Ссылки — основа навигации между страницами сайта, а для некоторых владельцев сайтов — ссылки на сайте ещё и основной источник дохода, потому что используются ссылки на внешние ресурсы с партнёрскими кодами.
Давайте разберёмся, как добавить обычную текстовую ссылку в WordPress стандартными средствами движка: через редактор текста. Хочу сразу добавить, что в зависимости от используемого редактора на вашем сайте, добавление ссылок может происходить разными способами.
Сначала поймём, какой у вас редактор
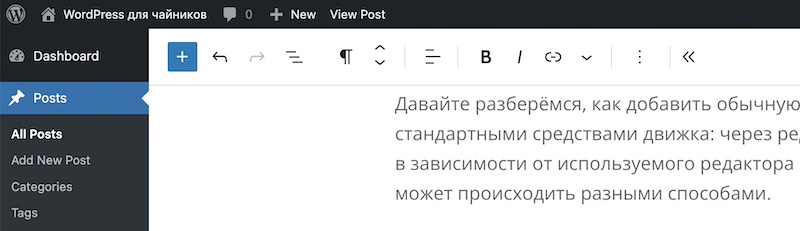
Если вы видите такой интерфейс на экране редактирования записи или страницы, то у вас стандартный визуальный редактор движка WordPress:

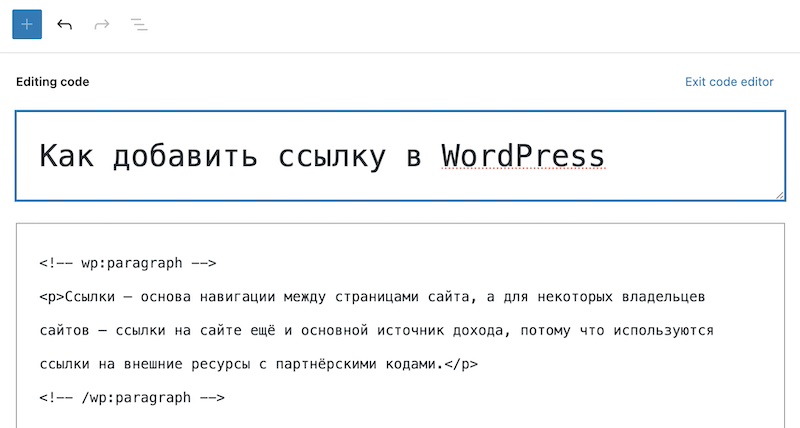
Если у вас на экране другое представление (как на скриншоте ниже), то у вас по какой-то причине активирован режим кода визуального редактора. Перевести его в обычный визуальный режим можно щелчком по синей ссылке «Exit code editor», на русском языке будет называться «Выйти из редактора кода».

