В WordPress всё, что можно загрузить на сайт, считается медиафайлами: изображения, аудио или видеозаписи, документы, файлы. И, понятное дело, загрузив что-то на сайт, хочется иметь возможность вставить это на страницы или дать возможность скачать.
Вот именно об этом мы и поговорим с вами в этой инструкции. 🙂
Введение
Работа с медиафайлами в WordPress невероятно удобная, аналогов я не встречал (или просто успешно забыл). Предлагаю рассмотреть пока работу с изображениями, а дальше уже по ходу в других инструкциях копнём глубже.
Пока не начали подробный обзор, скажу сразу: существует два варианта загрузки файлов. Первый — через раздел «Медиафайлы» главного меню, второй — через кнопку «Добавить медиафайл» в интерфейсе создания записи или страницы. Разница между ними небольшая.
Если вы загружаете медиафайл с вашего компьютера через интерфейс создания страницы или записи, то она автоматически «привязывается» к ней. То есть, в списке медиафайлов (раздел меню) вы увидите, когда, кем и к какой странице или записи был загружен этот файл.
В первом же случае, при загрузке файла через раздел «Медиафайлы», привязка к страницам и постам не осуществляется. Если часто пользоваться этой функцией без привязки к материалам, то спустя время вы не найдёте концов и не поймёте, для чего этот файл вам нужен был.
Поэтому, я рекомендую следующий вариант использования: если файл напрямую относится к записи или странице, то загружать его необходимо через интерфейс редактирования материала. Так проще и легче, поверьте.
А теперь продолжим…
Загрузка медиафайла
Рассмотрим ситуацию: вам надо добавить в новую запись тематическое изображение. Обычная такая ситуация, правда ведь? Читать простыню текста без картинок очень скучно, по крайней мере мне.
Возьмём для примера текущую страницу, в которую мне надо будет вставить несколько изображений, чтобы вы не только читали текст, но и видели снимки моего экрана. Приступим!
Первым делом, мне надо подготовить изображение. Для этого я делаю снимок экрана, обрезаю её в графическом редакторе и сохраняю на рабочий стол.
Вот он, мой файл:

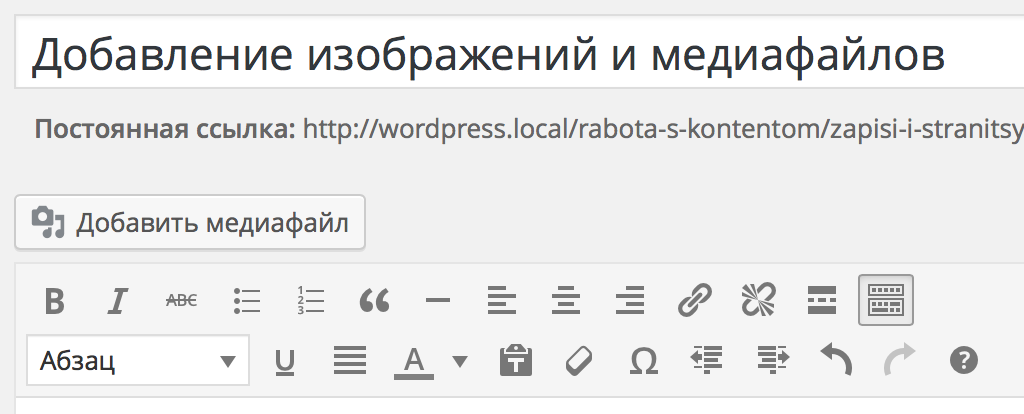
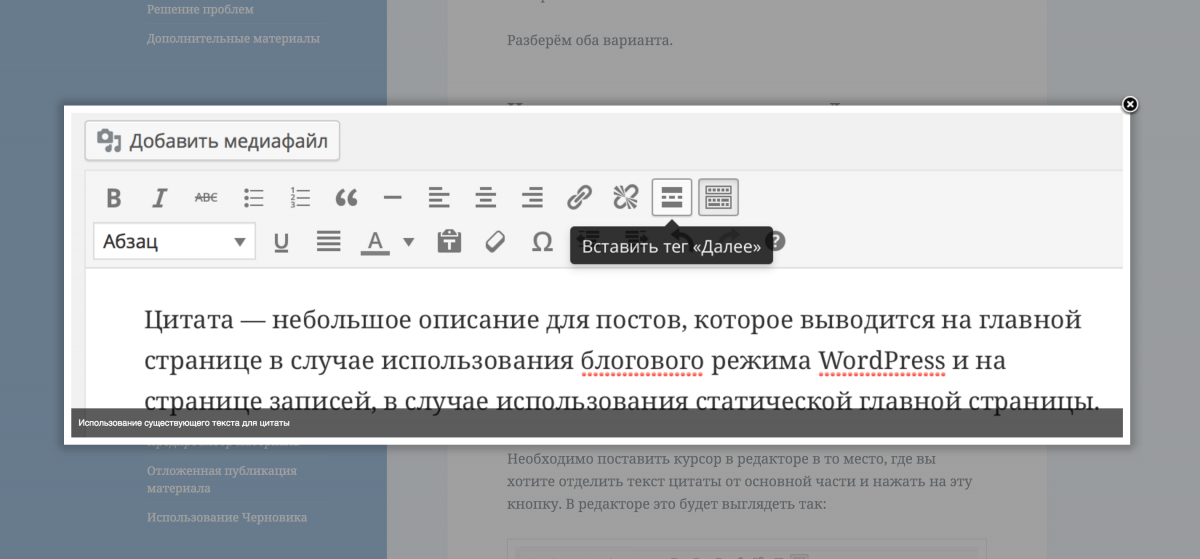
Для загрузки и вставки изображения в редакторе WordPress имеется кнопка с одноимённым названием «Добавить медиафайл»:

