Нет каких-то особых специальных программ или требований, для того, чтобы начать работу по созданию своего сайта в рамках курса WordPress для чайников. Но всё же я приложу рекомендуемый мною набор программного обеспечения и сервисов, которые могут вам пригодиться в работе.
Практически все рекомендуемые программы бесплатны для частного использования, поэтому вам не придётся тратить деньги на их приобретение. Исключение составляет пакет Adobe Photoshop, но я практически уверен, что он вам не понадобится в рамках прохождения курса.
Веб-браузер
Не рекомендую использовать браузеры от Microsoft (Internet Explorer, Edge), которые имеются у вас в операционной системе (если вы пользуетесь Windows) по одной простой причине: они не всегда корректно отображают сайт.
Для комфортной работы лучше использовать любой из этих браузеров:
Выбирайте на свой вкус, они плюс-минус одинаково отображают большинство существующих сайтов, в том числе и ваш будущий сайт. Если вы пользуетесь любым из предложенных браузеров, то просто оставьте всё, как есть.
Текстовый редактор с подсветкой кода
Текстовый редактор вам может понадобиться в нескольких случаях:
- вы решите дорабатывать внешний вид вашего сайта;
- вы решите вносить изменения в основной конфигурационный файл WordPress.
При работе с кодом темы, конфигурационных файлов и прочими сервисными файлами, вам необходимо пользоваться редактором с подсветкой кода, т.к. это упрощает работу, т.к. вы явным образом не забудете поставить закрывающую точку с запятой, либо любой другой обязательный символ, из-за отсутствия которого ваш сайт может перестать корректно работать.
Я рекомендую выбрать любой из понравившихся текстовых редакторов. Они отличаются некоторой функциональностью, но для решения наших задач подойдёт любая из программ. Если вы до этого пользовались редактором Notepad++, то можете ничего другого не ставить, он тоже подойдёт для решения задач.
Хочу предупредить, что использование программ Блокнот, WordPad, Microsoft Word не подходит для работы над сайтами. Используйте рекомендованные выше программы.
Atom
Бесплатный текстовый редактор с подсветкой кода. Имеет множество расширений для добавления функциональности. Можете начать с него, т.к. его возможностей хватит вам абсолютно для всех задач в рамках курса.
Официальный сайт программы: https://atom.io.

Sublime Text
Не менее популярный текстовый редактор, который имеет гораздо больше функциональных возможностей. Многие программисты выбирают именно его из-за наличия невероятно большого количества расширений.
Стоит добавить, что это условно-бесплатное программное обеспечение, которое время от времени будет предлагать вам купить полную версию программы. Но это вам не потребуется, т.к. мы практически не будем проводить время в редакторе текста.
Официальный сайт программы: https://www.sublimetext.com.

