Добавление видео к вашим материалам на сайте может существенно улучшить вовлечённость пользователей и удержать их внимание на сайте, тем самым повысив метрики по вовлечённости пользователей, что значительно улучшит внимание поисковых систем к сайту. Давайте разберёмся, как добавить видео из YouTube к сайту на WordPress.
Визуальный редактор WordPress
Если вы пользуетесь визуальным редактором (который обычно активирован по умолчанию) в движке, то здесь всё очень просто. Я буду вставлять видео из YouTube в одну из будущих статей. Разберём на скриншотах.
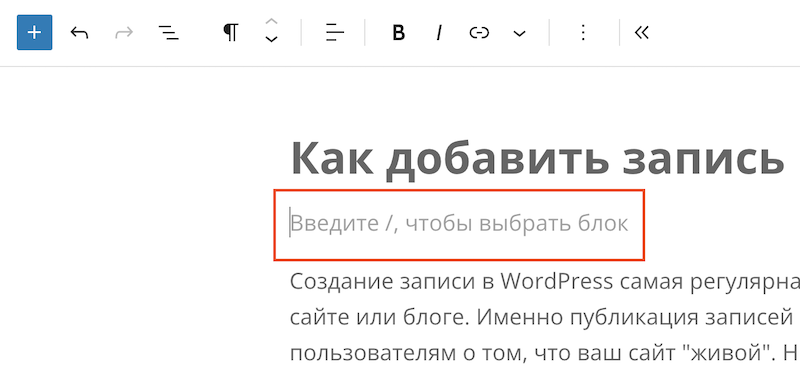
Добавляем новый абзац, куда будем добавлять видео:

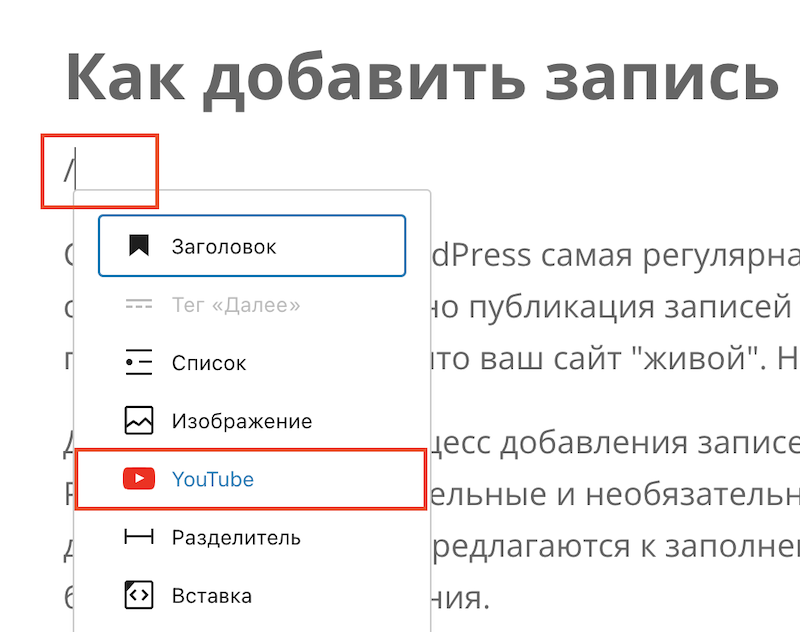
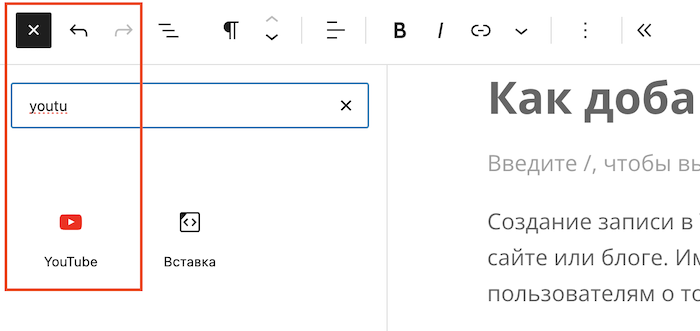
Вводим символ / (правый слеш на клавиатуре), чтобы вызвать меню команд и выбираем в нём YouTube.

