WordPress – самая популярная система управления сайтом не только в рунете, но и во всем мире. Она бесплатна, удобна и предлагает огромные возможности. 35% сайтов созданы на WordPress, более 60 миллионов людей выбрали именно эту платформу.
Почему WordPress?
WordPress подходит не только для ведения личного блога, платформу можно подстроить под любые задачи. На WordPress можно создавать полноценные интернет-магазины, сайты с услугами, портфолио, мультимедийные порталы и всё, что захотите. Использование движка WordPress полностью бесплатно, а из расходов у вас будут только расходы на доменное имя, хостинг и, возможно, платные плагины или премиум-тема, если они вам понадобятся на сайте.
WordPress отлично подходит начинающим пользователям, система предельно проста и не требует специальных навыков и знания языков программирования (до момента, пока вам не потребуется сделать какую-то сложную логику в рамках вашего сайта, например, доработать плагин, но за этим лучше обращаться к специалистам, которых вы можете найти по ссылкам в конце этой статьи.
С WordPress можно самостоятельно и бесплатно создать полноценный сайт для ведения бизнеса, продвижения своих услуг или просто для самовыражения в любой форме.
Данная статья является обзором возможностей WordPress, поэтому не воспринимайте её как руководство к действию по настройке сайта. Каждый из рассматриваемых элементов этой статьи будет отдельно рассмотрен в соответствующих разделах.
Темы и оформление сайта
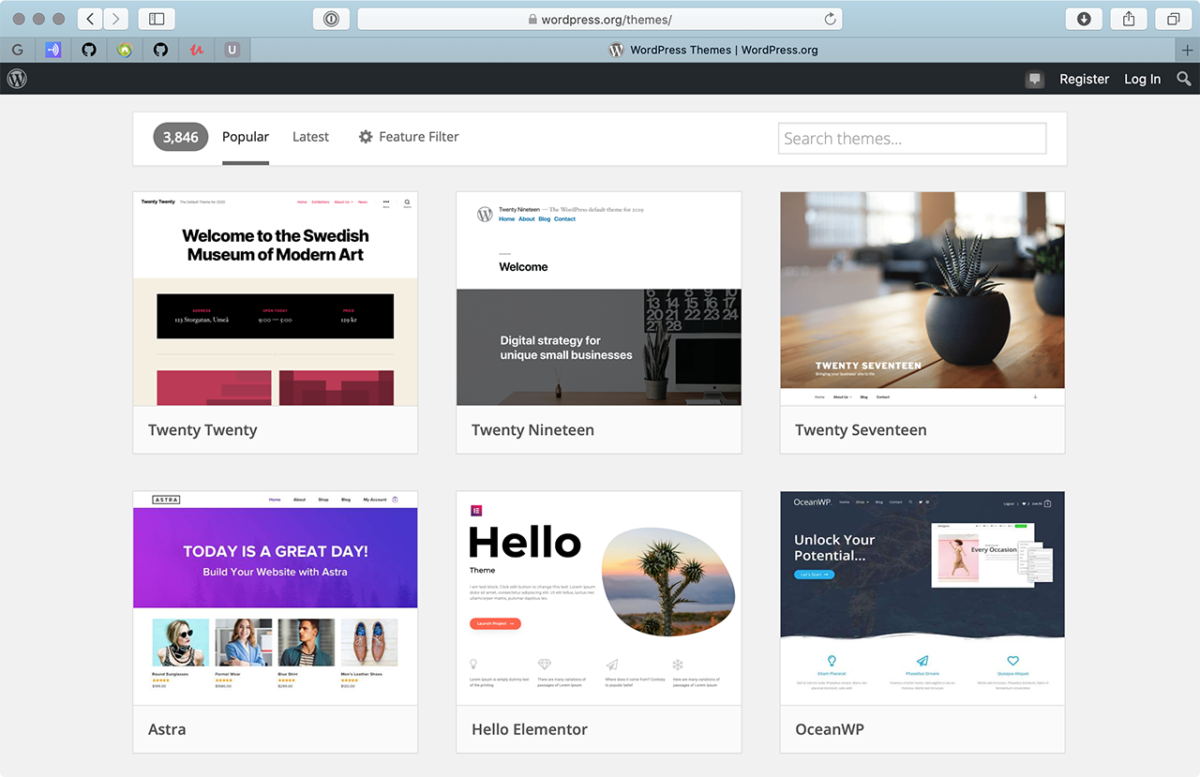
Одно из основных отличий WordPress от других систем управления сайтами – огромное количество бесплатных тем для оформления. На одном только официальном сайте WordPress можно найти больше 7 тысяч тем, которые созданы руками неравнодушных программистов.

К тому же, можно создать и свою собственную (в рамках курса мы будем рассматривать только модификацию выбранной темы, подробности создания своей темы для вашего сайта можно найти в официальном Кодексе WordPress на сайте движка). Благодаря открытому коду любую тему из каталога WordPress можно подстроить под себя и менять как угодно.
Если вам требуется значительно доработать выбранную вами тему оформления, то лучше нанять знающего разработчика на фрилансе для доработки темы. Под любую задачу найдётся подходящий вариант: от простого блога или портфолио до сложных многоуровневых каталогов и крупных онлайн-магазинов.
Плагины для WordPress
Возможности системы можно расширить благодаря невероятному количеству плагинов.
Плагины — это дополнения, которые расширяют систему, добавляя в неё новые функции. Например, форма обратной связи делается с помощью плагина, антиспам-защита тоже подключается с помощью плагинов на WordPress. Если в выбранной теме отсутствует какая-либо функциональность, то почти всегда можно решить эту проблему, установив нужные плагины. Их можно включать и отключать по необходимости.