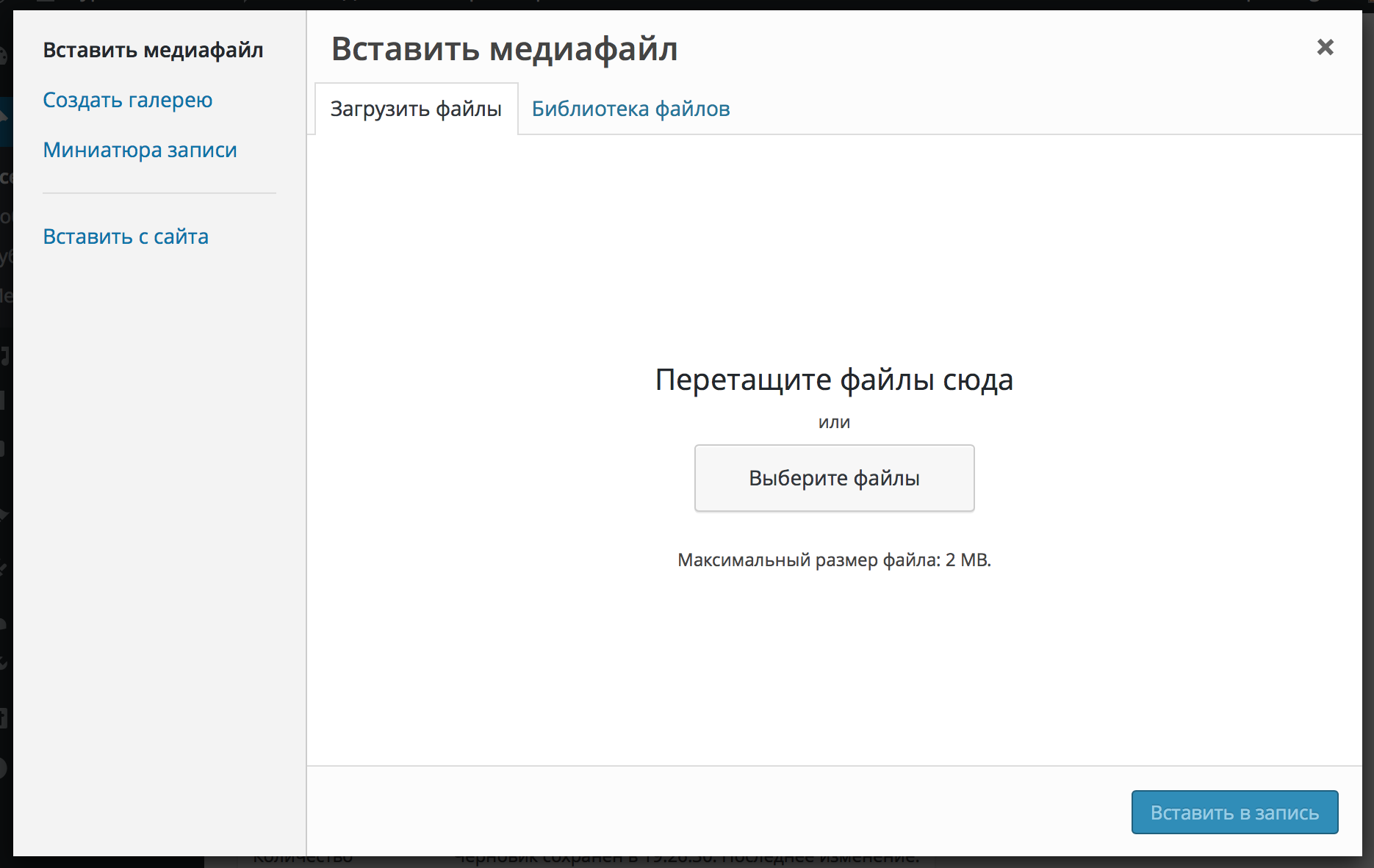
Нажимаем по ней и видим следующее всплывающее окно:

У вас есть два варианта: загрузить новый файл или же обратиться к Библиотеке файлов для поиска среди ранее загруженных файлов. Нам пока это не надо, поэтому нас интересует вкладка «Загрузить файлы» этого окна.
WordPress умная система и старается предугадывать ваши действия, а точнее — запоминает последнее использованное. Например, если вы часто загружаете файлы, то при очередном нажатии на «Добавить медиафайл» WordPress автоматически откроет эту вкладку с загрузкой файлов.
Если же вы чаще обращаетесь к существующим медиафайлам, то вкладка «Библиотека файлов» будет выбрана по-умолчанию. Вы ещё обратите на это внимание во время работы, не беспокойтесь.
Так вот, для загрузки файла нам необходимо нажать на кнопку «Выберите файлы», после которой появится всплывающее окно для выбора файла. Находите в нём тот файл, который будете загружать.
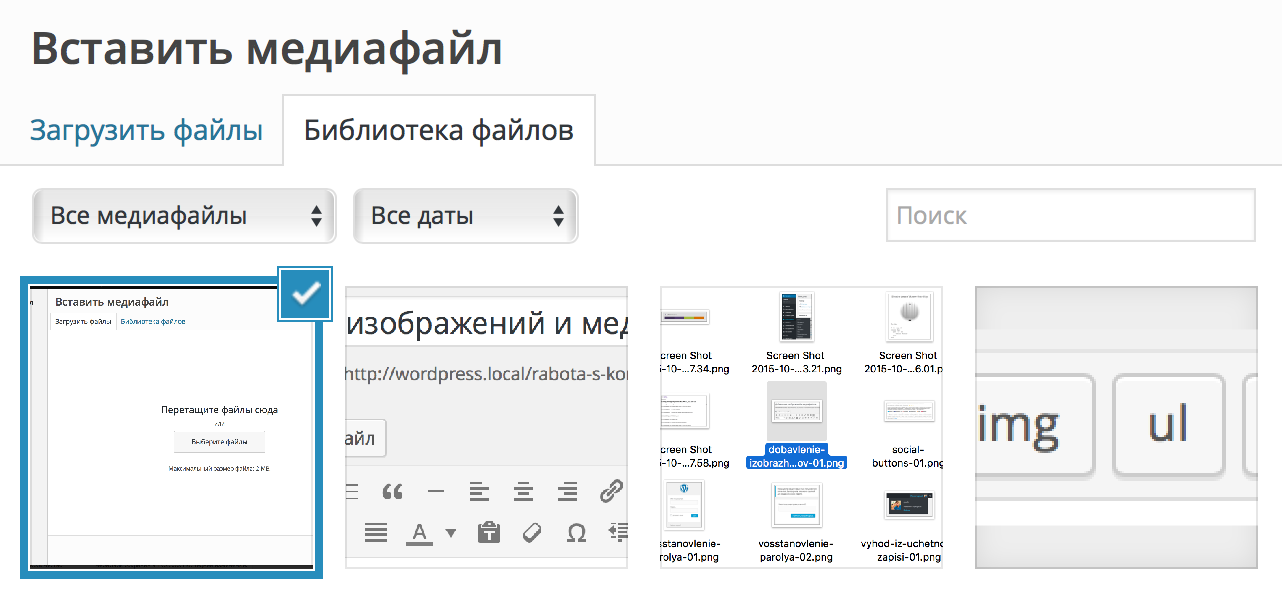
Интерфейс тем временем изменится на такой:

Т.к. файл уже загрузился, то и вкладка изменится на «Библиотеку файлов», в которой можно увидеть все ранее загруженные файлы и документы.