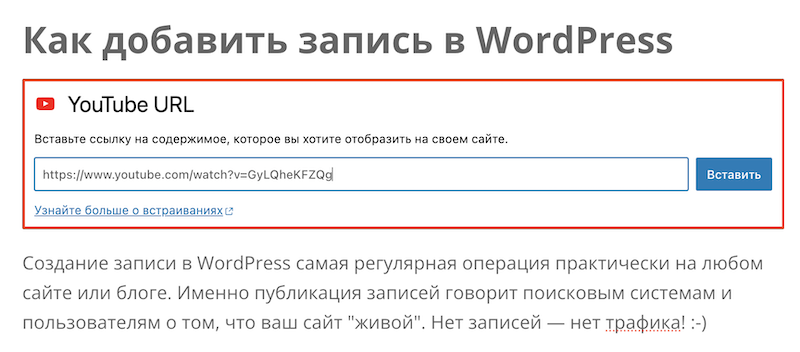
Появится виджет YouTube для вставки видео. Достаточно будет просто вставить ссылку на ваше видео из адресной строки и нажать кнопку «Вставить».

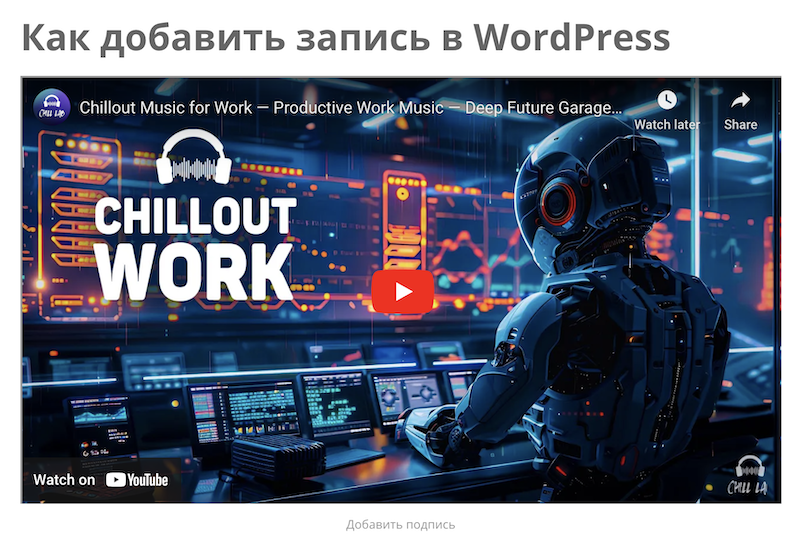
Видео автоматически добавится в вашу статью или страницу в то место, где был ваш курсор в редакторе текста.

Сделать это можно и другим способом, если нажать на «плюс» в панели инструментов редактора, который при нажатии откроет блок и в нём аналогичным образом надо найти виджет YouTube. Здесь никаких различий не будет, выберите удобный вам способ.

Режим редактора кода
Этот способ подойдёт для тех случаев, когда вам надо задать специфический размер видео. Возможно у вас видео вертикальное и первый визуальный способ добавления видео не работает так, как вам надо. Хочу отметить, что данный способ подойдёт и для классического редактора WordPress, если вы пользуетесь именно им.
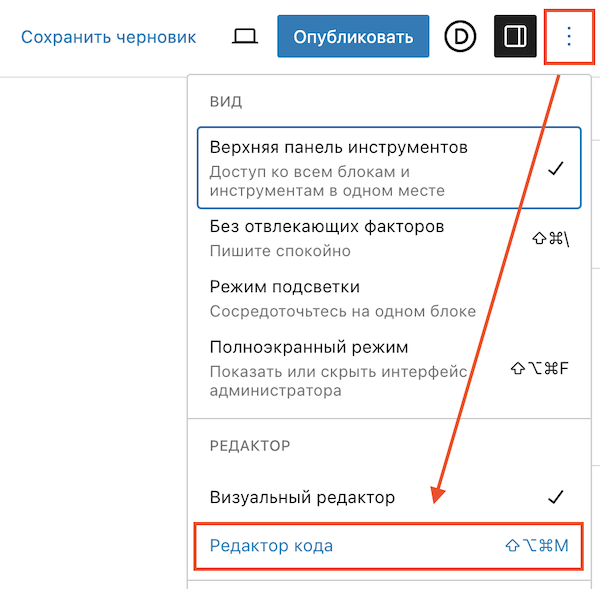
Вот где находится опция режима редактора текста в WordPress:

