Бывают ситуации, когда вы хотите создать меню не из ссылок на записи, рубрики или страницы вашего сайта, а на какие-то внешние ресурсы, например, на партнёрские программы. Делается это всё точно так же, как и с обычным меню, только воспользоваться нужно будет другим набором данных. Давайте рассмотрим подробнее! 🙂
Зайдём в раздел «Внешний вид» — «Меню», чтобы попасть в интерфейс управления меню в WordPress.

Если у вас больше одного меню на сайте, то в верхней области экрана нам надо выбрать ту группу меню, в которую хотим добавить новую ссылку. Если же меню на сайте одно, то выбирать ничего не надо.

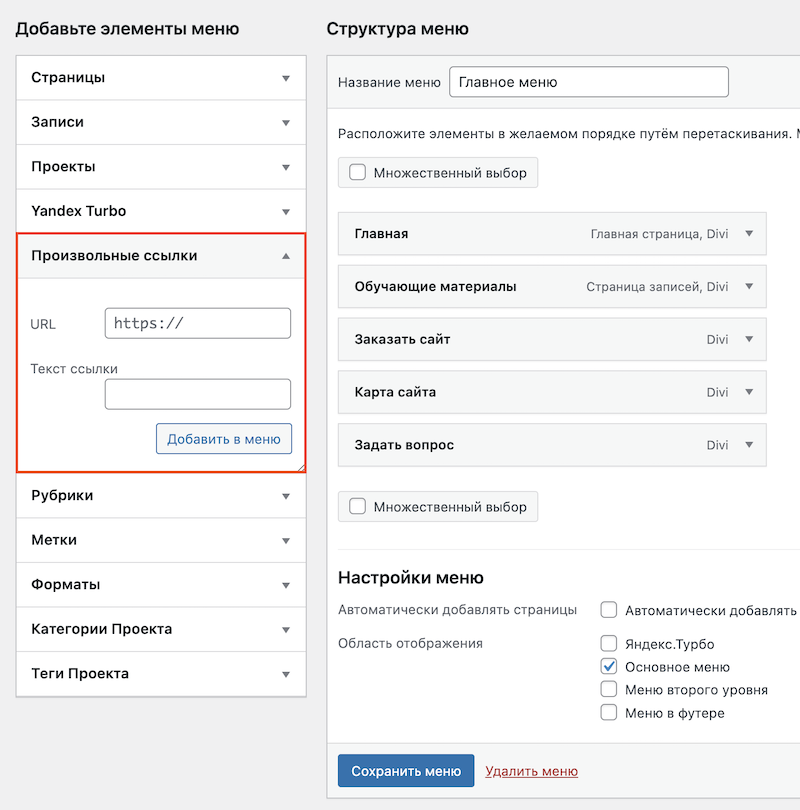
WordPress поддерживает создание пунктов меню, как на встроенные элементы сайта, типа записей, страниц, рубрик, так и создание пунктов меню со ссылками на внешние ресурсы. Для этого нам нужен виджет «Произвольные ссылки».

Кстати, если вы хотите создать ссылки на рубрики или разобраться со всеми нюансами вложенных меню, то имеются соответствующие статьи на сайте, где всё рассмотрено в деталях:
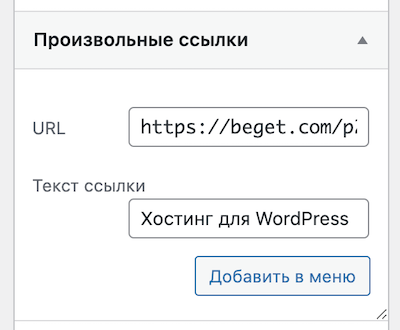
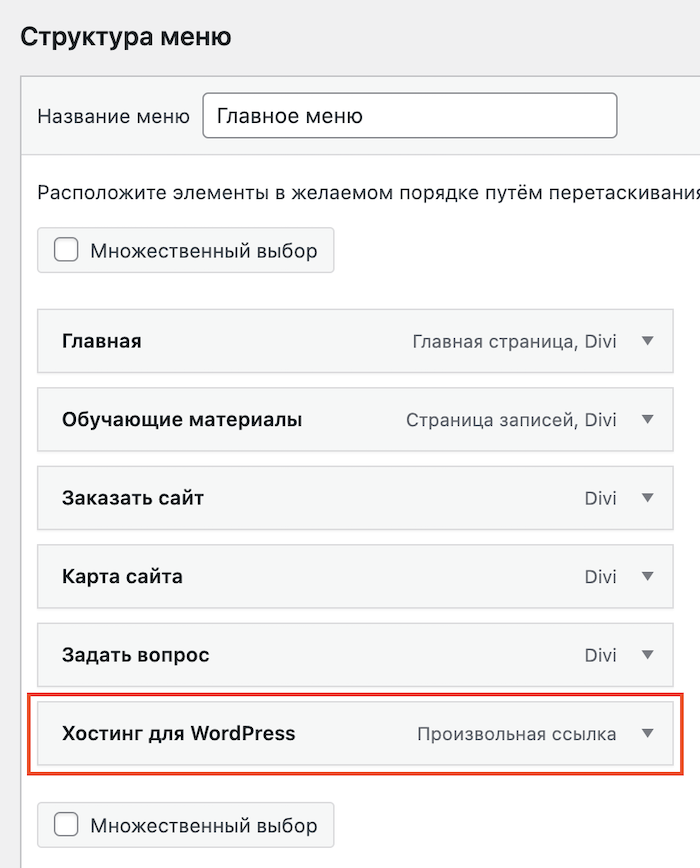
После того, как мы нашли виджет «Произвольные ссылки», нам надо добавить в него саму ссылку и текст, который будет ссылаться из меню. И после этого нажать на кнопку «Добавить в меню».