Автоматически будет выделен тот файл, который вы загрузили в данный момент. Если вы выбрали несколько файлов, то выбраны будут все автоматически.
Добавление медиафайла
Теперь достаточно будет нажать на кнопку «Вставить в запись» и файл будет добавлен в текст вашего поста или страницы.
Отступление: вы могли обратить внимание, что файл был один, а загрузился другой. Ничего страшного — во время написания материала я выбрал другой файл с рабочего стола. 😉
На скриншоте ниже вы можете наблюдать ситуацию, когда файл загружен в редактор с визуальным режимом, картинка становится сразу видна (это снимок редактора с файлом):

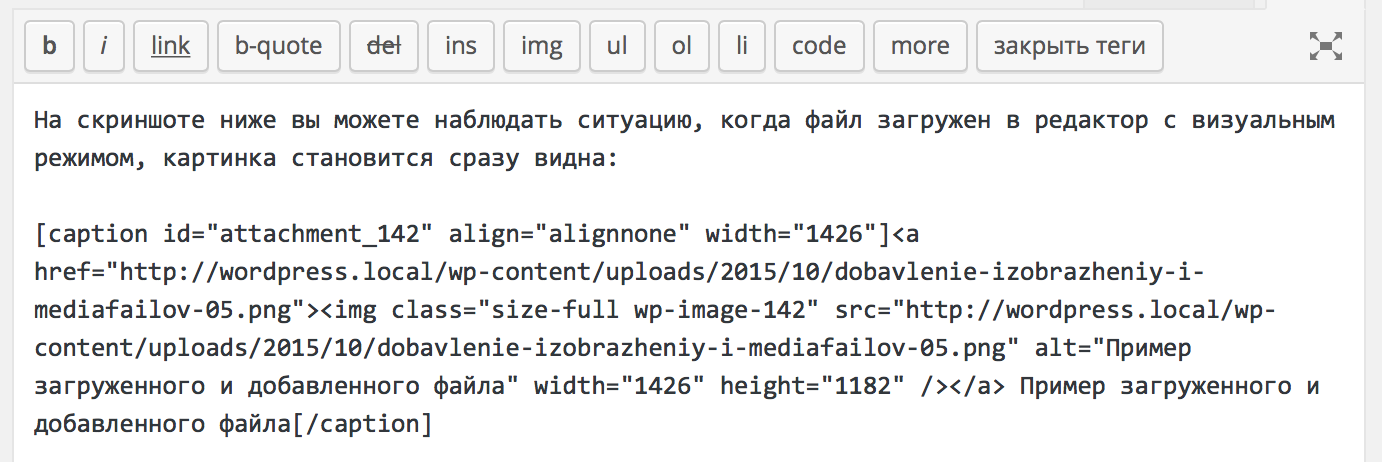
Если перед загрузкой файла у вас был активен текстовый режим редактора, то вы увидите совсем другую картину:

Ну и ерунда… Но человеку знакомому с HTML это обо много скажет: у нашего изображения есть надпись (caption), имеются атрибуты выравнивания, подписей и замещающих надписей, указаны размеры изображения и путь до него на хостинге. 🙂
Извините, я отвлёкся! 🙂
Настройка свойств
Согласитесь, что вам иногда нужно будет выбрать размер изображения; определить, будет ли он отображаться по центру, слева или справа; возможно добавить какую-то надпись к нему.