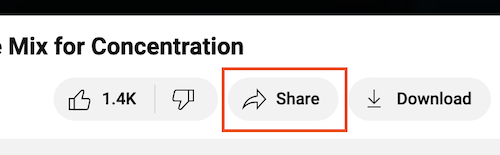
Дальше нам надо зайти в видео, которое мы хотим вставить из YouTube и найти кнопку Share или Поделиться:

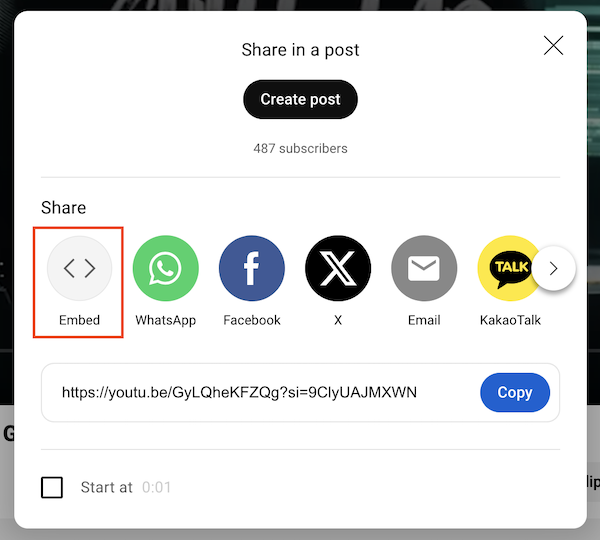
Появится всплывающее окно с вариантами. Нас интересует самый левый элемент с иконкой кода. Вот как он выглядит:

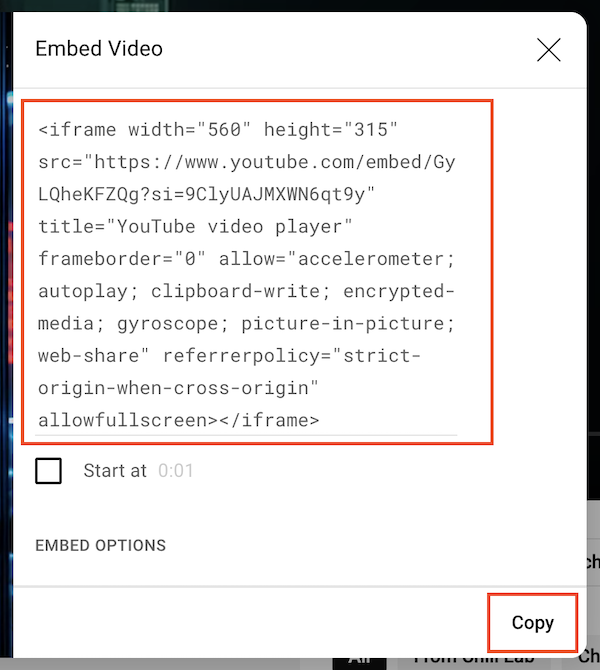
Появится другое окно, в котором нам предложат скопировать код нашего видео для вставки на сайт.

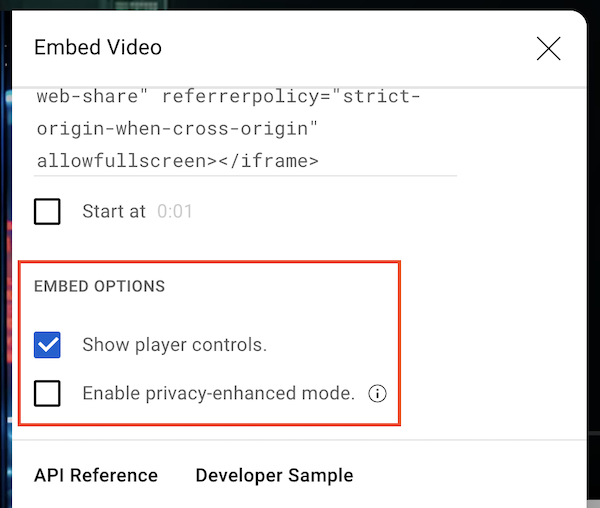
Если мы прокрутим это окно ниже, то увидим дополнительные опции. Не думаю, что они вам понадобятся, но, по крайней мере, вы знаете, что они там есть 🙂

