Давайте рассмотрим всё то, чему вы научитесь проходя уроки курса WordPress для чайников. В первую очередь вы поймёте, как создавать сайты с нуля на движке WordPress.
Это будут не просто сайты на вашем персональном компьютере, а полноценно работающие проекты в интернете, с доменным именем, хостингом, почтой, настроенной к вашему доменному имени.
В рамках курса рассматривается создание сайтов 5 разных типов:
- Сайт-визитка
- Тревел-блог
- Сайт компании
- Сайт-портфолио
- Интернет-магазин
Все материалы идут по нарастающей сложности, поэтому если вы новичок, то я рекомендую вам шаг за шагом изучать инструкции. В каждой инструкции будут отсылки к предыдущим шагам, чтобы вы всегда могли восполнить пробелы, если невнимательно изучали материал.
Кроме этого вы:
- Научитесь переносу разработческой версии сайта на хостинг и обратно
- Сможете самостоятельно настраивать формы обратной связи
- Сможете подключать необходимые плагины и настраивать темы
- Устанавливать виджеты и освоите работу с меню WordPress
- Научитесь управлять резервным копированием сайта
- Поймёте, как обслуживать свои и клиентские сайты
- Сможете без страха редактировать файлы PHP вашего WordPress
- Подключите системы аналитики для ваших сайтов
- И ещё много чего интересного