Наш новый пункт автоматически появится в правой части экрана. После чего, вы можете настроить его свойства, нажав на заголовок этого пункта меню, раскроется дополнительное окно.

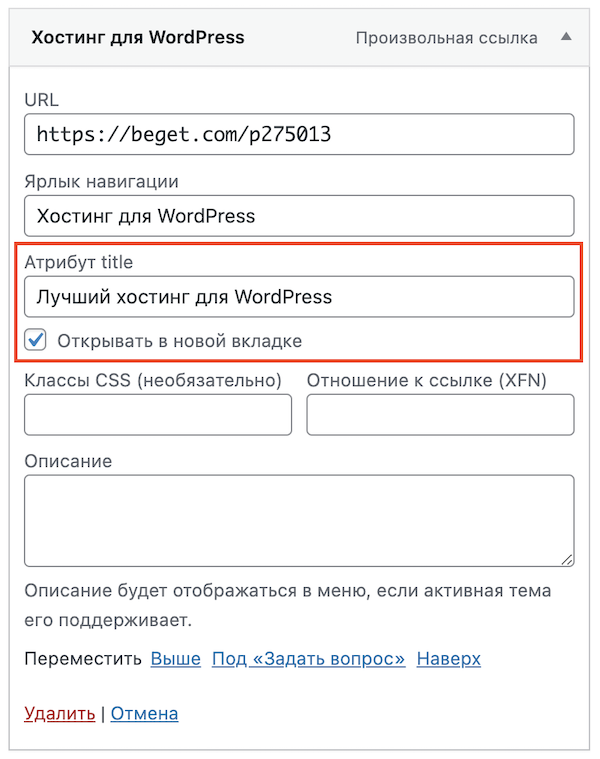
Мы увидим много дополнительных пунктов, например, открытие ссылки в новой вкладке, либо добавление атрибута title. Также вы можете добавить нужные вам rel атрибуты, типа nofollow или noreferrer.
Есть одно негласное правило: если ссылки с сайта ведут на внешние ресурсы, то их всегда стоит открывать в новой вкладке, чтобы пользователь продолжал находиться на вашем ресурсе.

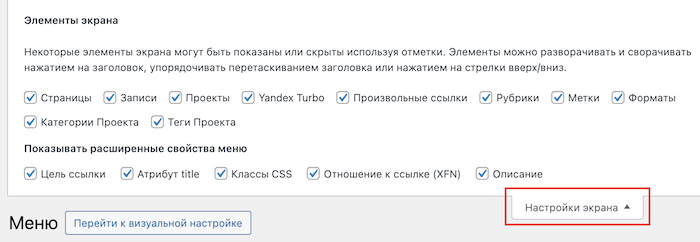
Если по какой-то причине вы не видите дополнительные свойства меню, то можно нажать на кнопку «Настройки экрана» в правом верхнем углу, чтобы развернуть доп. свойства.

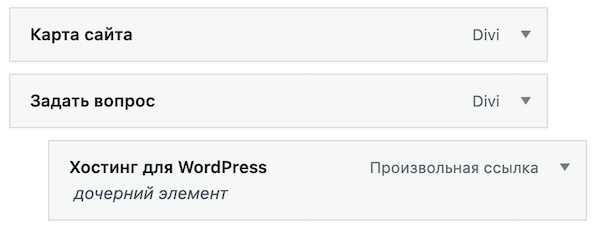
Если вам необходимо сделать новый пункт меню вложенным, то есть, дочерним, можно ухватиться мышкой за заголовок пункта и просто перетащить под тот пункт, где оно должно стать дочерним.

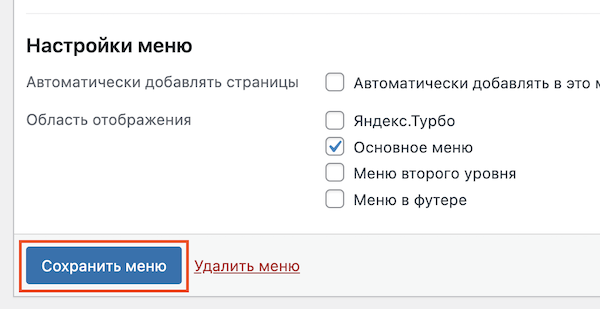
Останется только сохранить настройки меню, нажав соответствующую кнопку внизу экрана и меню автоматически будет обновлено на сайте.

Это понятно а как в других языковых версиях сайта изменит имя ссылки? Ведь при редактирование страниц есть переключения языков а при создание и редактирование «произвольных ссылок» нет такой функции и при визуальном настройке кнопка ссылки не активно его не возможно оредактироват
Если используется плагин PolyLang, то это делается без особых проблем. Вы создаёте меню для русскоязычной версии сайта и для англоязычной. У каждой группы меню будут свои ссылки, какие вам понадобятся. Как обстоит дело в других плагинах для создания мультиязычности я не знаю, работаю только с PolyLang.
Добрый день.
Подскажите, как сделать,чтоб при наведении на одну из страниц меню, ее дочерние элементы открывались отдельно? а то они все в одном столбце меню. И основные и дочерние.
Заранее спасибо
Спасибо, друг! Пусть все мечты сбываются и здоровья! Всё получилось )))