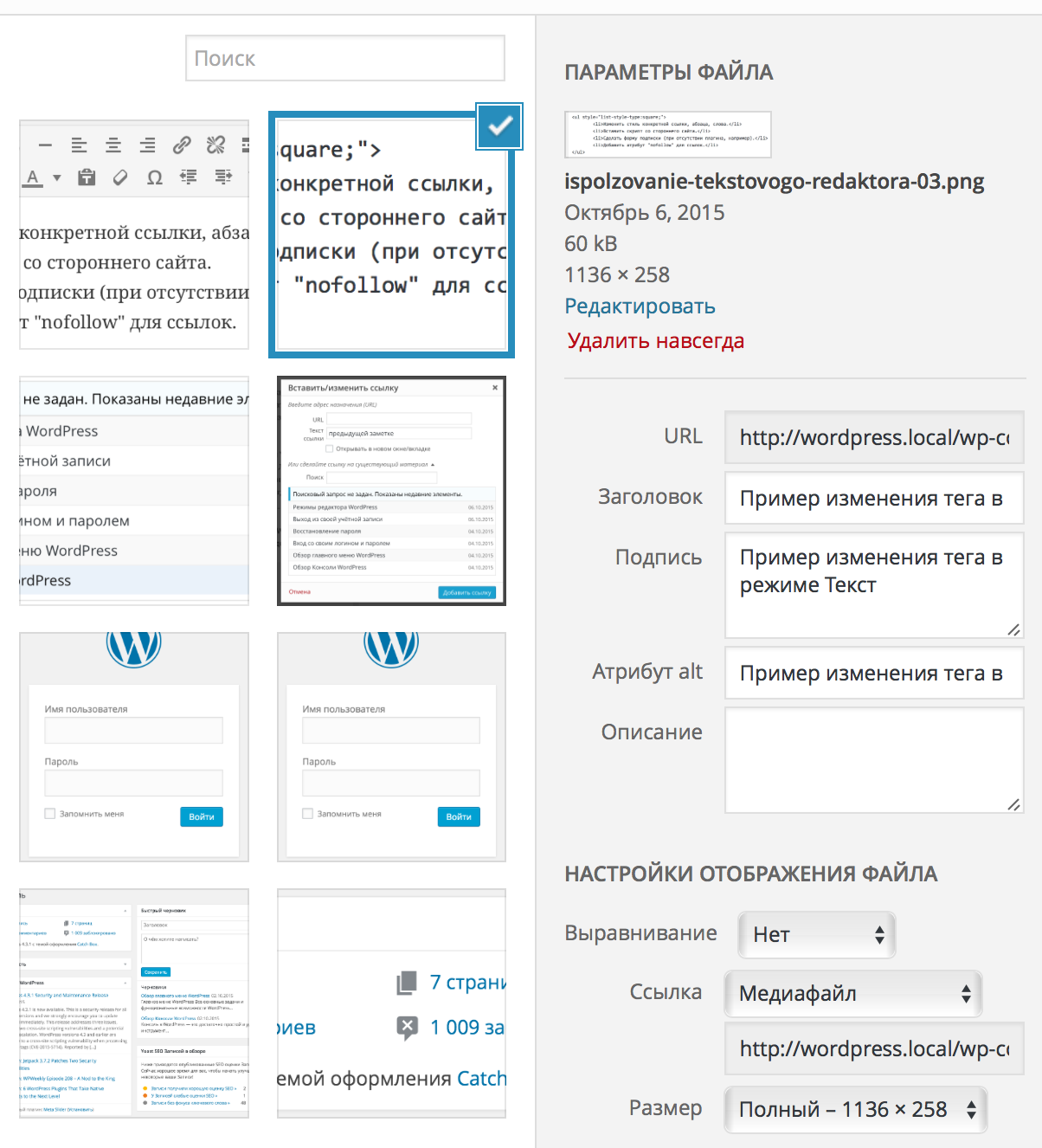
Все эти свойства задаются в правой области экрана после выбора любого файла в том самом всплывающем окне. Я взял случайный файл в Библиотеке и выделил его:

Давайте рассмотрим подробно каждый блок.
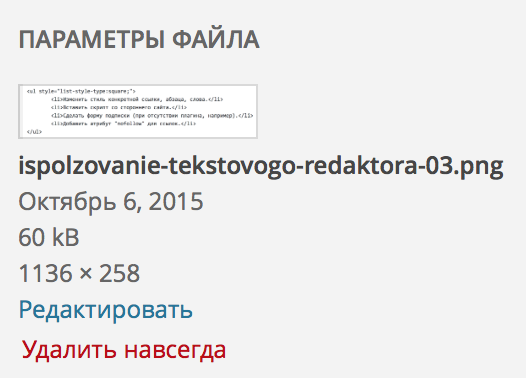
Параметры файла
В этом разделе представлена сводная информация о загруженном файле: название на сервере, дата загрузки, размер и разрешение.