Как работает WordPress
Давайте бегло пробежимся по тому, как работает WordPress и какие кубики нам нужны, чтобы собрать ваш сайт.


С одной стороны есть движок WordPress (иногда его называют ещё «бэкенд»), который полностью разработан на языке программирования PHP.
С другой стороны есть браузер (всё, что относится к браузеру, можно называть «фронтенд»), который использует связку языков программирования JavaScript + HTML + CSS для отрисовки элементов страниц и интерактивного взаимодействия браузера с элементами административной панели или страниц сайта.
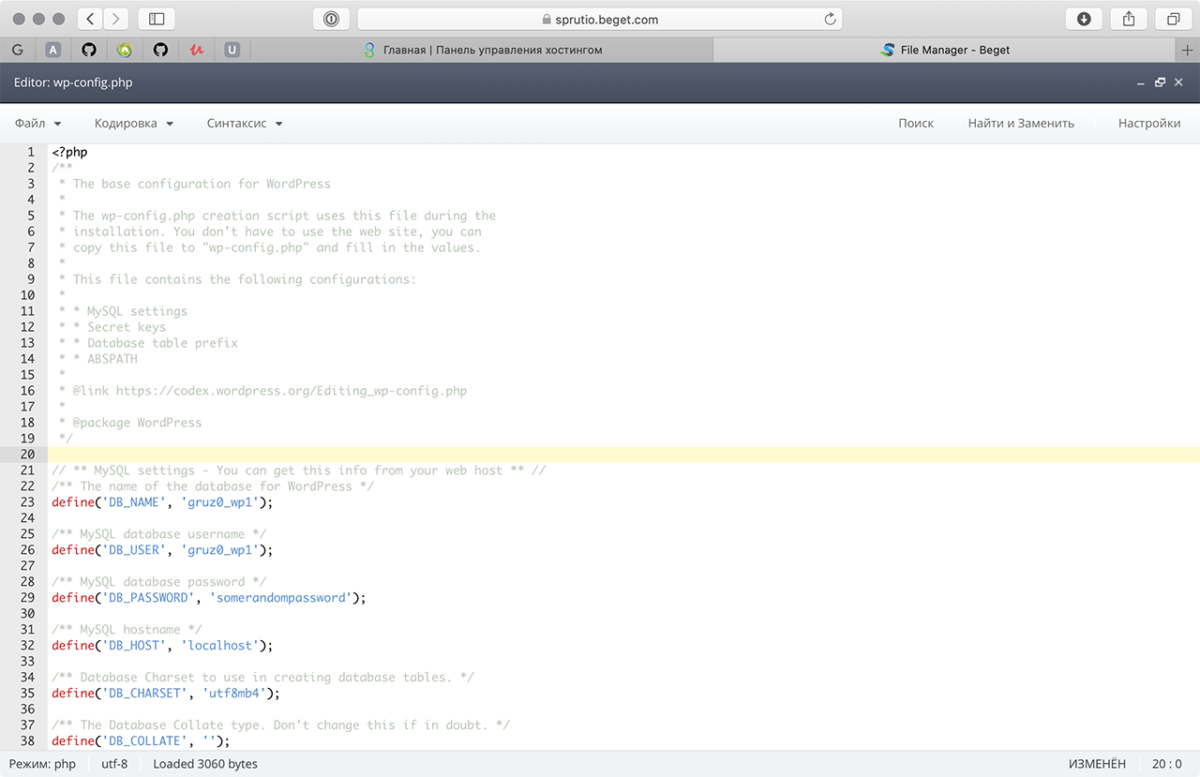
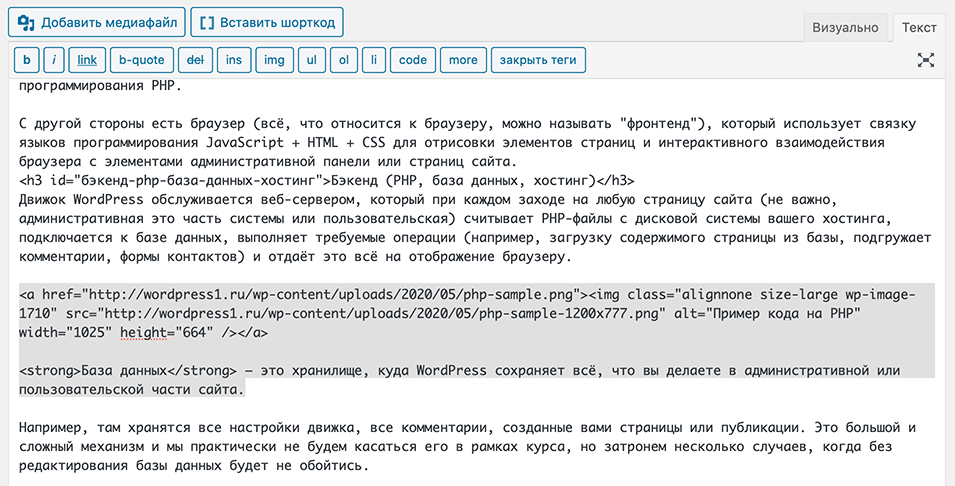
Бэкенд (PHP, база данных, хостинг)
Движок WordPress обслуживается веб-сервером, который при каждом заходе на любую страницу сайта (не важно, административная это часть системы или пользовательская) считывает PHP-файлы с дисковой системы вашего хостинга, подключается к базе данных, выполняет требуемые операции (например, загрузку содержимого страницы из базы, подгружает комментарии, формы контактов) и отдаёт это всё на отображение браузеру.

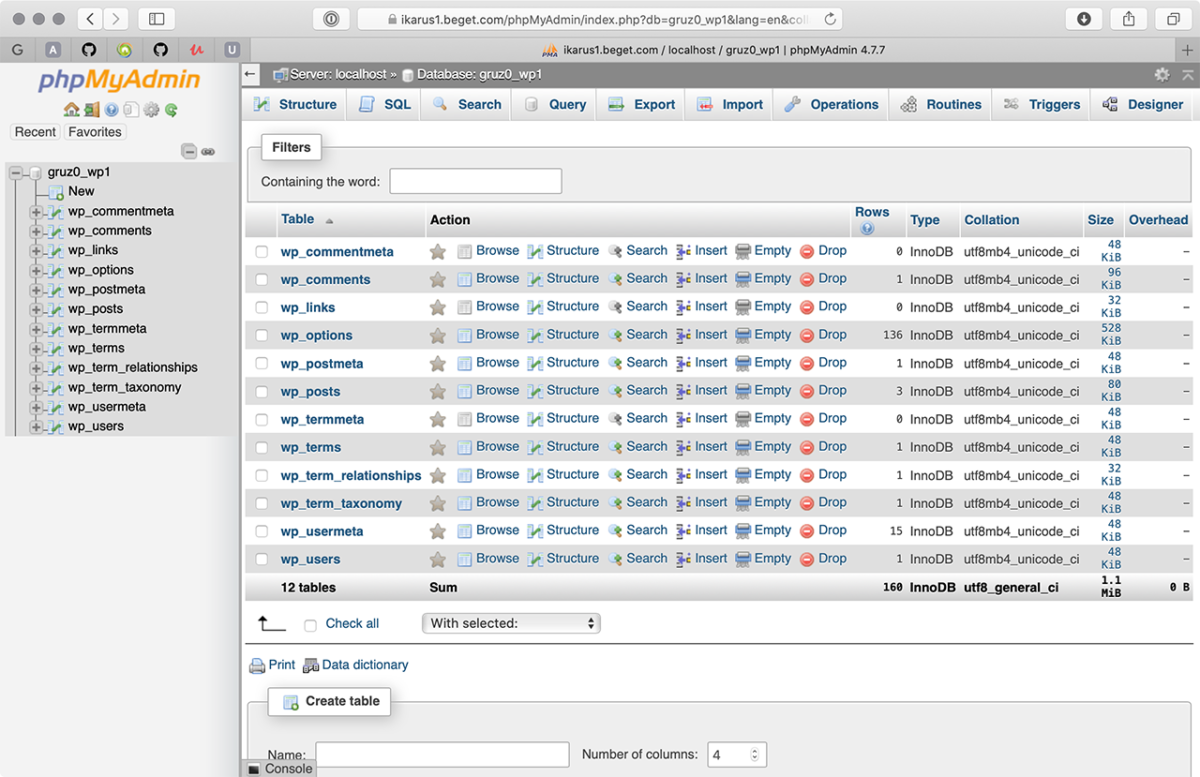
База данных – это хранилище, куда WordPress сохраняет всё, что вы делаете в административной или пользовательской части сайта.