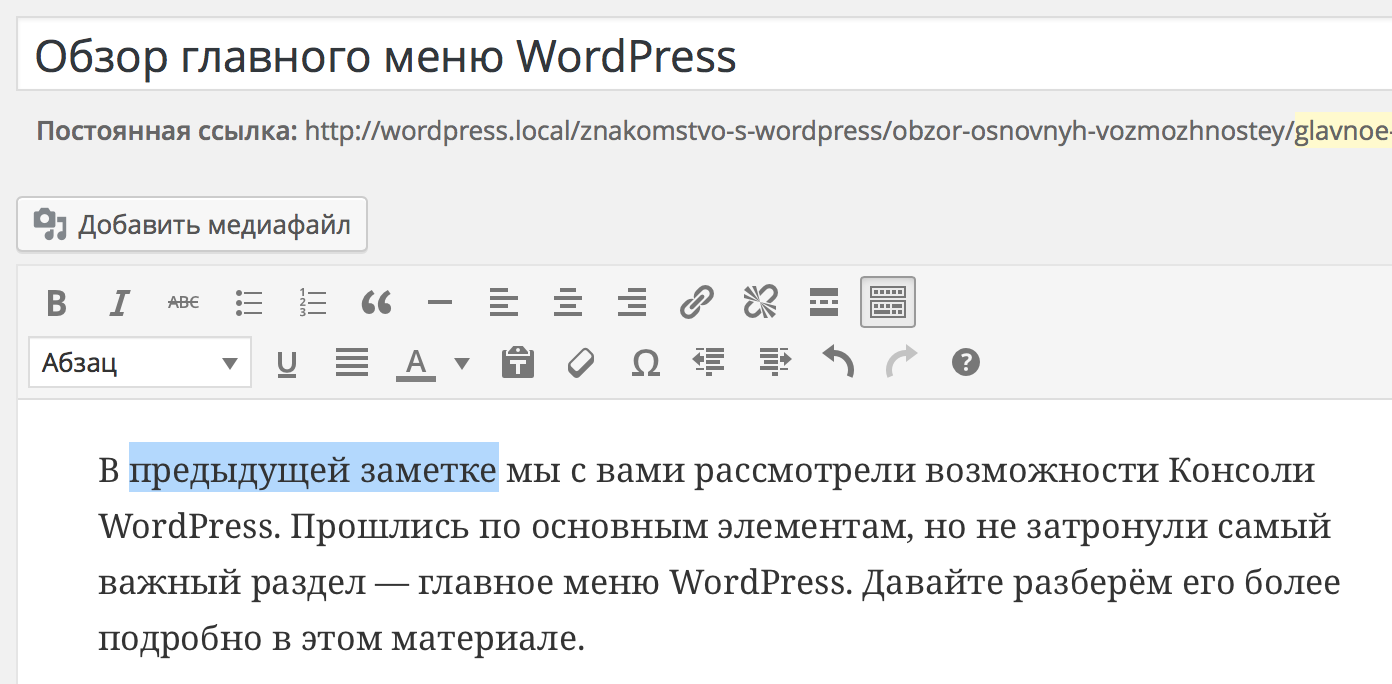
А вот так выглядит старый классический редактор текста, который уже практически невозможно встретить на сайтах WordPress. Если же вы пользуетесь именно им, то в конце статьи мы рассмотрим добавление ссылок и для него 🙂

Визуальный редактор текста
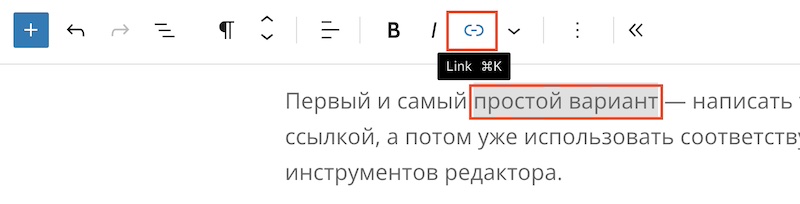
Выделяем нужный вам текст, который хотим сделать ссылкой и в панели инструментов находим иконку, которая на скриншоте выделена красным цветом (а ещё можно нажать Ctrl+K для Windows, либо Cmd+K для Mac):

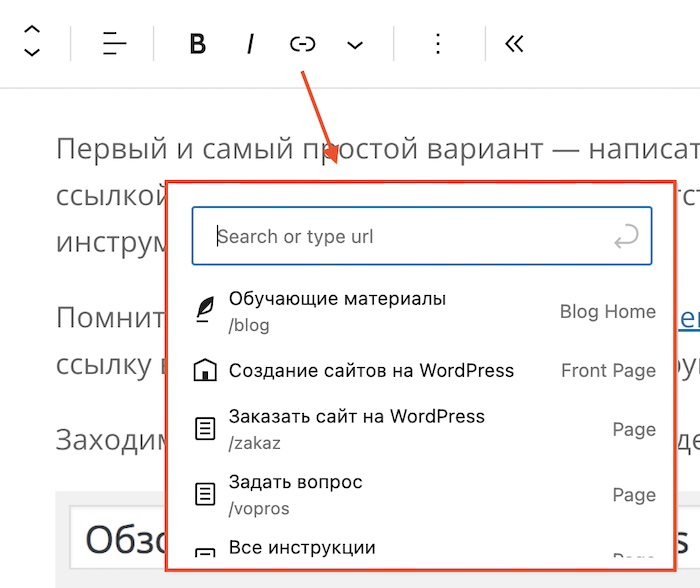
Появится всплывающее окно, в котором можно указать ссылку на любую страницу сайта, либо на внешний ресурс, либо выбрать одну из существующих страниц или записей, простым поиском в форме ввода.

