В этой статье мы рассмотрим несколько способов, которые помогут вам определить тему WordPress, используемую на любом сайте. Причин для этого может быть несколько: вам понравилось оформление, структура страниц идеально подходит под ваш проект, ну, либо вам просто интересно узнать, кто чем пользуется 🙂
Способ 1: Использование онлайн-инструментов
Если вам надо разово определить тему на чужом сайте, то можно воспользоваться рассмотренными ниже сервисами, которые предоставляют анализ по адресу сайта. Не надо ничего устанавливать на компьютер. Каждый из них я протестировал на своём сайте и могу рекомендовать к использованию.
WPDetect.ru
Очень удобно сделанный сервис, который чётко решает свою задачу — выдаёт информацию по используемой теме на сайте. Работает быстро и просто.
Открываем главную страницу и вводим адрес своего сайта:

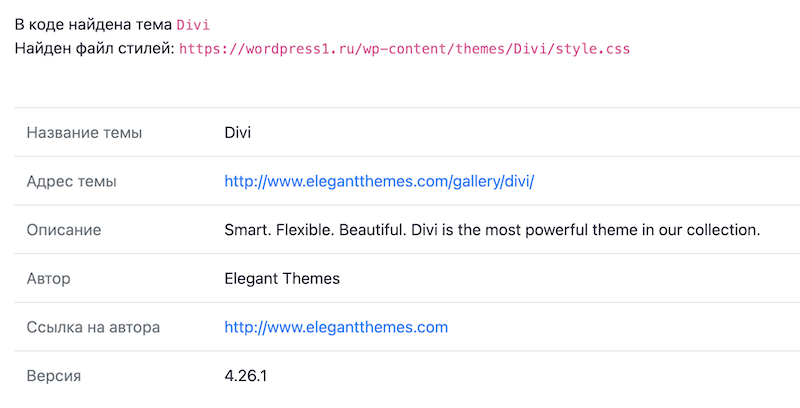
Практически сразу определяется используемая тема на сайте. Для этого сайта тема определилась корректно, что нельзя сказать о многих других сервисах, которые я не включил в этот обзор.

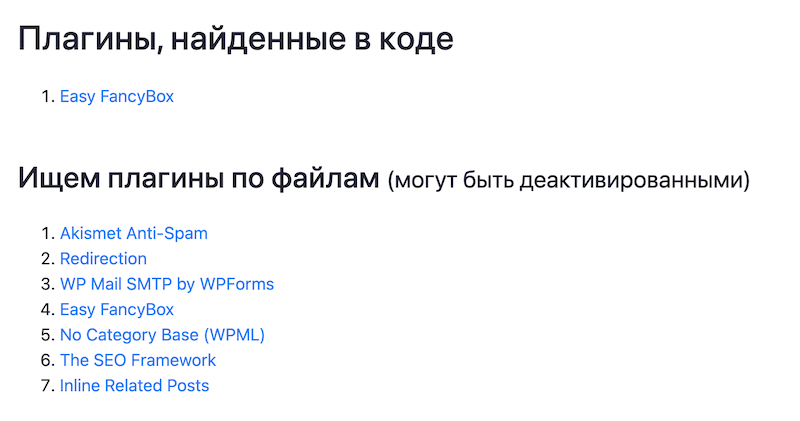
Кроме этого, WPDetect показывает в читаемом виде информацию об имеющихся плагинах на сайте. Иногда это тоже может быть полезным. Сервис — очень крутой, могу только пожать руку разработчикам.

Wappalyzer
Из плюсов — всё выглядит очень красиво и аккуратно, правда мне показалось, что часть информации они придумывают сами, потому что часть технических инструментов из их отчёта отсутствует на моём сайте 🙂
Из минусов — сервис даёт проверить сайт только один или два раза, после этого требует бесплатную регистрацию. Если вам достаточно один раз получить информацию о сайте — то можете попробовать этот сервис.

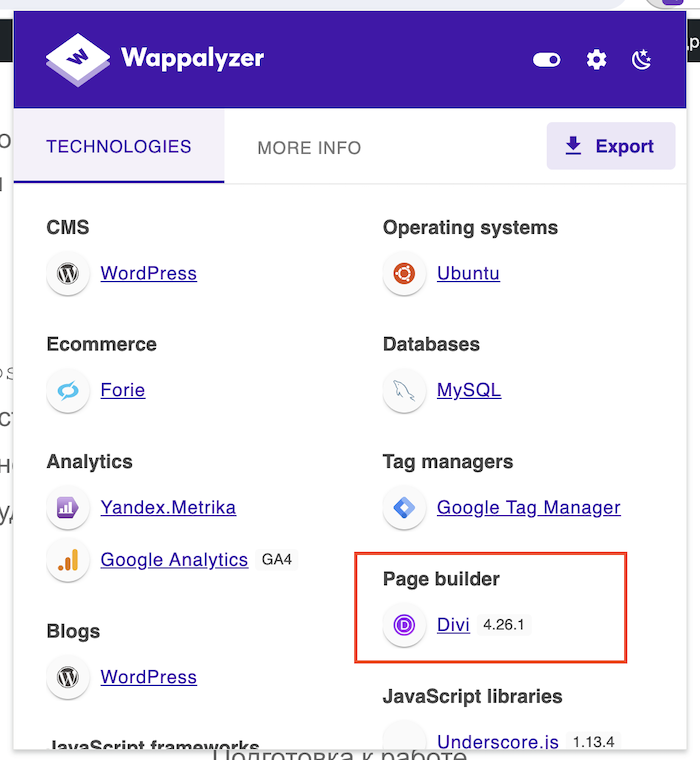
Также они предоставляют удобный плагин для браузеров, я тестировал его на Google Chrome и вот результат их анализа для моего сайта через расширение:

BuiltWith
Этот сервис показывает какой-то безумный объём информации о сайте, домене, подключенных сервисах, истории IP адресов и какие сайты были использованы на этом хостинге. Когда я только его открыл, то был очень сильно удивлён, какую работу проделали эти ребята.
Открываем главную страницу и вводим адрес сайта для анализа.

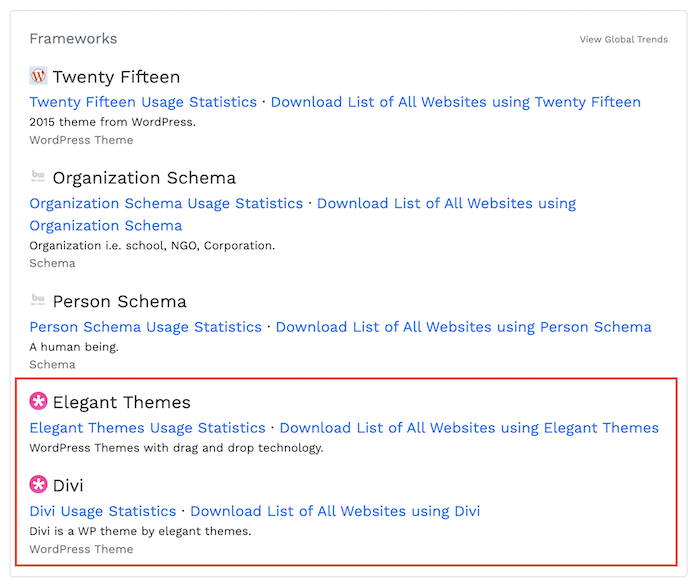
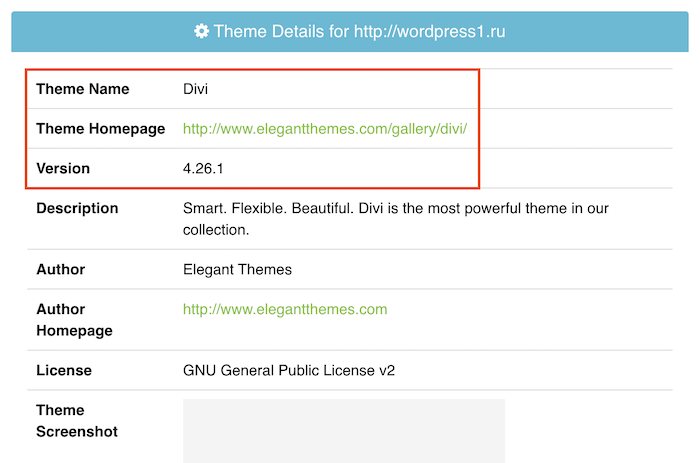
Информация об используемой теме находится в разделе Framework:

Также у них есть расширение для браузера, через которое в один клик можно получить аналогичную информацию о сайте. Работает довольно шустро.
TheSEOTools WP Theme Detector
Очень простой инструмент с незамысловатым интерфейсом. Вводим домен в текстовое поле, проходим каптчу и сразу получаем отчёт об используемой теме.

Вот так это выглядит:

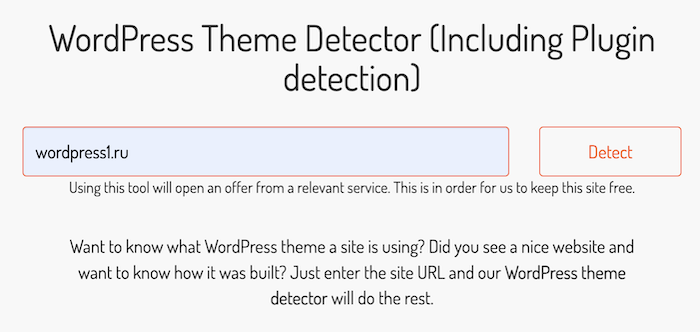
ScanWP
ScanWP тоже смог корректно определить используемую тему на сайте, но раздражает всплывающее окно с рекламой. После второго использования окно больше не вылазит.