Например, там хранятся все настройки движка, все комментарии, созданные вами страницы или публикации. Это большой и сложный механизм и мы практически не будем касаться его в рамках курса, но затронем несколько случаев, когда без редактирования базы данных будет не обойтись.

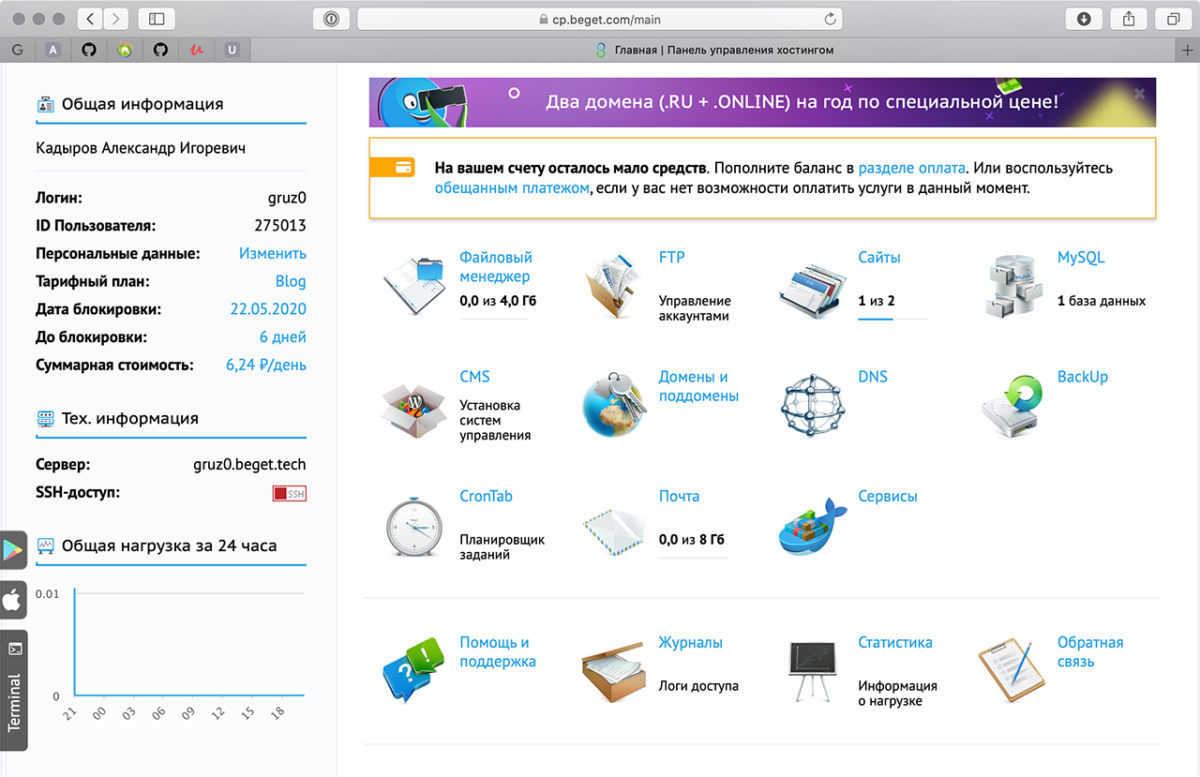
Хостинг — это ваша виртуальная площадка, где размещаются файлы вашего сайта и откуда идёт загрузка их любым посетителем. Это выглядит как папка в интернете, которая доступна только вам для загрузки и редактирования файлов, а остальные могут только просматривать то, что разрешает WordPress.

Работу с файлами хостинга мы рассмотрим в одном из следующих уроков, когда будем загружать сайт с вашего компьютера на хостинг, чтобы его мог увидеть весь мир.
Надеюсь в целом вам понятна идея бэкенда и что с чем взаимодействует.
Фронтенд (JavaScript, HTML, CSS)
Почти все сайты в интернете используют связку бэкенд + фронтенд, где бэкенд отвечает за работу с базой данных, загрузкой файлов на хостинге, всю «черновую» работу, а фронтенд рисует формочки, страницы и вообще все элементы, которые вы видите в своём браузере.