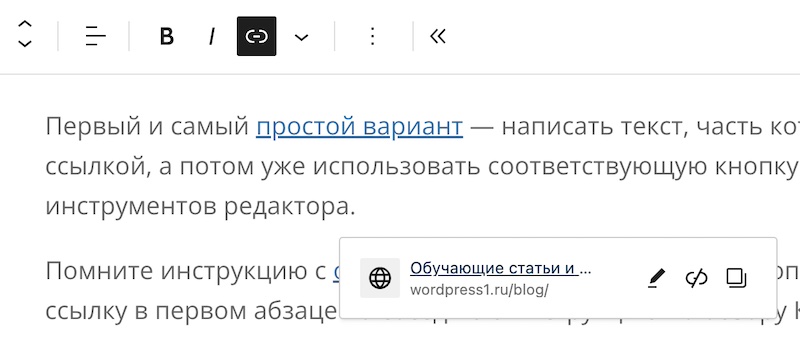
Как только вы выберите нужную страницу или вставите свою ссылку, выделенный ранее текст автоматически превратится в ссылку. Вам останется только сохранить эту запись или страницу, чтобы изменения применились на сайте.

Как изменить атрибуты ссылки
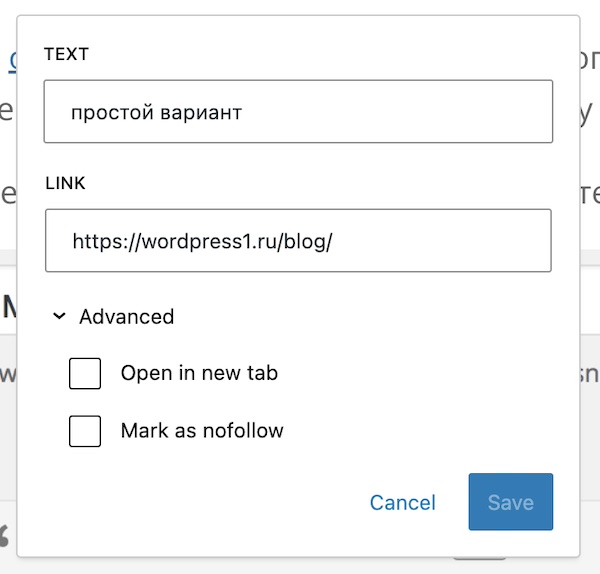
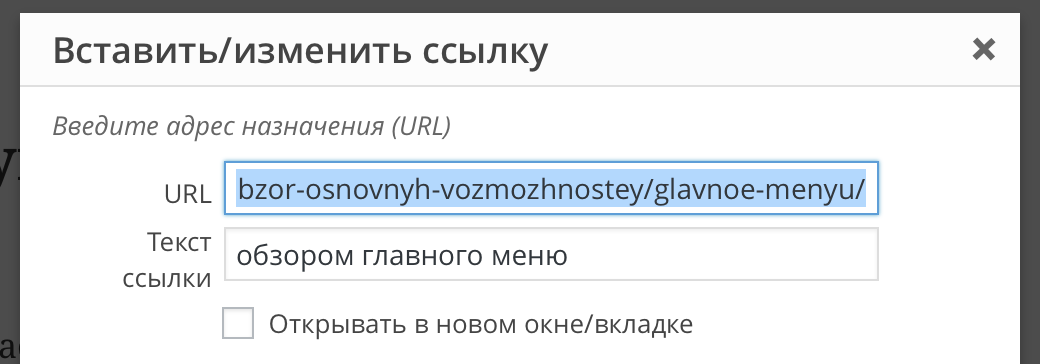
На скриншоте выше, вы можете увидеть иконку карандаша, которая как раз активирует дополнительные свойства ссылки. При нажатии появится всплывающее окно, которое предложит вам несколько настроек:

Два элемента внизу экрана как раз для этих целей: первый нужен для открытия ссылки в новой вкладке браузера, а второй для установки свойства nofollow ссылки, который используется для того, чтобы не передавать ссылочный вес страницы.
Достаточно выбрать любую из этих опций и сохранить настройки во всплывающем окне и ваша ссылка будет автоматически обновлена.
Как удалить ссылку
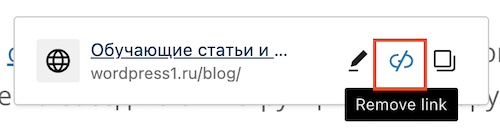
Если вы ошиблись со ссылкой и хотите её удалить, то достаточно нажать на саму ссылку в редакторе текста, выбрать иконку редактирования из панели инструментов и во всплывающем окне увидите подсвеченную красным цветом кнопку удаления ссылки.

Нажмите по этой кнопке и потом ссылка пропадёт и станет обычным текстом.
Классический редактор (Classic Editor)
Если вы по каким-то причинам используете старый редактор текста, то здесь всё практически идентично предыдущему варианту, только интерфейс может немного отличаться. Давайте посмотрим, как добавить ссылку на нужную вам страницу, если на вашем сайте используется старый редактор текста.
Добавление ссылки в тексте
Первый и самый простой вариант — написать текст, часть которого должна стать ссылкой, а потом уже использовать соответствующую кнопку в панели инструментов редактора.
Помните инструкцию с обзором главного меню? Давайте попробуем сделать ссылку в первом абзаце на соседнюю инструкцию по обзору Консоли WordPress. Заходим на страницу редактирования и выделяем нужный текст:

После этого находим кнопку на панели инструментов редактора:

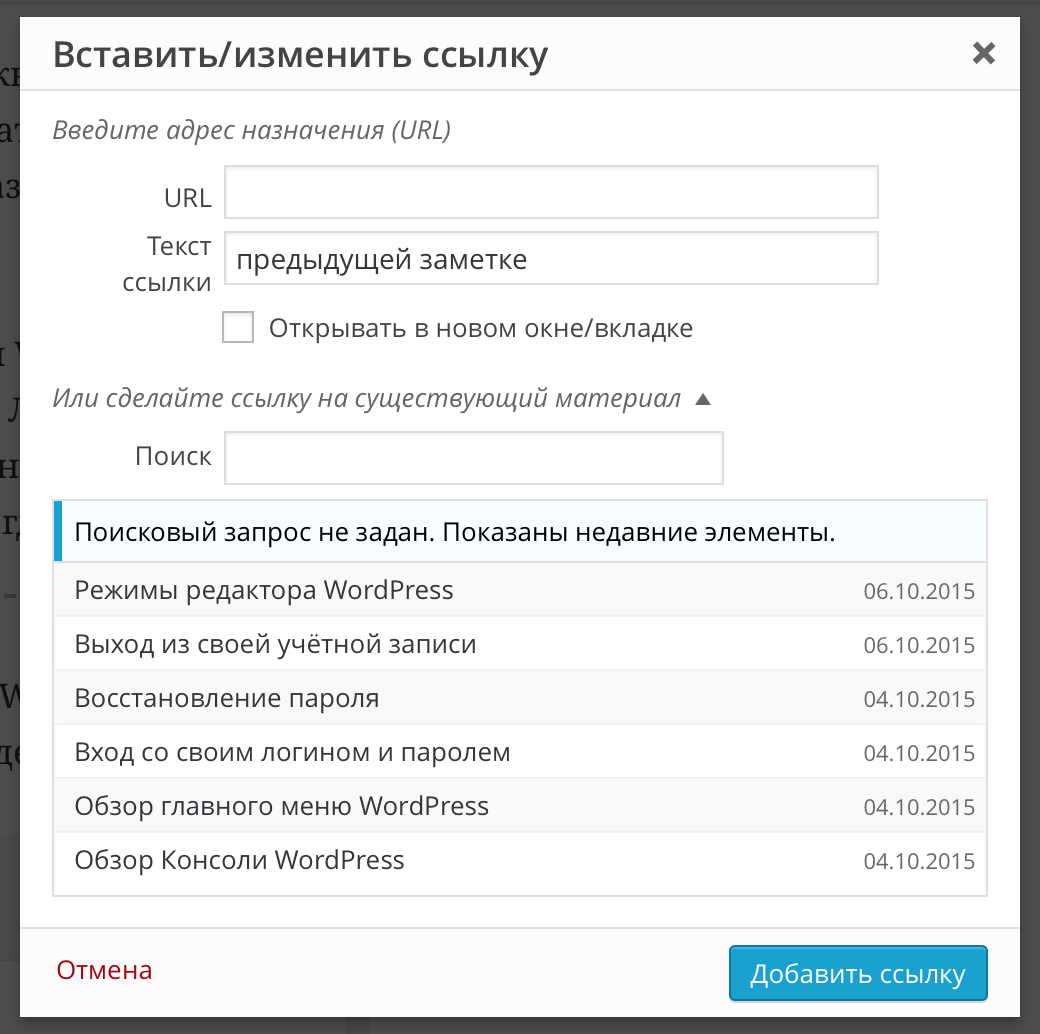
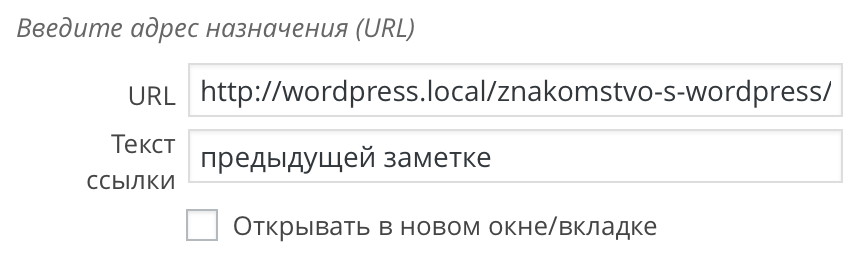
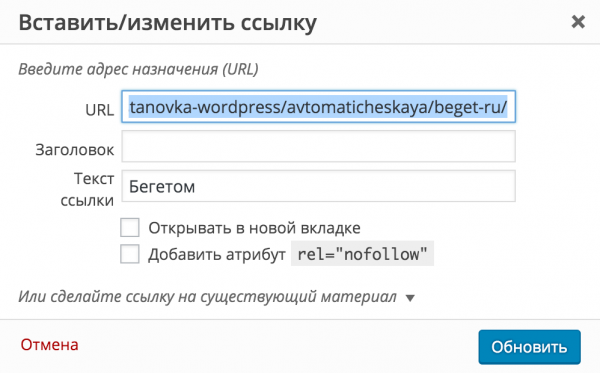
Откроется всплывающее окно для установки ссылки:

Если вы укажете в поле URL нужную вам ссылку и нажмёте на кнопку «Добавить ссылку», то она автоматически проставится для выделенного текста.
Вставка ссылки на существующий контент на сайте
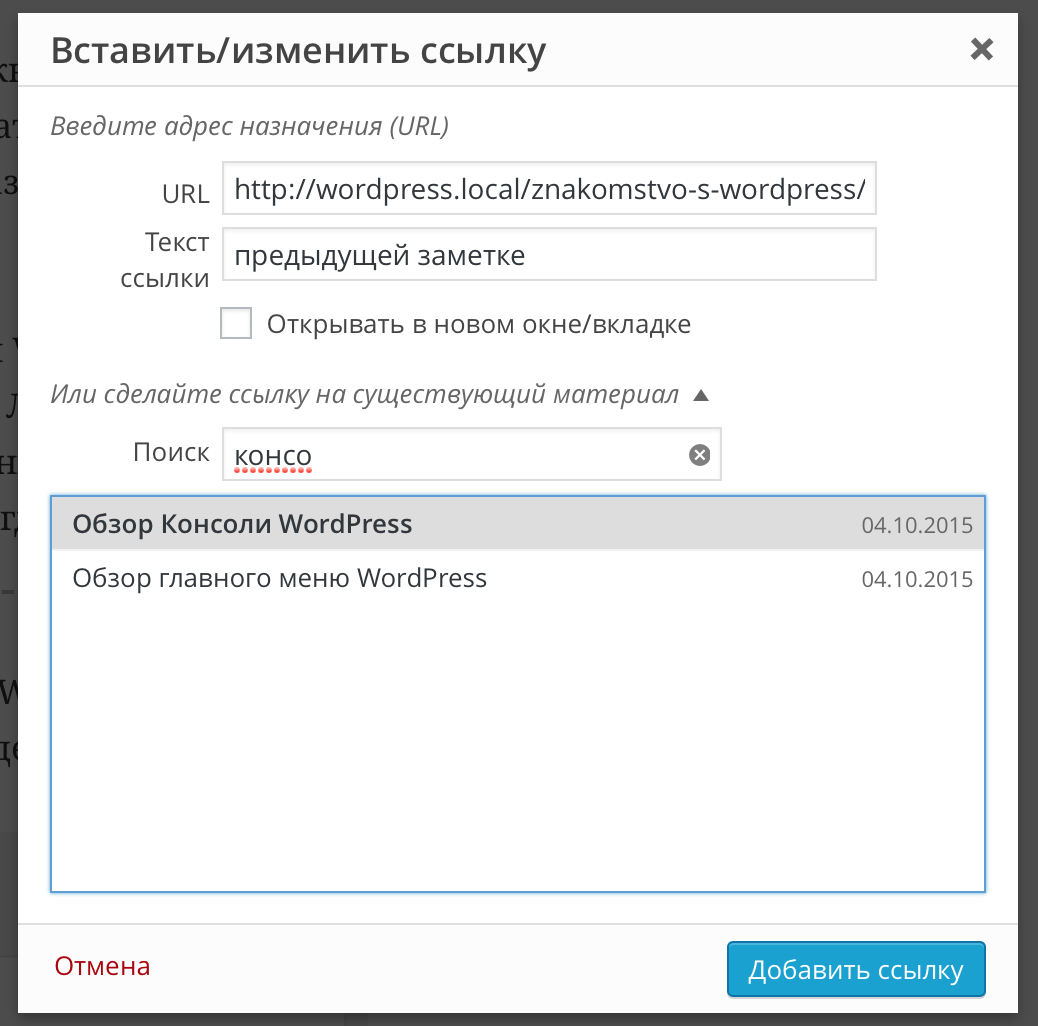
Согласитесь, что если у вас на сайте от сотни опубликованных материалов и страниц, то поиск его ссылки может затянуться. Для этого вам в окне вставки ссылки предоставлена возможность быстрого поиска нужного материала.
Например, я хочу выделенный в предыдущем разделе текст слинковать с инструкцией «Обзор Консоли WordPress». Сейчас проблем нет — она видна сразу же в списке доступных материалов, взгляните:

Если я щёлкну по нему мышкой, то ссылка на него автоматически подставится в поле URL:

Я думаю тут всё понятно. Можно смело нажимать кнопку «Добавить ссылку» и она автоматически вставится вместо выделенного куска текста.
Но что делать, если материал не виден?
Для этого в поле «Поиск» нужно ввести любое слово, которое гарантированно есть в тексте этого материала. В моём случае это слово «консоль», я точно знаю, что оно присутствует.
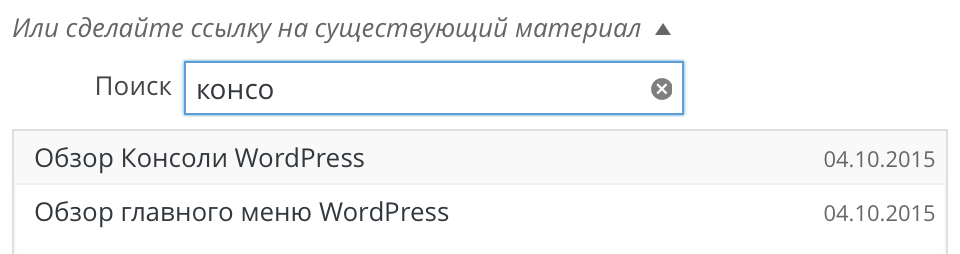
Ввожу его часть, например, «консо» и автоматически без всяких нажатий на кнопки в области отображения материалов показываются те записи, в которых есть это слово:

Т.к. у меня слово «консоль» присутствует в двух постах, то и выводятся два, соответственно. Теперь мне останется щёлкнуть мышью на нужный мне пункт — на первый и ссылка на неё подставится в наше окно:

Редактирование существующей ссылки
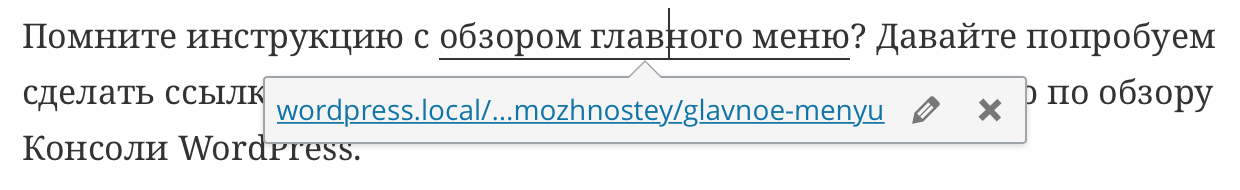
Редактирование производится ещё проще — в визуальном редакторе нажимаете на нужную вам ссылку один раз и рядом с ней появляется всплывающее меню действий:

Если нам нужно удалить ссылку, то нажимаем на кнопку с изображением крестика и она будет удалена.
А вот для редактирования надо щёлкнуть по кнопке с карандашом и появится уже знакомое нам окно по предыдущему разделу:

Редактируем URL или текст ссылки, нажимаем на кнопку «Обновить» и ссылка обновляется. С этим тоже проблем возникнуть не должно. 🙂
Как открыть ссылку в новом окне?
Есть одно негласное правило — все ссылки на внутренние материалы должны открываться в этом же окне/вкладке браузера. Открывать каждую ссылку в новом окне — не самая лучшая идея, поверьте. Людей это злит. 🙁
А вот ссылки на другие сайты, документы или видео нужно открывать в новом окне/вкладке, чтобы пользователь оставался на вашем сайте, но в то же время имел доступ к новому материалу.
Для этого необходимо во время создания или редактирования ссылки нажать на кнопку «Открывать в новом окне/вкладке», тогда ссылка автоматически при клике на ней создаст новую вкладку в браузере (или окно). Voilà! 🙂
Как добавить title и nofollow к ссылке
С версии 4.2 команда разработчиков WordPress удалила возможность устанавливать атрибут Title через интерфейс добавления ссылки, чем создала ряд неудобств для пользователей, кто регулярно пользовались этой возможностью.
Но, как мы знаем с вами, WordPress имеет тысячи плагинов на все случаи жизни, которые помогут решить практически любую проблему. И эта проблема — не исключение. Воспользуемся плагином Title and Nofollow For Links!

Внимание: плагин не тестировался очень давно и какие там могут быть подводные камни. Используйте этот способ на свой страх и риск. Во время написания первой версии инструкции (несколько лет назад) плагин работал отлично.
После его установки и активации в интерфейсе добавления и редактирования ссылок появятся два новых поля, которые позволят вам добавлять атрибут Title и rel=»nofollow» к вашим ссылкам в WordPress! 🙂

Заключение
Как вы могли убедиться, добавление обычных текстовых ссылок очень простой процесс. Достаточно найти нужную иконку в панели инструментов редактора и ввести адрес ссылки, либо выбрать существующий материал на сайте.
Спасибо за материал. А то сломали голову, как правильно вставлять ссылки, использую ВП.
Огромное Вам спасибо! А то, как В.И. Ленин писал однажды: «Прямо околевать, ей-ей!»
Здравствуйте! Я только недавно начал работать на WP. Получил от оптимизатора предложения, но не знаю что делать с ней, то есть как размести на сайте. Кто сможет помочь?
Добрый день! В прошлом году массово перевел свои сайты на WP. На главной странице я разместил ссылки на другой мой сайт https://gold-words.ru/. Они находятся в левом нижнем углу главной страницы. Их надо изменить, а вот где — не помню!!! Прошу подсказать в каком разделе админпанели это можно сделать.
Буду очень благодарен!