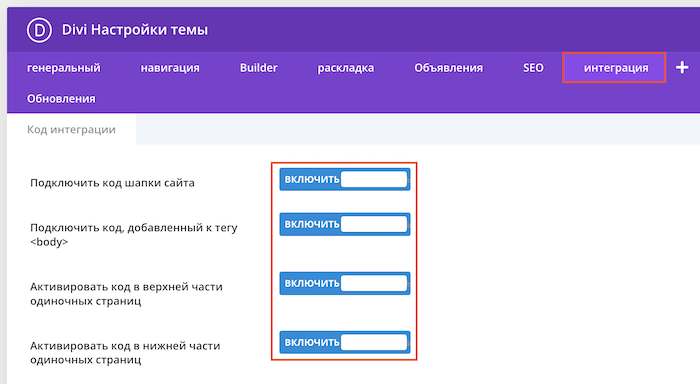
Затем перейти в раздел «Интеграции» и активировать нужные вам опции, чтобы вставленный в текстовые поля код применился на сайте:

И затем добавить ваши коды верификации, мета-теги или любые другие варианты, например, код аналитики или метрики для вашего сайта.

Использование плагина Head, Footer and Post Injections
Отличный плагин, который решает свою задачу — позволяет вставить произвольный код не только в <head> вашего сайта, но и перед записями, перед комментариями, да и ещё много где.
Давайте поставим его и посмотрим. Ищем плагин по фразе «head footer» в разделе «Плагины» — «Добавить новый». Вот так он выглядит:

Для вставки нашего кода на сайт достаточно зайти в настройки плагина.

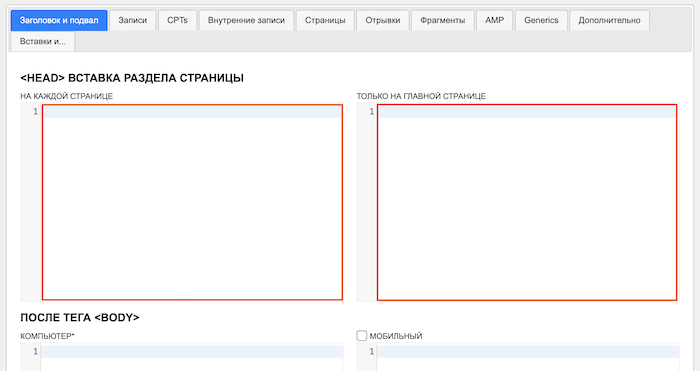
И затем заполнить нужную вам область, где появится код верификации или счётчик сайта. Если мы вставляем счётчики, коды подтверждений, то в зависимости от требований сервиса, области вставки могут отличаться.

Если вам надо вставить ваш код перед закрывающим тегом </body>, то там тоже есть такая возможность, достаточно прокрутить экран ниже и вы увидите соответствующую область экрана. Более того, вы можете добавить произвольный код перед записями, рубриками или вообще использовать функциональность шоткодов.
Вставка кодов подтверждения через виджет
Я видел десятки случаев, когда люди использовали виджеты для вставки кодов аналитики на сайт. Мне не нравится этот способ и вот почему.
Расположение кода: Виджеты обычно размещаются в боковых панелях или нижних колонтитулах, что может вызвать проблемы с правильным расположением кода аналитики. Некоторые коды требуют, чтобы они были вставлены в head или перед закрывающим тегом body, чтобы корректно работать. А с мета-тегами это вообще не будет работать.
Производительность: Избыточное использование виджетов для вставки кода может замедлить загрузку страницы.
Сложность управления: Вставка нескольких разных кодов аналитики через виджеты может стать неудобной и трудной для управления. Это усложняет поиск и изменение кода в будущем.
Поэтому, если у вас есть возможность, лучше использовать другие решения, такие как плагины или функциональность темы.
0 Комментариев