Кроме этого, имеются кнопки для редактирования и удаления файлов. Про редактирование файлов поговорим отдельно в инструкции Редактирование изображения этого модуля.

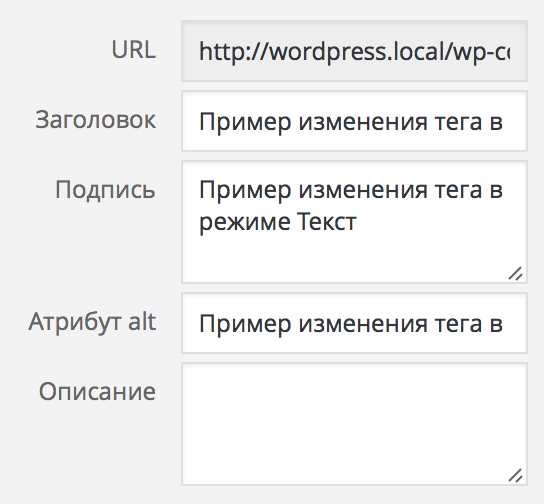
Заголовок, подпись и альтернативный текст
Значения в этом блоке свойств напрямую влияют на поискового робота, который сканирует изображения и осуществляет по ним поиск. Встречали, наверно, поиск по изображениям в Google или Яндекс? Вот об этом речь.

Из обязательных настроек тут только два: «Заголовок» и «Атрибут alt». Первый влияет на то, какой текст появится при наведении мыши на изображение, а второй отобразится в том случае, если в браузере посетителя отключены изображения.
Оба эти свойства обязательны для ввода, каждый раз вводите сюда осмысленное название, чтобы пользователь, который ищет что-то в интернете в изображениях, мог попасть на страницы вашего сайта.
Я частенько в своих инструкциях пренебрегаю этими рекомендациями, т.к. мне нет нужды вводить сюда какие-то тематические надписи — мои изображения это просто иллюстрации для лучшего понимания курса.
А вот в блоге о путешествиях, сайтах-визитках эти поля напрямую влияют на поисковых роботов. Почитайте об этом подробнее в интернете, чтобы разобраться с основными рекомендациями по заполнению полей.
Поле «Подпись» не во всех темах будет работать, тем не менее, в моей Twenty Fifteen он добавляет под изображением текстовую подпись, которая словами описывает то, что изображено на картинке. Это не обязательно, но мне нравится так. 🙂
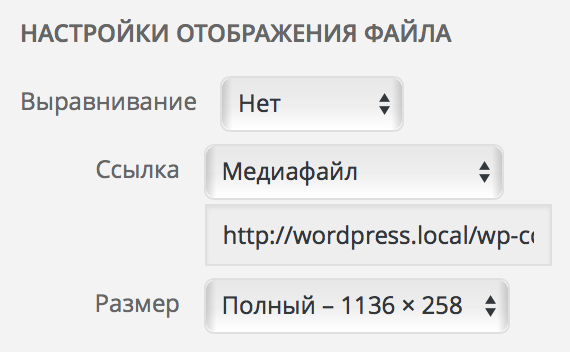
Настройка отображения файла
В этом разделе вам предстоит определиться и выбрать те варианты отображения, как будет показываться загруженный вами файл.

Опций всего три: выравнивание текста на странице, добавление ссылки и размер. Разберём их подробнее по отдельности.
Выравнивание
Имеет три значения: слева, справа и по центру. Если сказать более точно, то выбор вариантов «Слева» и «Справа» повлечёт за собой обтекание этого изображения текстом с той или иной стороны. Удобно для вставки иллюстраций.
Ссылка
В данной настройке предлагаются четыре значения на выбор: медиафайл, страница вложения, произвольный URL и отказ от использования ссылки.
«Медиафайл» используется чаще всего для того, чтобы при клике на изображение оно открылось в новой вкладке браузера в полноразмерном варианте. Очень часто это значение используется для так называемого эффекта «LightBox», когда изображение открывается в этом же окне на затемнённом фоне. Вы можете щёлкнуть на любое изображение в этом блоге и увидеть, как оно работает.