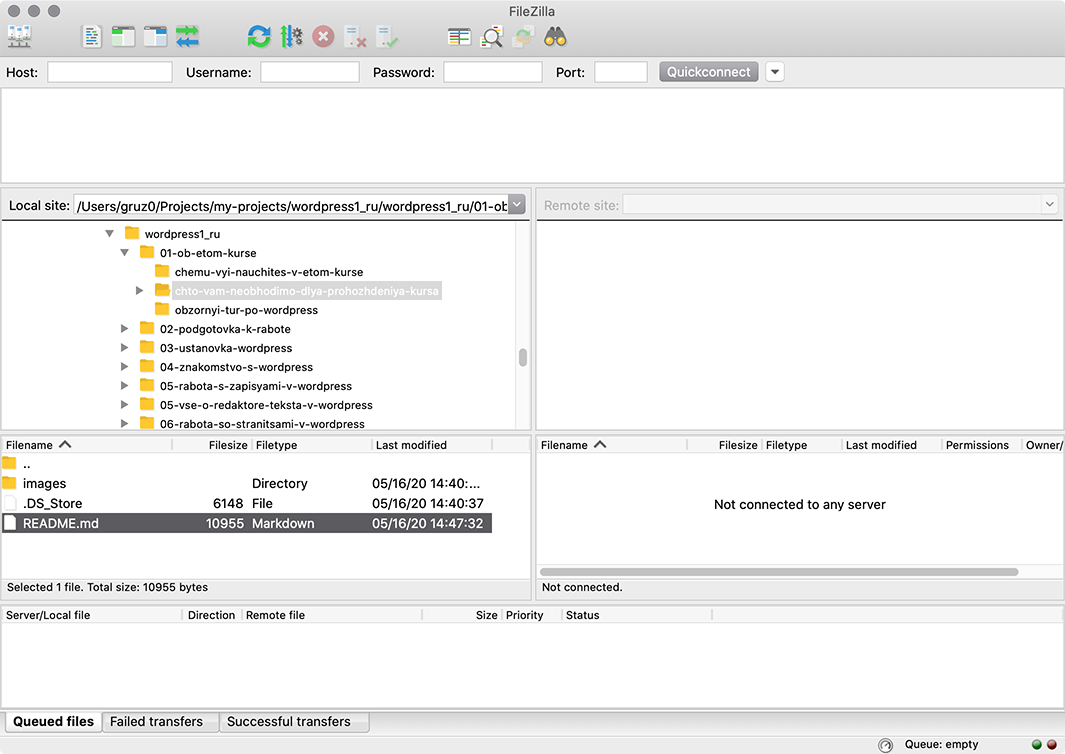
FTP-клиент для загрузки файлов на хостинг
В рамках курса «WordPress для чайников» мы будем использовать бесплатную программу FileZilla.
FileZilla используется для загрузки файлов на ваш сервер. Например, когда мы будем регистрировать сайт в системах аналитики, нам придётся загрузить текстовый файл на дисковое пространство в интернете (ваш хостинг); либо когда будем изменять конфигурацию WordPress.
Просто заранее скачайте FileZilla и установите на ваш компьютер. Когда FileZilla потребуется в работе, я приложу ссылку на обзорную инструкцию, чтобы вы могли ознакомиться с возможностями этой программы.

Графический редактор
Графический редактор вам пригодится чаще, чем любая другая программа, т.к. с её помощью вы будете подготавливать изображения для ваших публикаций на сайте, редактировать размеры, изменять цвета, накладывать текст на изображения.
Редко можно встретить сайт, который бы не содержал изображений. И мы с вами тоже будем делать сайты, которые будут иметь минимум одно изображение в каждой странице или материале — миниатюры записей, которые используются при публикации ссылки в социальных сетях.
Веб-сервис Canva
Для базовых вещей нам хватит и бесплатного доступа в сервисе Canva, который предлагает все необходимые нам возможности: загрузить свою картинку, наложить на неё текст с нужным оформлением, развернуть изображение и провести базовые манипуляции.


В рамках этого курса я подготовил инструкцию по работе с сервисом Canva, поэтому можете сейчас не тратить время на изучение программы и в дальнейшем мы сделаем это вместе. Ссылку на инструкцию я приложу при первой необходимости.
Если же вам потребуется сделать более сложные вещи, которые не удаётся реализовать с помощью сервиса Canva, то стоит попробовать программы по ссылкам ниже и поискать в интернете инструкции по их использованию.
Перед тем, как покупать или устанавливать что-то на ваш компьютер, попробуйте всё же сначала сделать нужные вам модификации изображений через Canva. Он бесплатен для использования, но есть возможность покупать дополнительные графические элементы, которые позволят сделать ваши изображения интереснее и привлекательнее.
Графические редакторы для установки на компьютер
Можно использовать любую из двух программ, первая бесплатная, но имеет не очень удобный интерфейс, а вторая стоит определённую сумму денег в месяц, но имеет более богатые возможности.
GIMP
Бесплатный графический редактор, подойдёт для всех задач в рамках курса.
Скачать можно с официального сайта: https://www.gimp.org.

Adobe Photoshop
Профессиональный графический редактор, который умеет вообще всё, что вы только сможете захотеть сделать с вашими изображениями. Для того, чтобы с ним разобраться, потребуется потратить некоторое количество времени на просмотр обучающих уроков в YouTube, например.
Попробовать и купить можно на официальном сайте: Adobe Photoshop

Подытожим
Этого набора программного обеспечения вам с лихвой хватит для работы над вашим сайтом и публикацией статей. Возможно в будущем этот раздел будет обновлён и переработан, но на момент написания этой заметки перечисленного выше перечня программ достаточно для решения всех задач по сайту.
0 Комментариев