Язык программирования JavaScript
JavaScript позволяет вам без перезагрузки страницы получать обновления со стороны движка, например, при добавлении плагинов (мы рассмотрим их в отдельном разделе курса) нет необходимости перезагружать страницу, JavaScript автоматически выполняет требуемые движком WordPress действия и показывает следующие шаги для работы.
Тоже самое касается форм обратной связи на вашем сайте. Посетитель заполняет форму, JavaScript отправляет запрос к движку WordPress, а тот в свою очередь сообщает, удалась ли отправка почты или были обнаружены ошибки. И всё это работает без перезагрузки страницы.
Когда мы начнём работать с административной частью WordPress, то вы увидите, что во многих местах вам не придётся перезагружать страницу и всё будет обновляться автоматически. Вот это всё делает JavaScript в браузере.
Язык разметки HTML
Для того, чтобы то, что называется сайтом, было отображено в браузере, используется язык разметки HTML. Он представляет собой набор инструкций, который говорит браузеру, что вот этот блок должен быть сверху страницы, здесь заголовок, а тут таблица или что-то ещё. Или же вот здесь ячейка таблицы, а в ней содержится изображение с подписью. Это всё пишется на языке HTML.

Но сам HTML ничего не знает об оформлении элементов, он лишь только сообщает браузеру смысловую нагрузку элементов. А для этого оформления используется CSS, каскадные таблицы стилей. Именно они отвечают за то, как будут выглядеть элементы вашего сайта у пользователя, либо в административной панели.
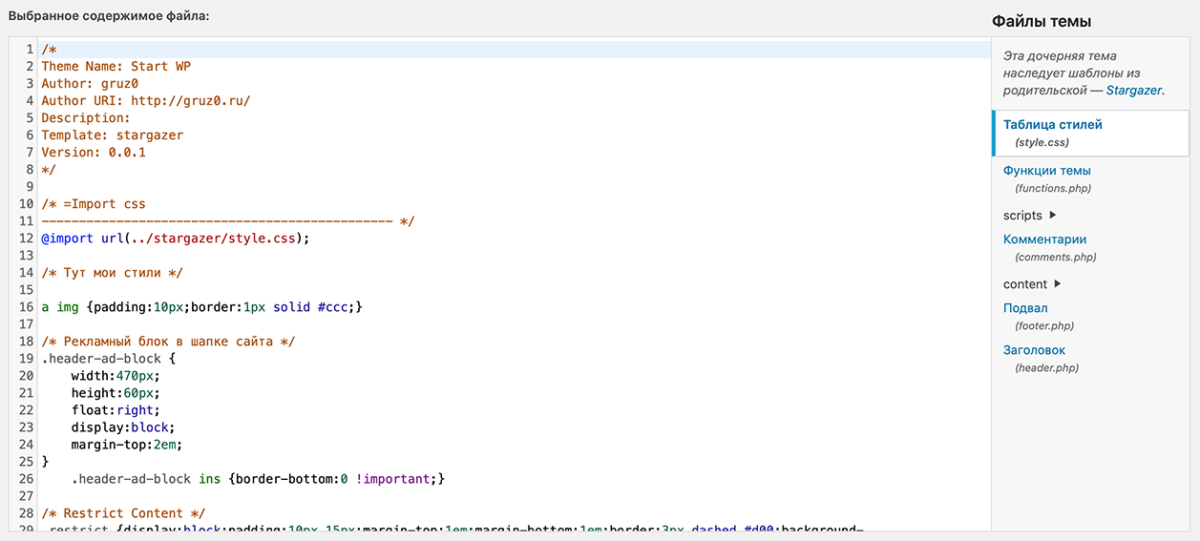
Каскадные таблицы стилей — CSS
Цвета, размеры, границы, отступы — это всё в ведении CSS. Именно через него задаются вложенные комментарии, например. Также с помощью CSS можно стилизовать определённым образом изображения на странице, добавить им рамки.

Практически все темы оформления в WordPress работают на связке PHP + JavaScript + HTML + CSS. PHP отвечает за логику работы выбранной темы, где какой элемент из базы данных отобразить; JavaScript добавляет взаимодействие с браузером, HTML и CSS отображают и форматируют вывод на странице вашего браузера. Звучит сложно, но постепенно вы поймёте, за что конкретно отвечает каждый из этих языков.
Заключение
Надеюсь, что я не утомил вас техническими нюансами. На начальном этапе нам не придётся программировать, либо дописывать какой-то непонятный для вас код в движок WordPress. Максимум, что мы будем делать, это редактировать файл настроек WordPress, чтобы добавить требуемую нам функциональность.
Но всё это будет рассмотрено уже в конкретных инструкциях. Так что предлагаю переместиться дальше и познакомиться с интерфейсом WordPress и что он из себя представляет.
0 Комментариев