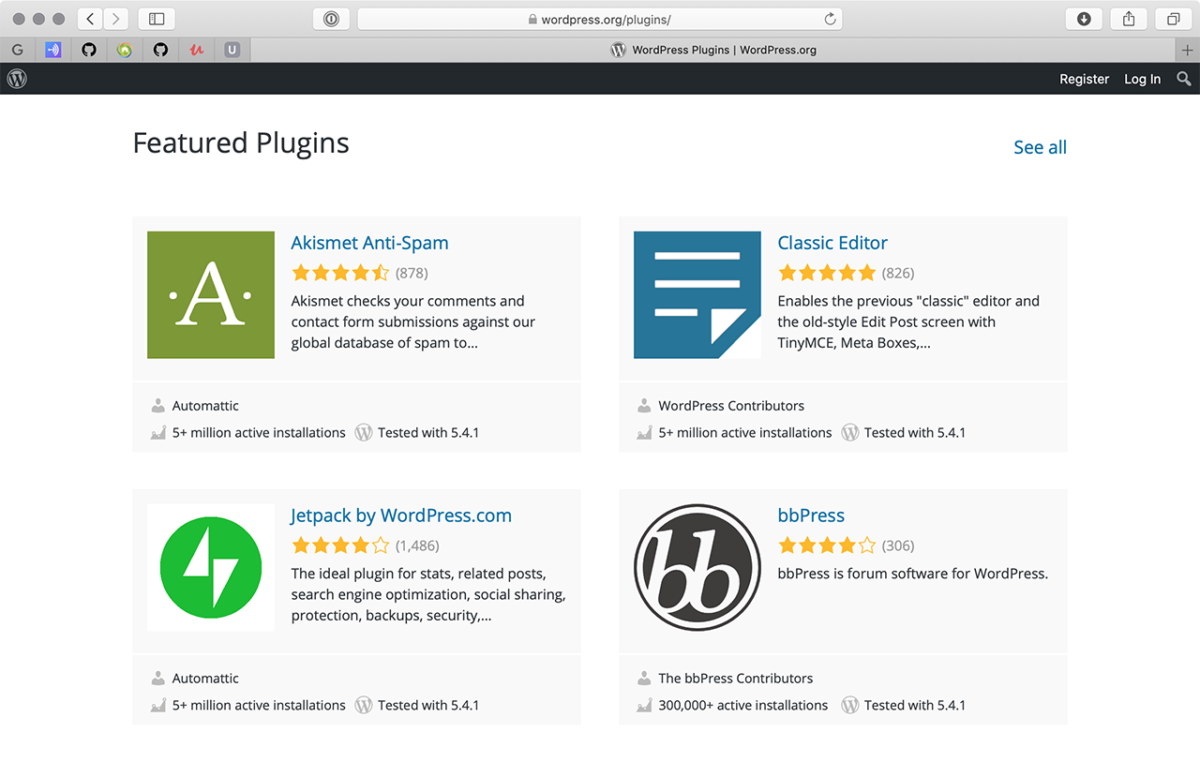
На данный момент на официальном сайте WordPress доступно более 55 тысяч плагинов, а в интернете их гораздо больше. Кроме того, можно заказать разработку плагина под ваши конкретные задачи. Если у вас есть такая необходимость — свяжитесь со мной и мы обсудим варианты сотрудничества.
Дальше рассмотрим установку и подключение двух плагинов для сайта.
Добавление формы обратной связи Contact Form 7
Форму обратной связи чаще всего ставят на страницу контактов, чтобы любой желающий мог задать вопрос по электронной почте прямо с вашего сайта.
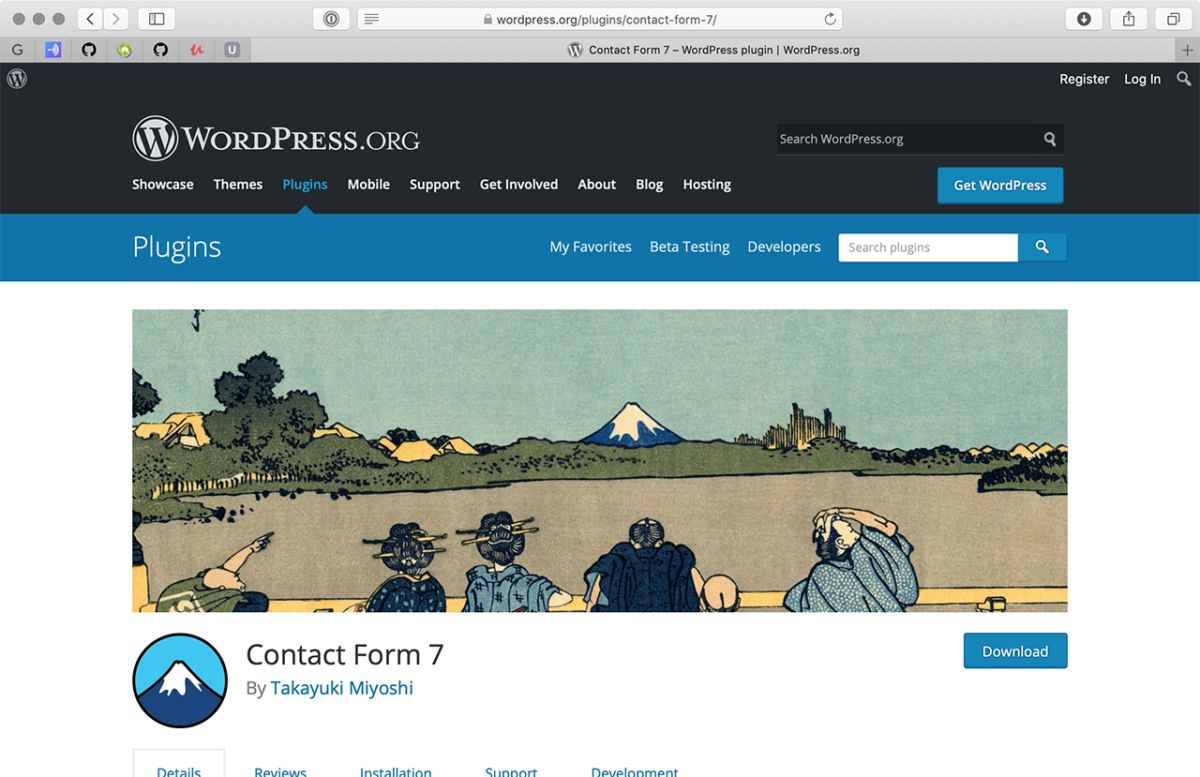
Давайте рассмотрим установку одного из самых простых и удобных плагинов для создания формы — Contact Form 7. В материалах курса есть подробный обзор настроек этого плагина, так что пока не будем тратить время на это и просто подключим его для демонстрации работы.

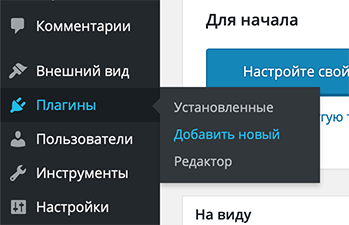
Слева в административной панели заходим в раздел «Плагины» и выбираем «Добавить новый».

В строке поиска вбиваем название плагина Contact Form 7.

Нажимаем «Установить».

И затем активируем плагин нажатием кнопки «Активировать».

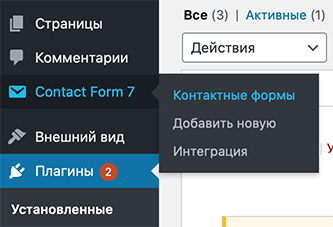
После активации плагин добавляет свой раздел в главное меню WordPress, откуда можно попасть в раздел управления формами обратной связи.

