Практически на каждом экране административной панели WordPress имеется блок «Настройки экрана», который открывает доступ ко скрытым свойствам текущего экрана. В случае с меню, например, мы можем активировать дополнительные настройки.
В правом верхнем углу админки найдите пункт «Настройки экрана» и щёлкните по нему:

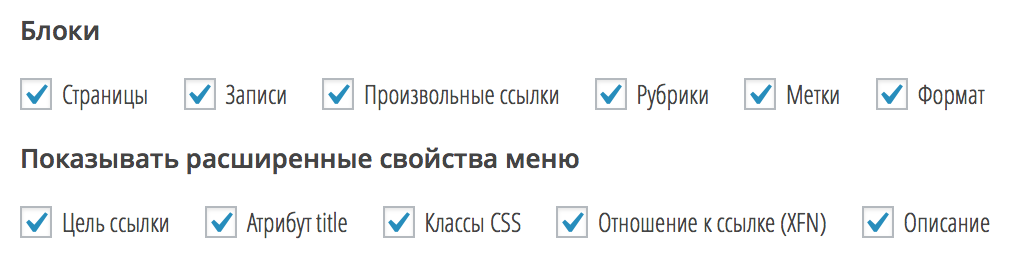
Откроется панель, в которой можно выбрать нужные вам элементы. Для начала можете активировать все доступные свойства, а потом уже сами определитесь и скройте те, которыми пользоваться не будете.

Теперь разберём некоторые из этих опций, которые можно использовать с нашими произвольными ссылками, которые мы только что создали.
Блоки
Первый ряд настроек откроет дополнительные блоки для выбора типов материалов и таксономий, которые вы можете добавить в ваше меню:

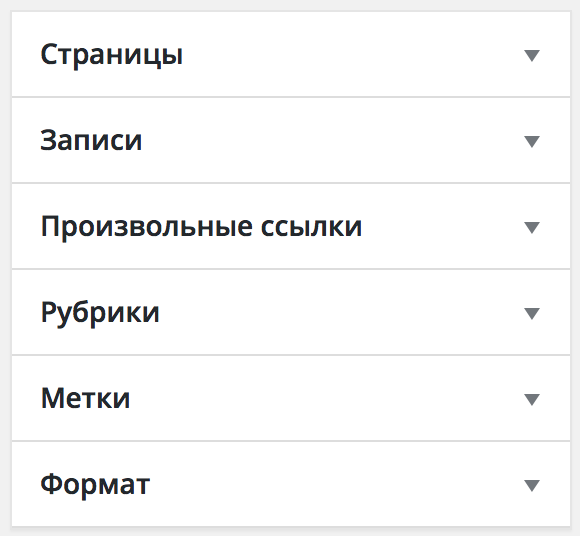
Мне обычно хватает пунктов «Страницы», «Записи» и «Произвольные ссылки». Но если вам потребуется создать боковое меню со ссылками на конкретные рубрики или метки, то ничто не мешает вам активировать этот блок настроек в «Настройках экрана» и тогда вы сможете выбрать нужные вам рубрики или любые другие таксономии.
Расширенные свойства меню
Во втором ряду открываются дополнительные свойства для каждого отдельного пункта меню, например: указание атрибута title, задание классов CSS для ссылок, использование атрибута rel для «nofollow» или же можете указать атрибут target.
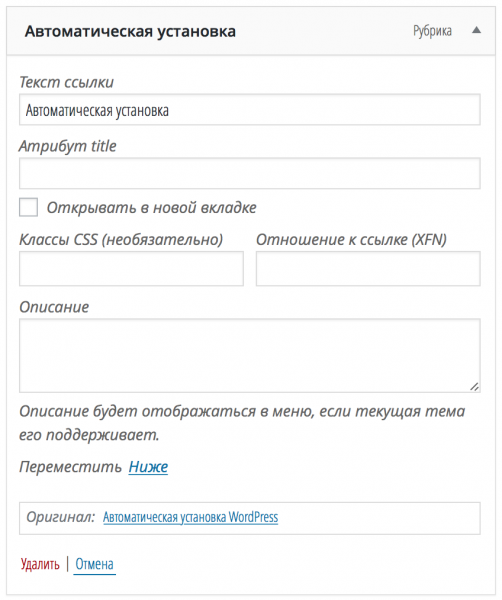
При включённых всех свойствах блок настройки конкретного пункта меню выглядит следующим образом:

Свойство «Атрибут Title»
Активно используется для создания дополнительных всплывающих подсказок при наведении на конкретный пункт меню. Здесь можно указать небольшое описание, чтобы пользователь мог понять, куда он попадёт при клике на эту ссылку.

Свойство «Открывать в новом окне»
Данное свойство можно использовать при создании внешних ссылок, например, на сторонние сайты или поддомены вашего основного сайта. Например, это может быть какой-нибудь тематический форум или ссылки на группы вашего проекта в социальных сетях.

Для тех, кто знаком с HTML, поясню: данная опция добавляет атрибут target="_blank" для текущего пункта меню.
Примечание: вообще, есть неписаное правило для ссылок: все ссылки, ведущие на этот же домен, должны открываться в текущем окне или вкладке браузера, то есть, без указания этого свойства «Открывать в новом окне». Внешние же ссылки необходимо оформлять через это свойство.
Свойство «Классы CSS»
В какой-то момент вам может понадобиться визуально выделить одну или несколько ссылок в вашем меню, придав ему чуть другое оформление, нежели остальным ссылкам.
Например, вы можете задать полужирное начертание или курсивное, либо же вообще сменить цвет. Делается это через файл style.css, который находится в директории с вашей темой.

После того, как вы настроили оформление для вашей ссылки, вы можете задать этот самый CSS-класс для неё в данном свойстве при создании меню. Вникать в подробности не буду, т.к. это выходит за рамки текущего урока. 🙂
Как добавить rel=nofollow к ссылкам в меню
Данный атрибут очень часто используется при создании ссылок на сторонние сайты, когда не нужно передавать «вес» текущей страницы на другой сайт, активно используется для SEO (поискового продвижения).

Так вот, если вам ваш специалист по продвижению говорит, что необходимо добавить атрибут rel="nofollow" для внешних ссылок в меню, то делать это необходимо именно в свойстве «Отношение к ссылке». Указываете в это поле текст «nofollow» и всё будет хорошо! 😉
Свойство «Описание»
На моей практике и встречал только 2 или 3 сайта на WordPress, которые использовали данное свойство. Суть его такова: в оформлении темы задаётся кусок кода, который может дополнительно показать всплывающую или какую-либо другую подсказку, в которой отобразится текст из этого свойства.

Мне лично кажется, что эта опция актуальна только для интернет-магазинов со сложной структурой меню. В блогах или сайтах-визитках использование этого свойства я нигде не встречал и не думаю, что она пользуется популярностью.
Заключение
Освоившись с дополнительными настройками экрана, вы сможете без проблем добавлять новые свойства для ваших ссылок и не создавать квадратноколёсные велосипеды, чтобы сделать открытие ссылки в новом окне или прописать ей новый стиль.
И снова повторюсь: не ленитесь прощёлкивать кнопку «Настройки экрана» и в других административных частях вашего WordPress, очень часто там спрятаны полезные настройки, которые не видны невооружённым глазом. Успехов в поисках! 😉
0 Комментариев