«Страница вложения» переадресует вас с текущей страницы на отдельную техническую страницу с одной лишь фотографией. Это может быть удобно для сайтов фотографов, когда по каждой фотографии есть необходимость выводить подробную информацию или дать возможность скачать/купить. Не скажу, что часто этим пользовался, но вам о нём знать не помешает.
«Произвольный URL» позволяет сделать активную ссылку на любую страницу вашего сайта, либо вообще на внешний сайт и при клике по ней вы автоматически будете переадресованы на него. Удобно для вставки баннеров или партнёрских ссылок, например.
Ну и, вариант «Нет» подразумевает отказ от вставки ссылки. В этом случае у вас в редактор вставится только изображение и клики по ней мышкой ни к чему не приведут.
Надеюсь, что касается ссылок для вас стало более-менее ясным.
Размер
WordPress автоматически после загрузки изображения создаёт сразу несколько его вариантов: миниатюру, изображение среднего размера, крупного и оригинал.
Наличие тех или иных вариантов зависит от размера исходного изображения и настроек в разделе «Настройки» — «Медиафайлы».
Так вот, например, у вас изображение больше 2 тысяч пикселей по ширине, тогда WordPress сделает все возможные варианты изображений и в разделе «Размер» при вставке файла вы увидите каждый из них.
Выбрав тот или иной вариант будет вставлена не уменьшенная копия оригинального файла, а именно тот размер, который вы выбрали. Это очень удобно для сайтов о путешествиях с большим количеством фотографий. Либо же для сайтов-визиток фотографов, где размеры фотографии просто огромные.
В принципе, ничего плохого нет в том, если вы будете вставлять изображения максимального размера, они в любом случае масштабируются средствами движка и темы. Но вот ваши посетители будут не рады. Представьте, что у вас на сайте в какой-то статье 10 фотографий, каждая по 2 мегабайта и размер у них под 5 тысяч пикселей…
И?.. 🙂
Если вы ещё не поняли, продолжу — пользователю придётся загрузить 20 мегабайт на одной только странице. Не думаю, что он скажет вам «Спасибо» за это. А учитывая тот факт, что есть регионы, где до сих пор нет нормального интернета и люди пользуются мобильным с ограниченным трафиком, то беда становится ещё более серьёзной.
В общем, к чему я веду: если у вас есть возможность вставить миниатюру изображения вместо его полноразмерной версии, то непременно используйте этот вариант. При выборе типа ссылки «Медиафайл» автоматически будет подставлена ссылка на полноразмерную версию, которую пользователь при желании сможет открыть уже в отдельной вкладке браузера, не загружая свой интернет ненужными скачиваниями файлов.
Уф… Надеюсь, я понятно и доступно объяснил. Если нет — задайте ваш вопрос в комментариях, обсудим более подробно! 🙂
Александр, а вы проверяли вес страницы сайта, если фото загружено на страницу большого размера для эффекта «LightBox», скажем разрешением 2000х3000, а на странице изображение размещено в размере 200х300. Было бы правильно при загрузке страницы читателем загружать 200х300, а при клике на изображение для эффекта «LightBox» подгружать 2000х3000. Такое использование трафика было бы разумным по объёму и по скорости. Хотелось бы получить однозначный ответ от специалиста.
В новые инструкции загружаются изображения соответствующего обрезанного размера по ширине страницы, а по ссылке открывается уже полноразмерное изображение. Первые же 10-15 материалов содержат полные версии изображений для превью, сейчас пока нет времени пережать их, постепенно доберусь и до этого. Благодарю за напоминание, Алимжан!
Если есть какие-то живые примеры, где страница у вас грузится очень долго из-за большого количества файлов и их размера — сообщите, займусь ею в первую очередь.
Александр, я писал вообще о методике размещения, а не о вашем сайте. Я ничего не понял из вашего ответа, как будто мы разговариваем на разных языках.
Я просто посчитал, что вам какая-то конкретная страница показалась слишком тяжеловесной и я решил уточнить, так ли это 🙂
В любом случае, я принял ваш комментарий и статьи готовятся именно так, как вы расписали — для миниатюр используется мелкий размер (600 пикселей по ширине), а для Lightbox-а уже полноразмерная версия.
В статье вижу нарушение логики.