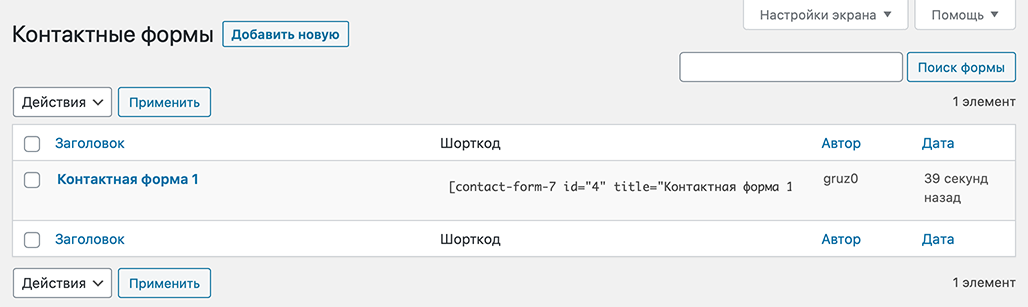
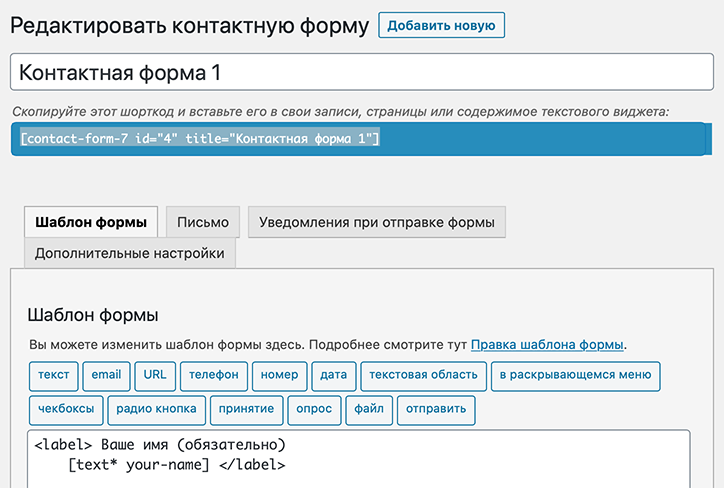
В плагине уже есть предустановленная рабочая форма.

Нам останется только скопировать предложенный код (те коды, которые предлагаются большинством плагинов для расширения вашего сайта, часто называются «шорткод». Они выглядят как текст, обрамлённый квадратными скобками: [shortcode]) и вставить на нужную страницу.

Создание страницы контактов
Теперь создадим первую и важную страницу на сайте – страницу Контакты, а потом подключим к ней форму обратной связи и добавим картинку с картой.
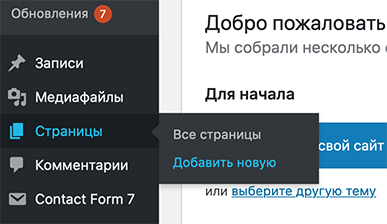
Заходим в раздел «Страницы» и нажимаем кнопку «Добавить новую».

Возможно интерфейс покажется вам сначала непонятным, поэтому я подготовил целый раздел, посвящённый редактору текста WordPress, который позволит вам разобраться со всеми особенностями оформления текста на вашем сайте.
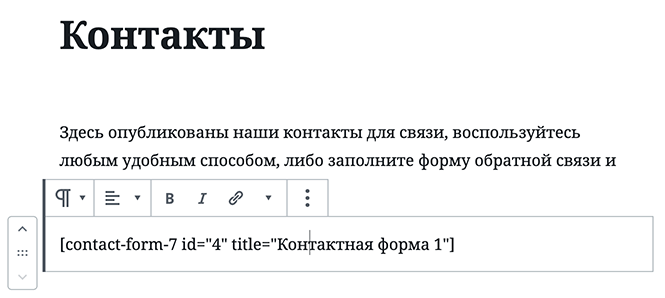
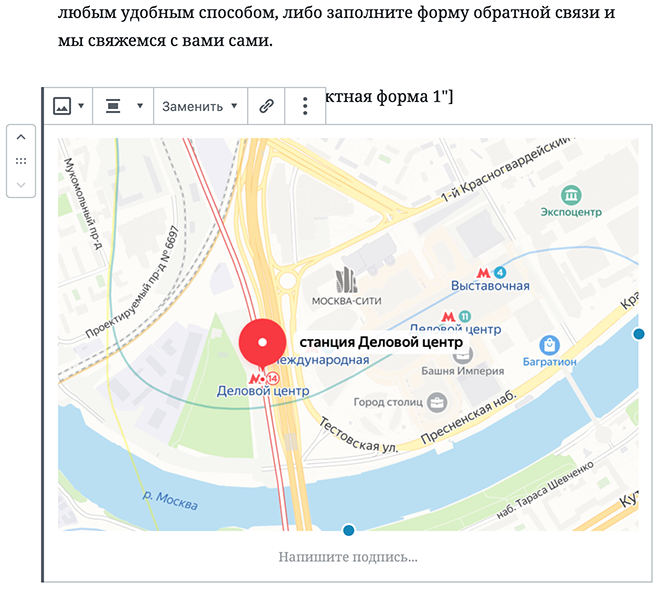
Добавляем название страницы, поясняющий текст, который увидит посетитель и ниже вставляем шорткод нашей формы обратной связи из плагина Contact Form 7.

Теперь загрузим в содержимое страницы изображение карты с расположением офиса. Для этого я просто вырезал часть карты из сервиса Яндекс.Карты и буду использовать её как пример. Ниже мы добавим всплывающее окно для этой картинки.
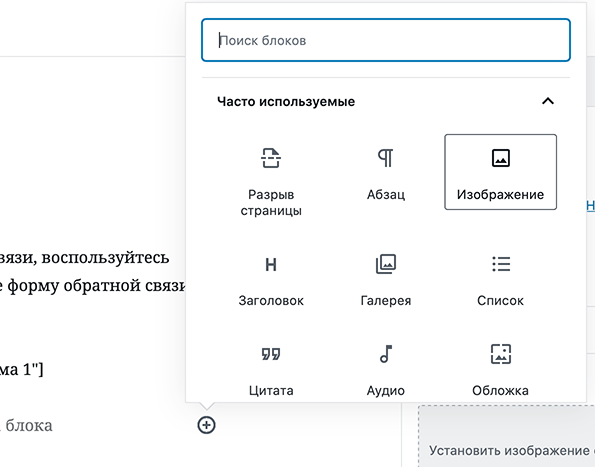
В интерфейсе блочного редактора WordPress добавим новый блок «Изображение».

И уже в нём найдём файл на компьютере и загрузим его в редактор.

После этого нажимаем кнопку «Опубликовать» в боковой колонке интерфейса создания страницы и можем посмотреть, что же у нас получилось.