Теперь мы можем скопировать код из окна в буфер обмена (Ctrl+C для Windows или Cmd+C для macOS) и вернуться в редактор WordPress.
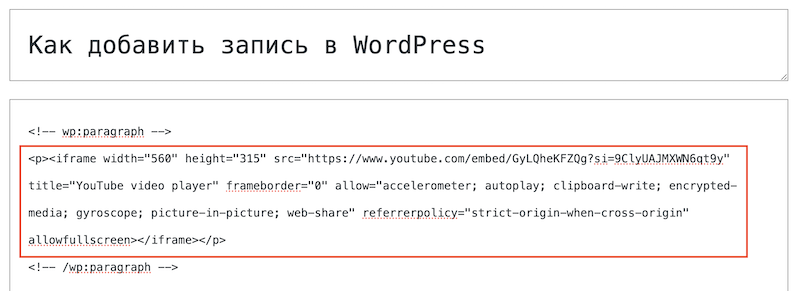
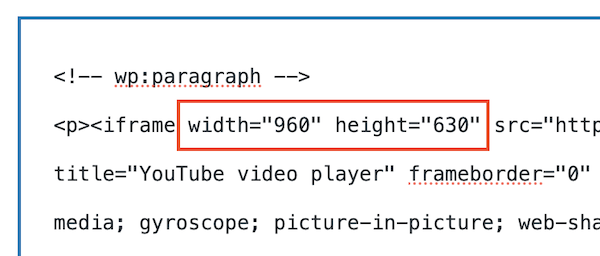
В редакторе кода вы в нужное место вставляете скопированный ранее код, будет выглядеть следующим образом:

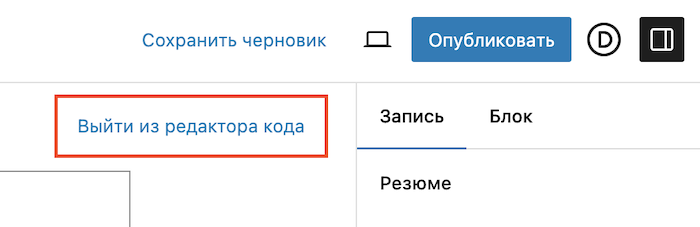
При нажатии на кнопку «Выйти из редактора кода» вы увидите добавленное видео в вашу запись или страницу.


Если вдруг видео отображается в неправильных пропорциях, в том же режиме редактора кода вы можете изменить значения width и height (ширина и высота) для вашего видео, чтобы оно отлично вписалось в ваш экран.

Заключение
Мы рассмотрели два популярных способа вставки видео из YouTube в сайт на WordPress. Конечно же, есть вариант с использованием плагина, но смысла в них нет, т.к. эти двух способов вам хватит на всю жизнь! 😉
У меня, к сожалению, после обновления вордпресса до Гутенберга и активации плагина Classic Editor перестал работать первый способ. Ссылка не ковертируется в плеер.
Приветствую, Михаил! Только что проверил на демонстрационном стенде, WP последней версии, установлен Classic Editor и ссылка в визуальном режиме успешно конвертируется в плеер. Могу предложить глянуть на вашем сайте и разобраться, в чём может быть проблема.
Тоже не работает этот способ.
WP 6.0, все обновления….
Удается с ютуба напрямую через их код, меняю лишь параметры на 100% ширину и высоту. так надежнее.
А как задать время? Если нужен только фрагмент видео, например с 5 минуты по 6?
Такой возможности нет, насколько мне известно. Ни разу не встречал подобного ни у кого 🙂
Фигня выходит, не работает в вордпресс прапорциональное растягивание, ни так [embed width="100%" height="auto"]https://youtu.be/oiP5cW3fuwE[/embed]
Ни так
Александр, а как быть с моб.версией и размером? И как вставить сразу несколько видео, чтобы они были в строчку, например, три штуки?