Миниатюра записи — тематическое изображение, которое отражает содержимое поста или страницы. Используется при выводе списка постов на главной или блоговой странице, подгружается социальными сетями в момент публикации ссылки на ваш материал. Рекомендую к заполнению.
Если вы читали ранее мой блог, то, вероятно, видели у каждого поста свою тематическую картинку. Чаще всего я использую созданный под себя шаблон, в котором меняю только текстовые надписи, характеризующие содержание заметки.
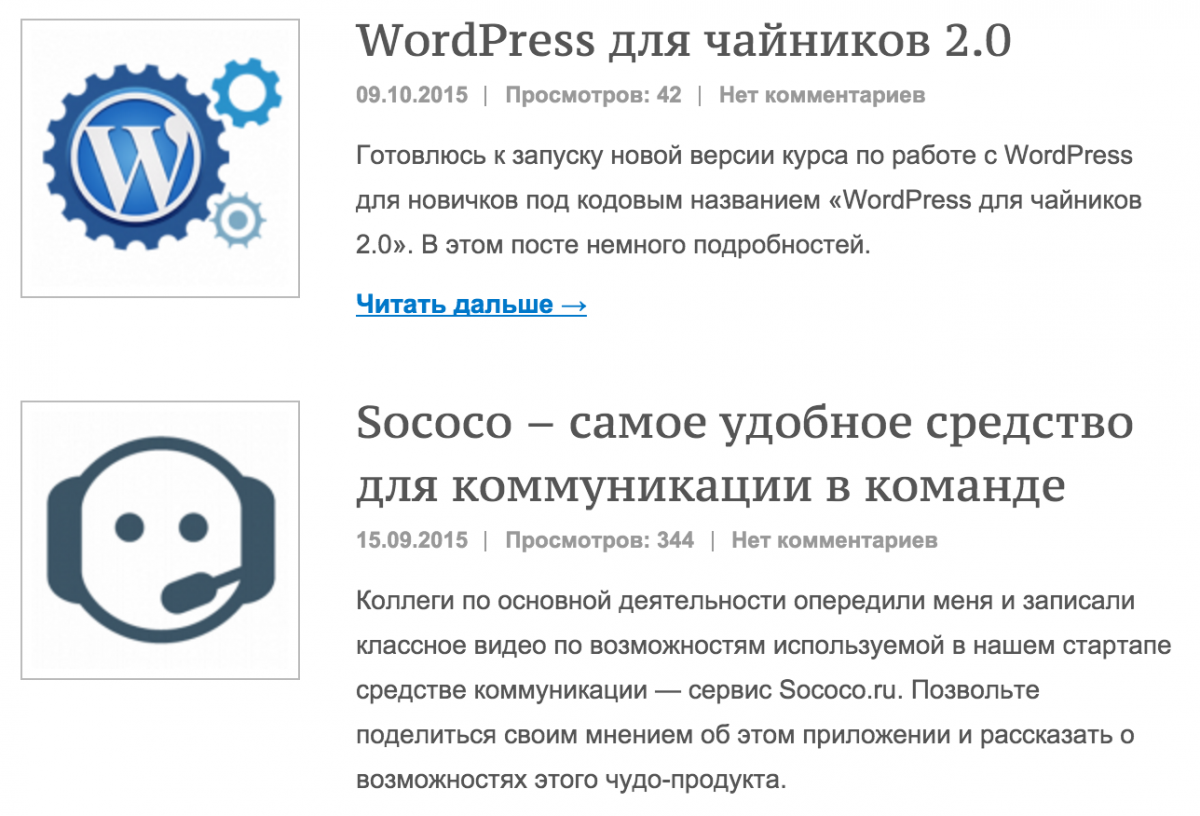
Взгляните на пример из моего личного блога:

Вот эти самые квадратики и есть миниатюры. 🙂
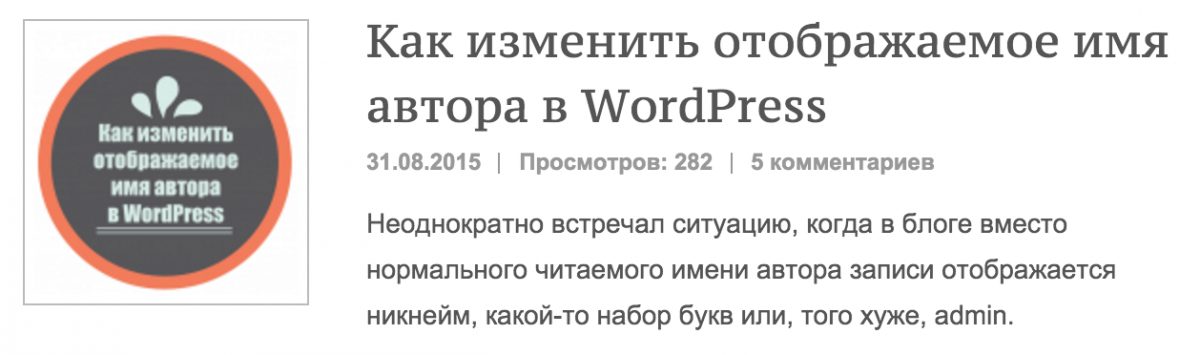
А вот так выглядят изображения по тематике WordPress:

Я думаю вы поняли, для чего это нужно. Теперь давайте научимся их добавлять в записи и страницы на WordPress!
Добавление миниатюры
Миниатюры доступны сразу же после установки WordPress и какие-то дополнительные действия не требуются. Достаточно воспользоваться виджетом «Миниатюра записи» в интерфейсе:

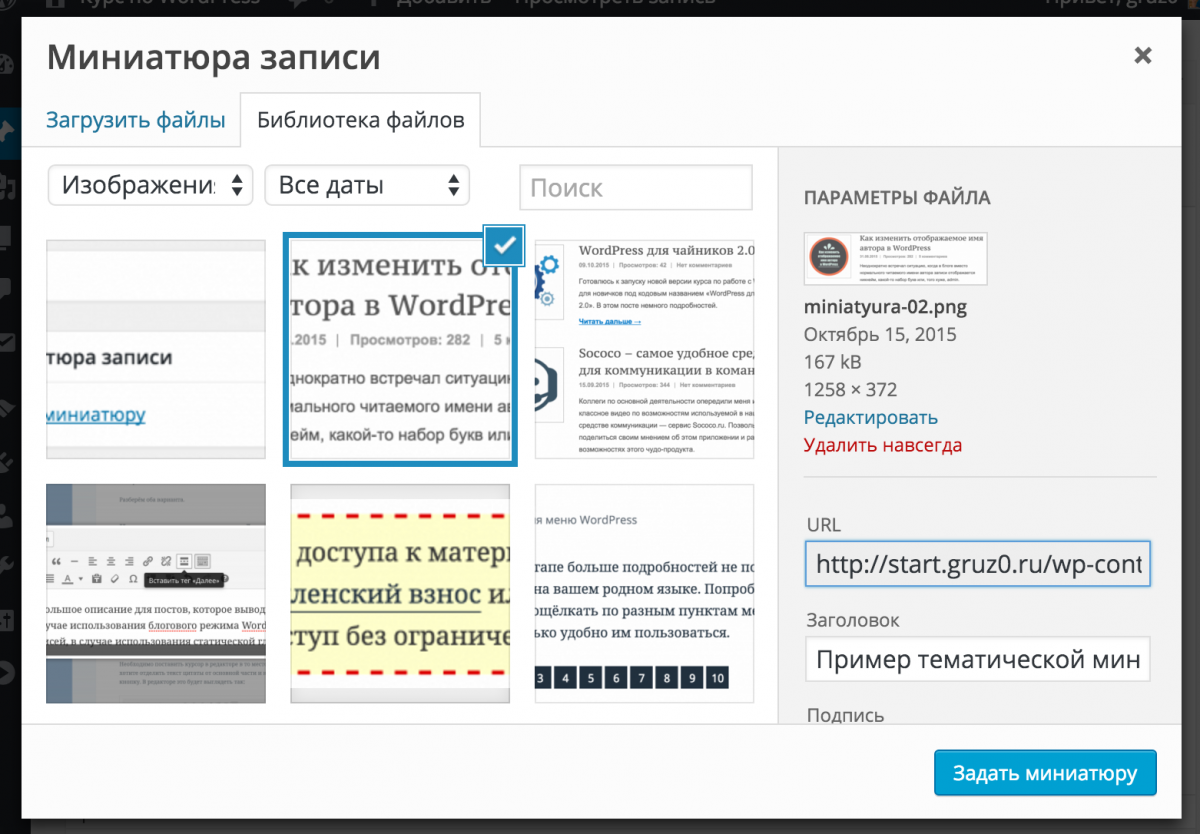
Нажимаем на ссылку «Задать миниатюру» и перед нами откроется уже знакомое по инструкции Добавление изображений и медиафайлов окно для работы с изображениями:

Вы можете загрузить новый файл с вашего компьютера или выбрать из существующего. После этого нажать кнопку «Задать миниатюру» и область виджета изменится:

Теперь при добавлении ссылки на эту запись или страницу в социальных сетях указанное изображение сопоставится с материалом и будет использоваться для предпросмотра. Очень удобно! 🙂
Советы и рекомендации
Надеюсь эти рекомендации будут вам полезными и вы не проигнорируете большинство из них. Все они — исключительно мой личный опыт. Кому-то это покажется чрезмерно сложным, но я так не считаю… 🙂
Используйте свои изображения
Я рекомендую для каждого поста или страницы использовать изображение, созданное собственноручно, не прибегая к использованию чужих изображений.
Потратьте некоторое время и создайте уникальную миниатюру.
Подбирайте размеры миниатюр
В каждой теме миниатюры используются по своему. Где-то они прямоугольные (как в Twenty Fifteen, например), где-то квадратные. Для каждого отдельного случая надо смотреть свои варианты и тестировать.
Лучше взять изображение бОльшего размера, чем меньшего. Минимально используемый мною размер — 600×600 пикселей, этот размер гарантированно подходит почти ко всем социальным сетям.
Пробуйте, дерзайте! 🙂
А если я забуду установить миниатюру?
У меня первое время была проблема — я банально забывал устанавливать миниатюры для записей. В итоге какие-то посты были оформлены красиво, а какие-то нет.
Избавиться от этой проблемы помог один простой плагин — Require Featured Image. Он решает простую задачу — не даёт опубликовать запись или страницу, если вы не установили для неё миниатюру.
У плагина есть минимум настроек, которые находятся в разделе «Настройки» — «Req Featured Image». Выбираете тип материала (записи или страницы) для плагина и сохраняете настройки.
На этом всё. Не забывайте устанавливать миниатюры для ваших записей и пусть ваши материалы публикуются в социальных сетях аккуратными и привлекающими внимание! 😉
0 Комментариев