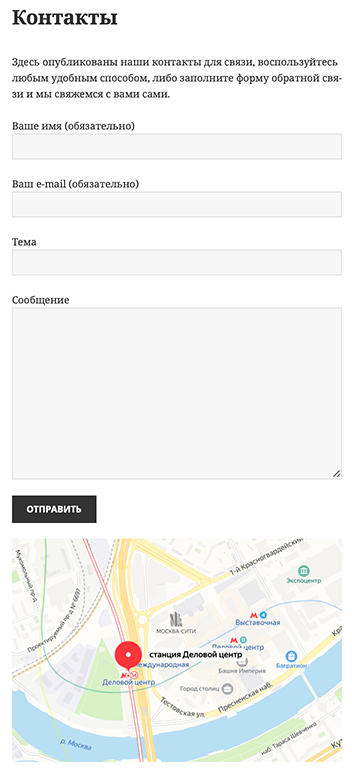
Вот и всё! Несколько кликов и мы имеем итоговый результат. Я немного уменьшил масштаб окна браузера, чтобы вся страница целиком вместилась на одном скриншоте.

Добавление всплывающего изображения
В рамках курса вы уже могли обратить внимание, что все изображения открываются в том же окне и не открывают новых вкладок браузера. Это как раз реализовано с помощью плагина Easy Fancybox.

Для установки плагина заходим в уже знакомый нам интерфейс установки плагинов, в строке поиска пишем Easy Fancybox, находим плагин, устанавливаем и активируем его в этом же окне.

Плагин имеет огромное количество настроек, с которыми вы можете ознакомиться в разделе «Настройки» — «Медиафайлы», но в рамках обзора WordPress не будем их рассматривать, чтобы не тратить зря время. Более того, в следующих инструкциях мы подробно разберём два плагина для создания эффекта Lightbox, так что всё встанет на свои места.
Давайте сделаем следующее: пусть картинка нашей карты открывается в этом же окне, но уже в полном размере, чтобы пользователь мог разглядеть её более подробно.
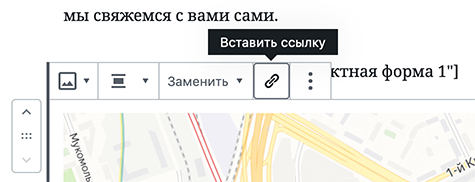
Для этого вернёмся к редактированию нашей страницы (раздел «Страницы») и найдём блок с нашей картой, щёлкаем мышкой по изображению и в появившемся меню выбираем кнопку с иконкой ссылки.

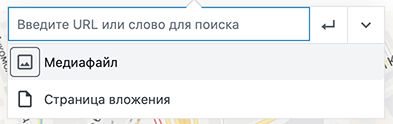
И уже в нём выбираем ссылку на «Медиафайл».

Принцип работы плагина простой: если изображение имеет ссылку на какое-либо изображение, то в этом же окне браузера будет открыта та картинка, на которую указана ссылка. Может быть сложно для понимания текстом, но результат вы увидите сразу, как только сохраните редактируемую страницу.
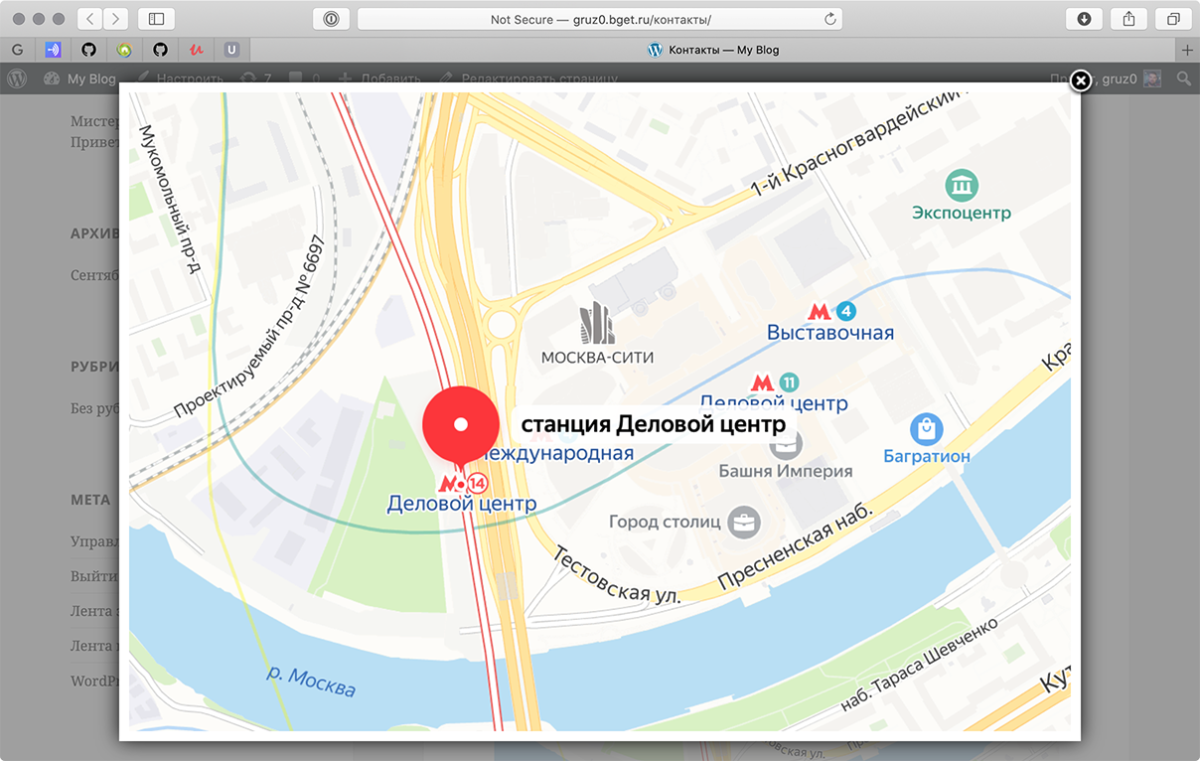
Для этого нажимаем кнопку «Обновить» в правом верхнем углу окна (до неё там была кнопка «Опубликовать»). И можем зайти вновь на нашу страницу Контакты и кликнуть по изображению карты.
Вот и полная версия нашего изображения, отображённого эффектом Lightbox.

Управление комментариями на сайте
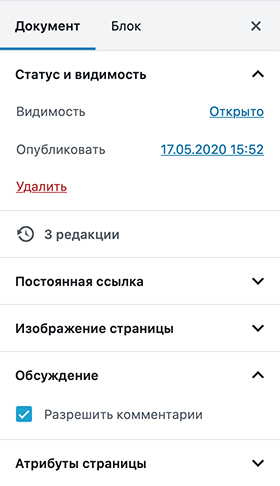
По-умолчанию WordPress разрешает комментирование всех материалов на вашем сайте, будь-то страницы или записи. Каждый сможет написать всё, что думает. Если вы осознанно отключили комментарии, но на конкретной странице хотите их разрешить, то делается это в интерфейсе редактирования страницы, в правом блоке выбираем раздел «Документ» и в нём «Обсуждение», где ставим галочку для комментариев.