Цитирую: <>
Вопрос: Если большие изображения масштабируются средствами движка и темы, то масштабированные лёгкие изображения и должны отгружаться, то посетитель и должен получать масштабированное лёгкое изображение, ибо зачем тогда масштабировать? А ежели читатель кликнет на изображение и таким образом запустит эффект «LightBox», то WordPress дополнительно подгружает большеразмерное тяжёлое изображение. Или по вашей логике отгружаются полно размерные изображения, а масштабируются в компьютере посетителя?
Цитировал этот ваш абзац:
В принципе, ничего плохого нет в том, если вы будете вставлять изображения максимального размера, они в любом случае масштабируются средствами движка и темы. Но вот ваши посетители будут не рады. Представьте, что у вас на сайте в какой-то статье 10 фотографий, каждая по 2 мегабайта и размер у них под 5 тысяч пикселей…
Или отгружаются и масштабированные и полноразмерные, а далее при клике разворачиваются полноразмерные? Что бы экономить время на подгрузку большеразмерных? Но насколько я помню работу других сайтов, то при клике идёт догрузка, а не моментальное открытие большого изображения.
Смотрите, поясню ещё раз, как по хорошему должно быть на сайте: у вас имеется оригинальное изображение 3000х2000, которое может «весить» около 1 мегабайта, а то и больше.
Если вы вставите это изображение как есть на страницу, то каждый посетитель сайта (хочет оно того или нет) автоматически подгрузит целиком всё изображение и только потом браузер посетителя автоматически подгонит размер этого изображения под ширину страницы.
То есть, человек неволей будет тратить свой трафик на загрузку всех больших изображений.
По хорошему, надо готовить отдельно версию этого большого изображения под нужный вам размер. Например, 600х400, чтобы пропорционально выводить его на странице сайта. А вот саму ссылку с этой миниатюры можно ставить на полную копию файла, размером 3000х2000 пикселей.
В этом случае пользователи будут грузить только маленькие миниатюры, а уже при клике на саму картинку Lightbox подгрузит полноразмерную версию. Но именно подгрузит по запросу, а не каждый раз при загрузке сайта.
Надеюсь, объяснил понятным и простым языком 🙂
Под масштабированием я имел ввиду автоматическую подгонку полноразмерного изображения под страницу вашего сайта, но не обрезку изображения под ширину страницы.
Если ширина контентной части страницы = 600 пикселей, то любое большое изображение будет масштабировано до этого размера по ширине и пропорционально по высоте. То есть, изменит свой размер под сайт.
Так я делал в первых инструкциях в этом проекте. Сейчас же я средствами WordPress обрезаю изображения до 600 пикселей по ширине, чтобы на страницу вставлялись именно изображения этого размера, а вот ссылки с них уже ведут на полный размер под несколько тысяч пикселей.
Начитает доходить…
Ссылку на полноразмерное изображение куда вставлять?
Добавляю изображение в оригинальном исходном высоком качестве и в разрешении 3000х2000, выставляю размеры для размещения на странице 300х200. Посетитель увидит, как я понимаю 300х200, а вот какое изображение получит посетитель?
Если вы самостоятельно загруженному изображению выставите размер 300х200, то посетитель в любом случае загрузит максимальный размер. Чтобы такого не было, при загрузке большого изображения в WordPress производится автоматическое создание нескольких форматов.
Обратите внимание на раздел «Настройка отображения файла» этой инструкции, там как раз есть поле «Размер». Если в нём выбрать «Миниатюра» или «Средний», тогда изображение именно этого размера вставится на вашу страницу.
А вот в разделе «Ссылка» этого же блока настроек при вставке изображения надо установить свойство «Медиафайл», в таком случае у вас получится следующая схема: ссылка с изображения будет идти на полноразмерное изображение, а картинка на странице будет того размера, который вы выберите (миниатюра, средний или большой).
добрый день!
все делаю, как описано в вашей статье
Но файлы, в моем случае это фото, не отображаются на самом сайте
Т е в ЛК в самой записи фото есть, а на сайте фото не появляется
Подскажите, в чем может быть проблема?
Добрый день, Ольга!
Можете прислать ссылку на одну из таких страниц на вашем сайте, где не отображаются фотографии?
Я бы мог со своей стороны посмотреть и подсказать, что может быть не так.
Если будет удобно, можете написать мне на alexander@wordpress1.ru