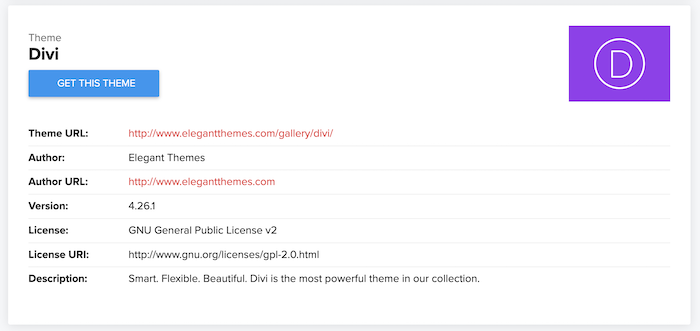
Практически сразу показал мне тему:

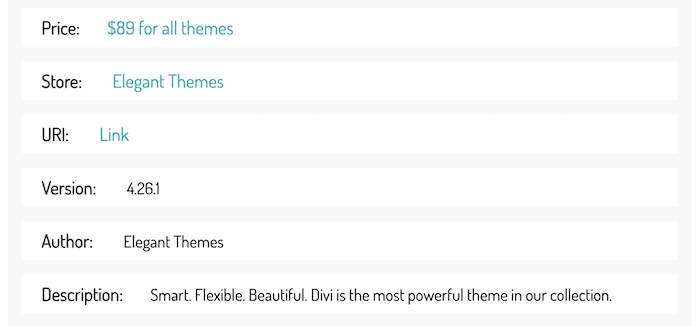
А ещё показал стоимость темы и ссылку на официальную страницу:

WordPress Theme Search от WPShout
Ну и последний сервис, это WordPress Theme Search. Он сохраняет результаты куда-то к себе в базу и потом мгновенно при повторном запросе отображает эти данные. Тут был интересный нюанс — первый раз он определил тему блога неправильно 🙂 А через час всё встало на свои места.

Результат выглядит очень аккуратно:

Способ 2: Используем расширения для браузера
Два из рассмотренных выше сервиса, предлагают нам также расширения для браузеров, через которые можно поизучать информацию на сайтах. Оба расширения бесплатные и доступны в каталоге Google Chrome. Если вы пользуетесь другими браузерами — зайдите на их официальные сайты и посмотрите 🙂
Wappalyzer — Technology profiler
Ссылка на страницу расширения.

BuiltWith Technology Profiler
Ссылка на страницу расширения.

Способ 3: Просмотр исходного кода страницы
Вы также можете определить тему, просматривая исходный код страницы.
- Откройте сайт, который вас интересует.
- Нажмите правой кнопкой мыши и выберите «Просмотреть исходный код страницы» или нажмите
Ctrl + U(в большинстве браузеров), либоCmd + Option + Uдля macOS. - Используйте поиск (нажмите
Ctrl + Fдля Windows илиCmd + Fдля macOS) и введитеwp-content/themes/. - Вы увидите путь к используемой теме, например, в моём случае это будет:
wp-content/themes/Divi/.
Вот как это выглядит на скриншотах.
Выполняем поиск по коду страницы:

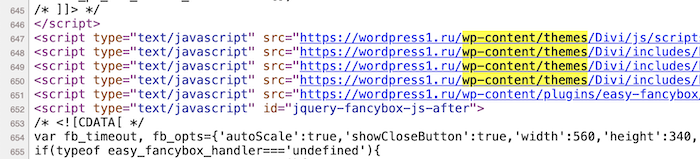
Результат поиска:

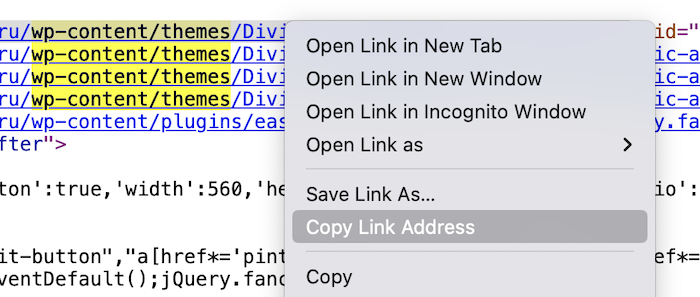
Дальше мы копируем ссылку, нажав правой кнопкой мыши на любой ссылке из результатов поиска:

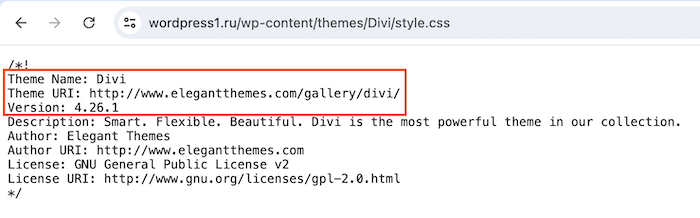
Открываем ссылку в новой вкладке браузера, добавляя style.css после названия темы. Т.к. у нас ссылка выглядит как https://wordpress1.ru/wp-content/themes/Divi/, то нам надо вставить её как https://wordpress1.ru/wp-content/themes/Divi/style.css.
Style.css – этот файл имеется во всех темах и шаблонах WordPress, он обязательный и внутри этого файла как раз-таки имеется вся информация об используемом шаблоне: основной ли это шаблон, либо дочерний.

Если это дочерняя тема, то в этом файле будет ссылка на родительскую тему.
Заключение
В общем-то, больше мне добавить нечего. Изучайте сайты, вдохновляйтесь и берите лучшее! 🙂
0 Комментариев