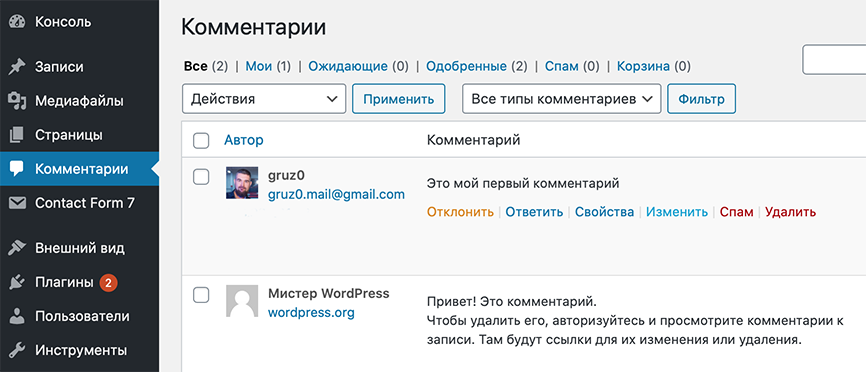
Любой комментарий можно отредактировать в административной панели в разделе «Комментарии». Для этого заходим в этот раздел, находим нужный комментарий и нажимаем ссылку «Изменить».

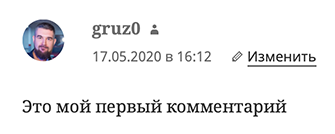
Либо это можно сделать прямо на странице с конкретным комментарием, нажав на ссылку «Изменить» возле комментария. В зависимости от используемой темы оформления на сайте эта надпись может быть «Редактировать» или как-то иначе.

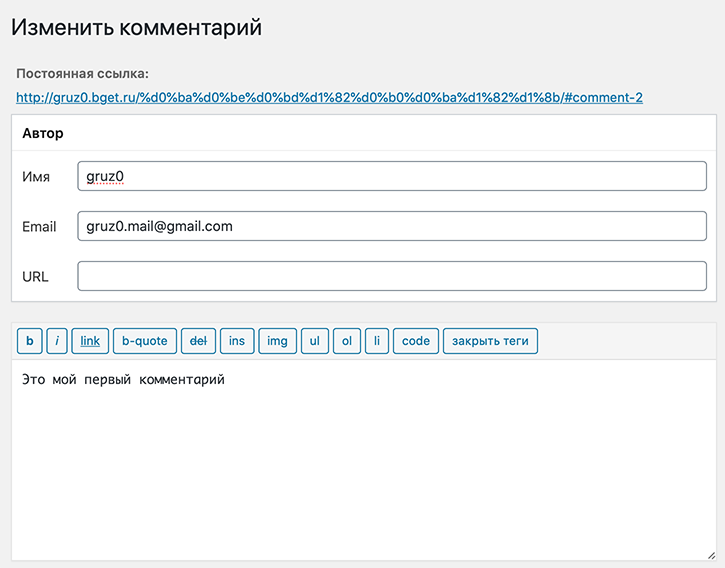
В этом случае WordPress автоматически переместит вас на страницу редактирования комментария.

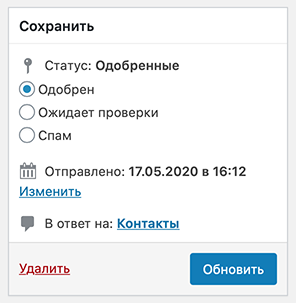
Теперь мы можем сохранить комментарий посетителя, либо отметить его как спам, либо перевести на модерацию.

Загрузка изображений на сайт
WordPress позволяет легко загружать на сайт большое количество изображений. Их можно загружать как по одному, так и сразу несколько.
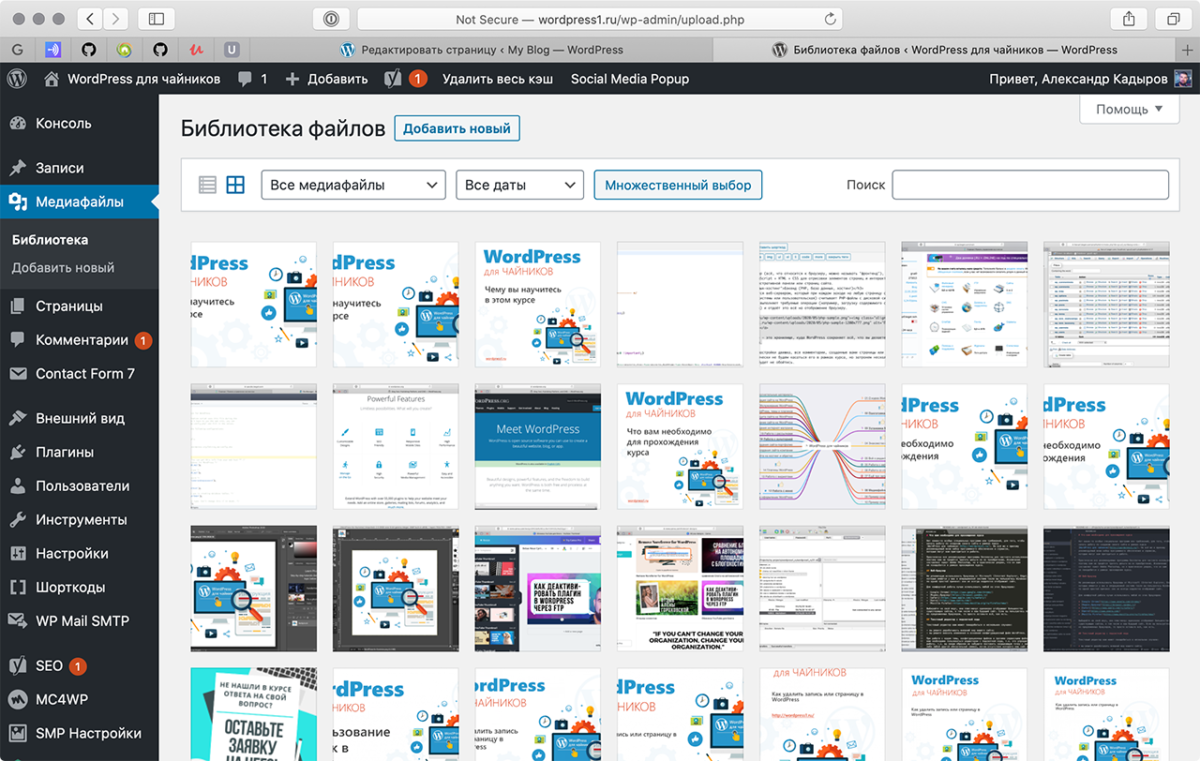
Для этого нужно зайти в раздел «Медиафайлы».

Здесь находится Библиотека файлов, где лежат все загруженные ранее изображения.
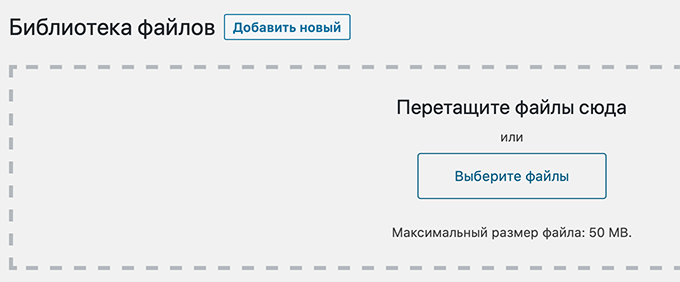
Для загрузки изображения нажимаем «Добавить новый».

Вы можете перетащить сколько угодно картинок из папки на вашем компьютере или загрузить через диалоговое окно, нажав кнопку «Выбрать файлы».
Когда вы перетащили или загрузили нужные изображения, они появятся в Библиотеке, и теперь их можно использовать на сайте.
И, как было показано ранее, можно загружать изображения прямо в интерфейсе создания или редактирования записей или страниц через блок Изображения. В этом случае вы можете выбрать изображение на вашем компьютере для загрузки, либо выбрать его из вашей галереи на сайте, либо указать ссылку на изображение в интернете.
Кстати, загружать можно не только изображения, но и вообще практически любые файлы, которые разрешены к загрузке вашим хостингом. Например, вы можете загрузить документы вашего предприятия в формате PDF или DOCX и поставить на них ссылку на нужной странице.
Создание меню навигации
В WordPress очень просто создавать меню любого уровня вложенности, добавлять и удалять оттуда пункты. В меню можно добавлять неограниченное количество пунктов и располагать в нужном порядке, просто перетаскивая их мышкой.
Кроме создания меню навигации на сайте, вы можете использовать интерфейс меню для создания списка рубрик, которые будут отображаться в боковой колонке вашего сайта и ссылаться на рубрики материалов. Также можно добавлять ссылки на сторонние сайты, ваши социальные сети. Делается это всё в этом же интерфейсе, который мы рассмотрим ниже.
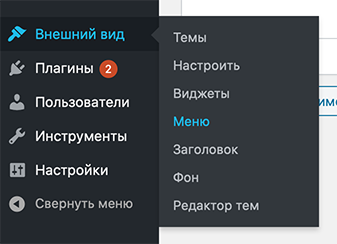
Давайте добавим ссылку на страницу Контакты в меню нашего сайта. Для этого заходим в раздел «Внешний вид» – «Меню».

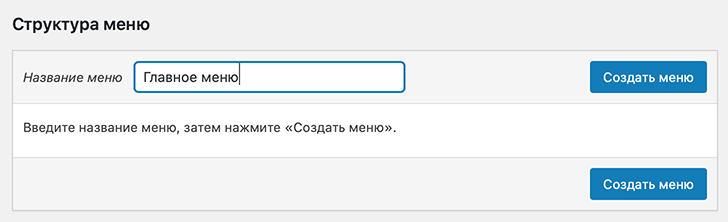
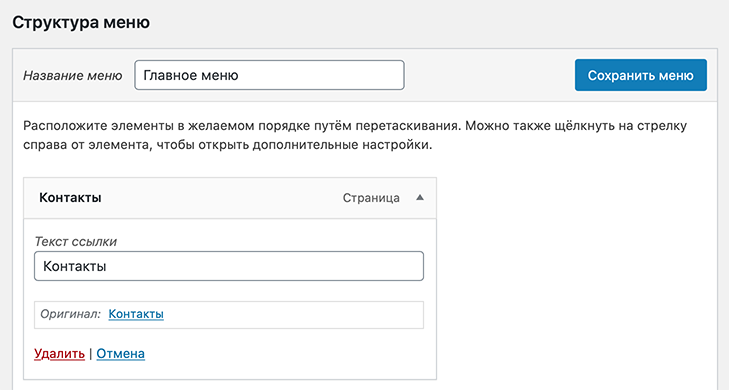
Если у вас ещё нет ни одного меню на сайте, то его следует создать. Для этого вводим в поле «Название меню», например, «Главное меню». Это поле просто информационное и нигде не отображается на сайте, оно служит только для идентификации его вами в административном интерфейсе WordPress.
Вы можете создать любое количество меню, например, «Главное меню», «Социальные сети», «Партнёрские ссылки» и добавить в каждое меню свои ссылки под ваши нужды.

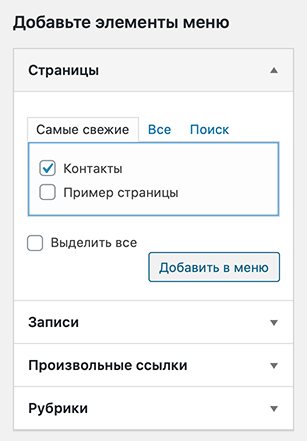
После этого нажимаем «Создать меню» и теперь мы можем добавить в него созданную страницу Контакты. Для этого в списке слева выбираем нужную страницу (отмечаем галочкой) и нажимаем «Добавить в меню».

Ссылка на страницу появится в области «Структура меню», где можно щёлкнуть на стрелку справа от элемента и поменять текст ссылки на любой другой.

Давайте сделаем это меню основным, поставив галочку в разделе «Область отображения» — «Основное меню». Это нужно для того, чтобы используемая тема на сайте поняла, где именно надо расположить это меню.

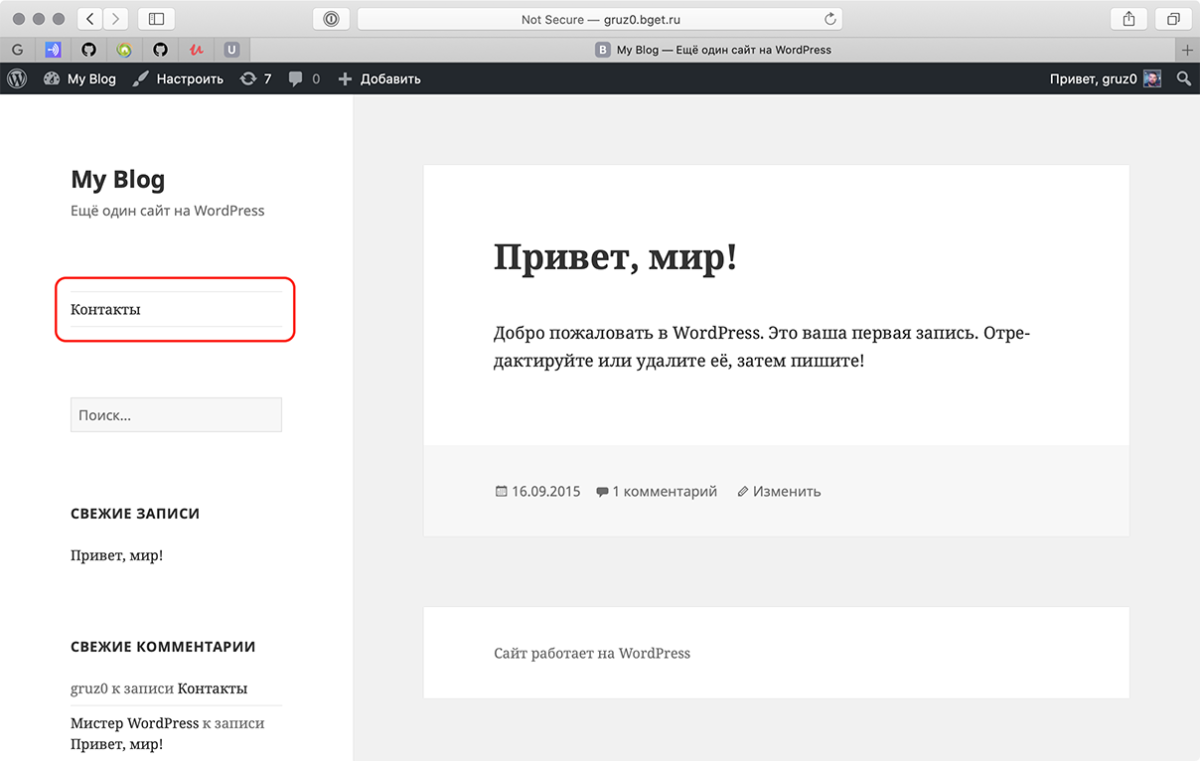
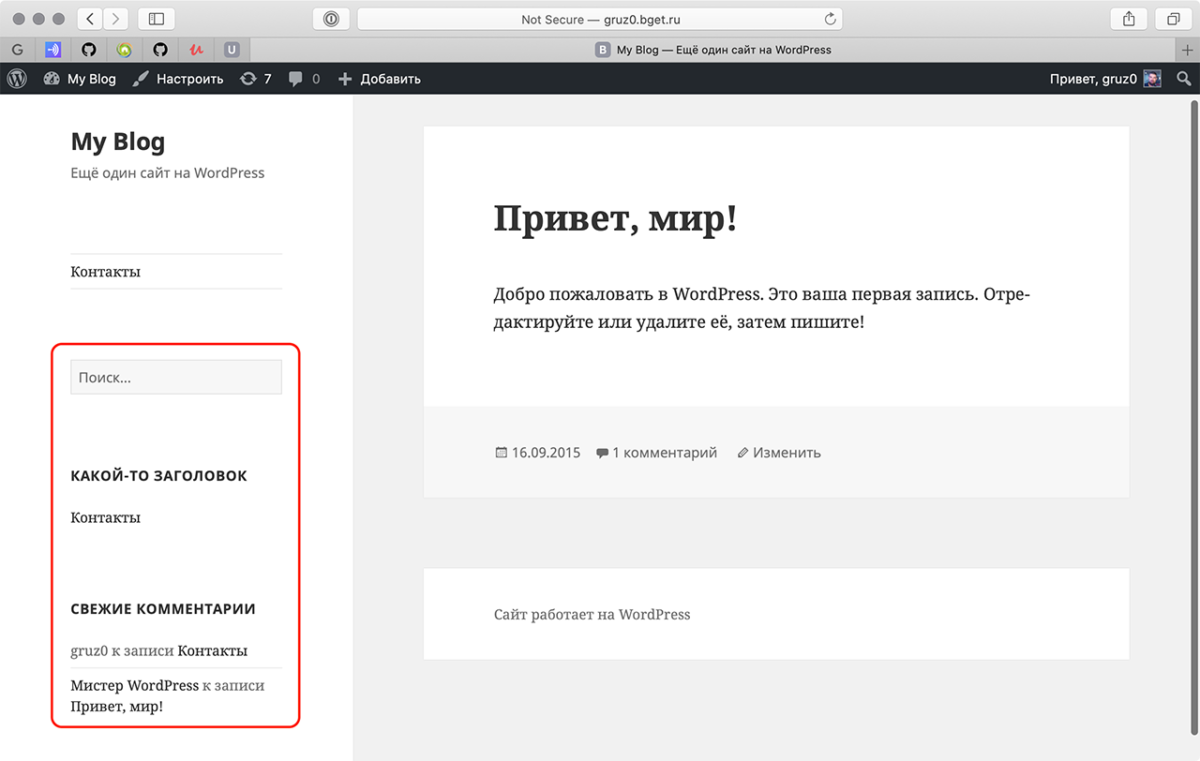
После этого нажимаем на «Сохранить меню». Ваше меню готово для подключения к сайту, можем убедиться в этом на главной странице сайта, я выделил его красным цветом.

То, где и как располагается ваше меню, поддерживает ли оно многоуровневые подменю, зависит от используемой вами темы оформления. Но об этом мы поговорим позже, когда будем рассматривать настройку внешнего вида.
Виджеты WordPress
Еще одна из множества возможностей WordPress – виджеты.
Это модули, которые добавляют на сайт дополнительные блоки в боковые панели (сайдбар) или подвал сайта (футер), если они поддерживаются выбранной вами темой оформления.
С помощью виджетов можно легко выводить текст, картинки, ссылки, строку поиска, меню и другие элементы в разные области на сайте. Для этого совершенно не нужны навыки программирования и не потребуется лезть в исходный код.
WordPress в базовой версии содержит предустановленный набор виджетов, которые вы можете использовать сразу же после установки движка – форма поиска, календарь, последние статьи или комментарии, меню и ещё несколько полезных.
Многие плагины добавляют свои виджеты, которые также отображаются в этом интерфейсе и добавляют свои варианты настроек. Например, вы можете добавить виджет формы подписки на рассылку сервиса MailChimp, либо подключить отображение самых просматриваемых статей на вашем сайте. Это всё делается через плагины.
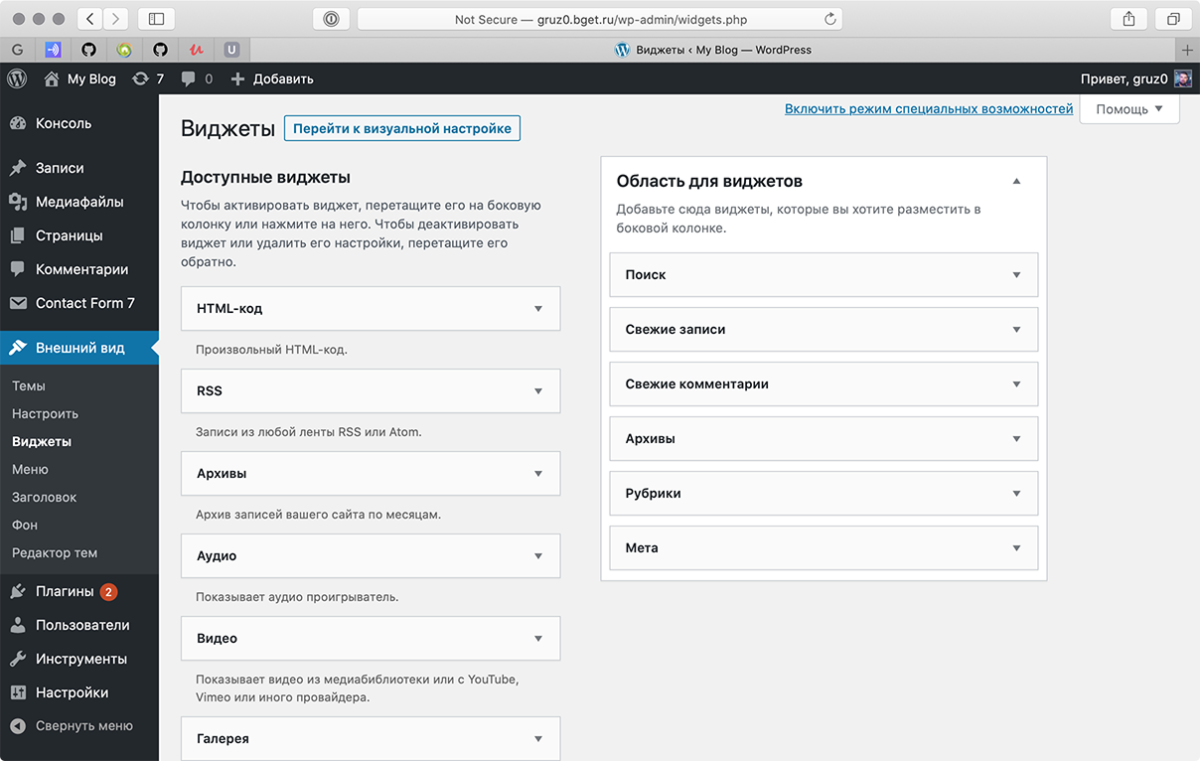
Давайте попробуем добавить наше меню в сайдбар. Для этого заходим в раздел Внешний вид – Виджеты.

Слева мы видим область «Доступные виджеты», где отображаются все доступные нам виджеты, которые устанавливаются вместе с WordPress, а справа – уже подключенные к сайту.
Стоит отметить, что количество доступных сайдбаров (панелей виджетов) зависит от используемой вами темы. Где-то это один сайдбар, который показывается справа или слева на вашем сайте, в других темах может быть десяток сайдбаров, которые можно добавлять в шапку вашего сайта, либо же в подвал.
Виджетов может быть сколько угодно, иногда их количество регулируется настройками конкретных сайдбаров вашей темы. Но чаще всего никаких ограничений на количество используемых виджетов не накладывается.
Итак, добавим наше меню в сайдбар.
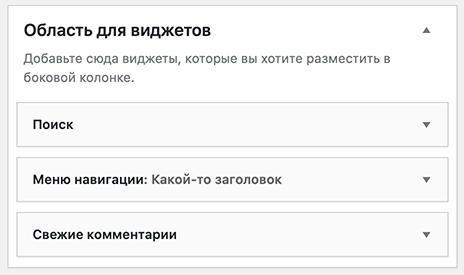
Для этого слева выбираем виджет «Меню навигации», ставим галочку напротив «Область для виджетов» и нажимаем кнопку «Добавить виджет».

Он сразу же появляется в блоке Главная боковая колонка.

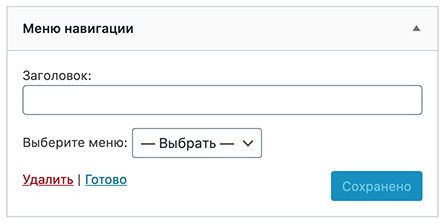
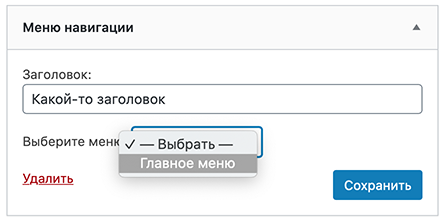
Настройки виджета сразу отображаются на экране, чтобы вы могли настроить под себя. Давайте укажем какой-нибудь заголовок, который будет показываться в боковой колонке сайта и выберем добавленное нами «Главное меню», пункты которого будут автоматически показаны в виджете.

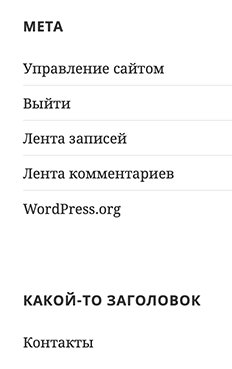
Нажимаем Сохранить и можем посмотреть результат на сайте.

В интерфейсе управления виджетами можно отсортировать их в нужном порядке простым перетягиванием мышки. Удаление виджетов производится в интерфейсе открытого виджета, снизу будет кнопка удаления. Просто и быстро!
Давайте наведём порядок с виджетами, удалим ненужные и отсортируем их так, как мы того хотим. Например, я сделаю виджет поиска первым, затем добавлю наше меню и потом уже покажем последние комментарии на сайте. Выглядеть это будет так:

Результат на сайте:

Сообщества WordPress
Вот так легко мы создали страницу, разместили на ней текст, изображение, форму обратной связи и настроили меню. И это только начало.
WordPress используют миллионы людей, а значит, всегда есть, у кого спросить, если что-то не получается. В Телеграм, ВКонтакте и Facebook есть русскоязычные сообщества специалистов по WordPress, где можно задать свой вопрос и получить помощь.
Вот ссылки на некоторые из них:
- Русскоговорящее сообщество WordPress в Телеграм
- WordPress & WooCommerce, сообщество специалистов и владельцев сайтов в Телеграм
Можете быть уверены, что создав сайт на WordPress, вы не останетесь без поддержки и сможете получить нужный совет.
0 Комментариев