Думал сначала не заводить отдельную рубрику для материалов про меню, но их набралось большое количество и вполне себе тянут на отдельную рубрику. Так что подписывайтесь на обновления курса и следите за появлением новых инструкций! 🙂
Особо объяснять что такое меню смысла нет, все с ним сталкиваются, все знают, для чего оно нужно и каких вариантов бывает. Это и обычные горизонтальные меню, и меню с несколькими уровнями вложенности, и вертикальные меню в сайдбаре вашей темы — все они создаются в едином интерфейсе WordPress – «Внешний вид» — «Меню».
Примеры меню
Вот несколько примеров того, какие бывают меню:

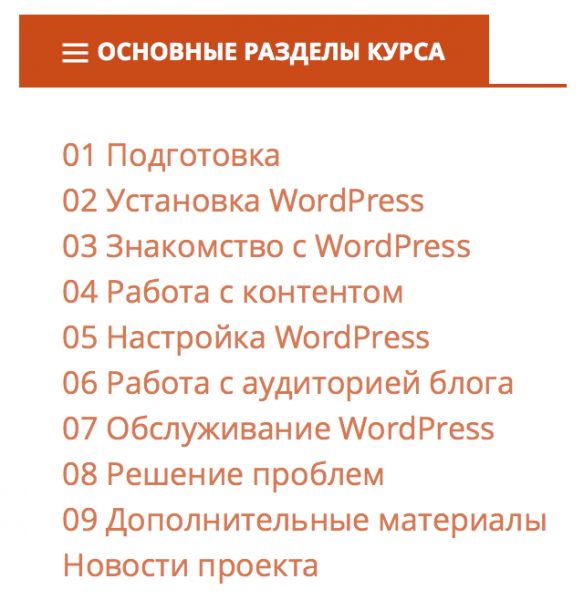
Пример из этого курса, вы можете видеть его в боковой колонке:

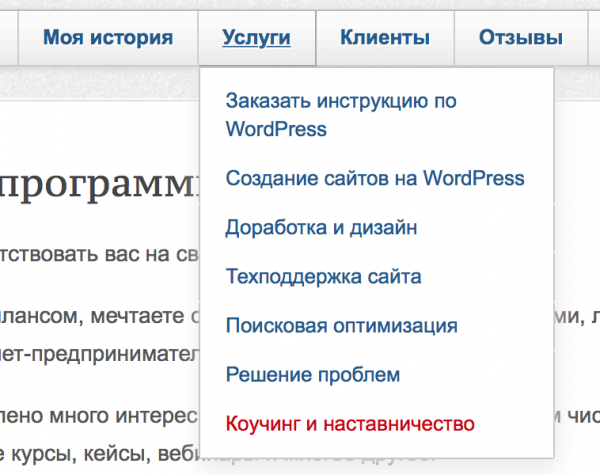
Это меню из моего основного блога, двухуровневое ниспадающее:

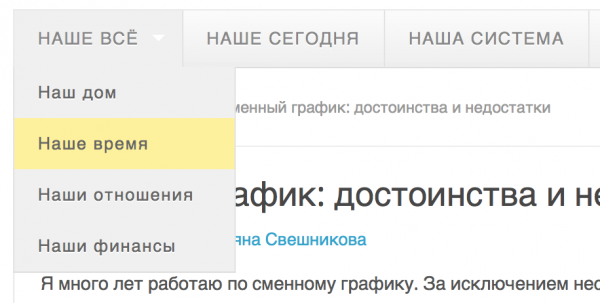
А это пример оформления меню с сайта одной из клиенток:

Как вы видите, меню могут быть совершенно разными, но для их создания всегда используется один и тот же инструмент. Так что ознакомиться с ним и научиться эффективно использовать это задача абсолютно любого владельца сайта на WordPress. Давайте разберём интерфейс управления меню.
Обзор интерфейса управления меню
Управление меню производится в разделе «Внешний вид» — «Меню», это единственное место для создания меню на вашем сайте.

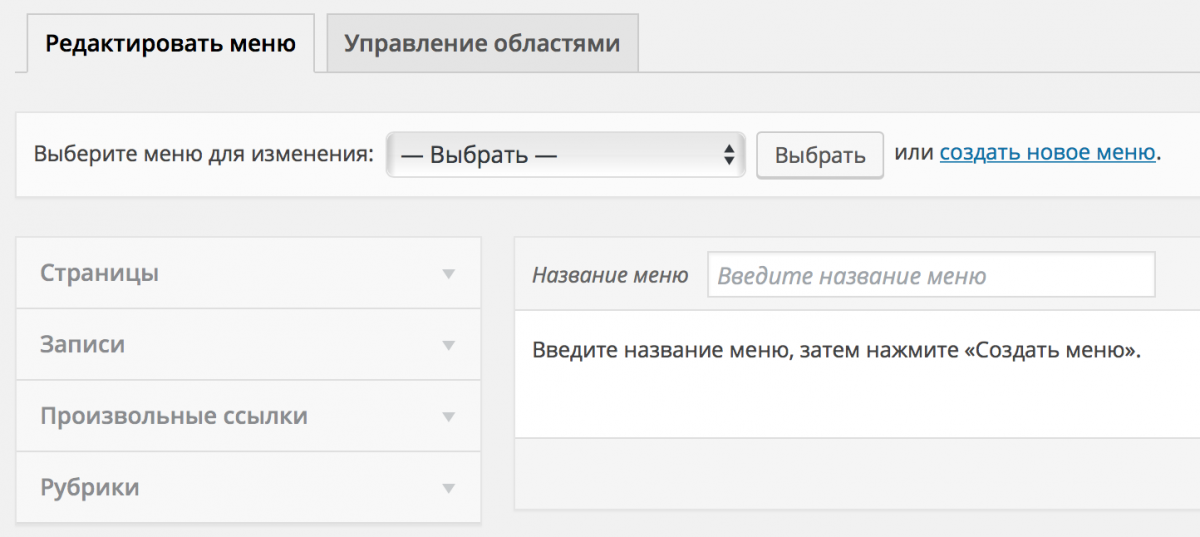
Скорее всего при первом заходе в этот интерфейс он будет довольно скудный и невзрачный, т.к. меню у вас ещё на сайте нет. Выглядеть он будет следующим образом:

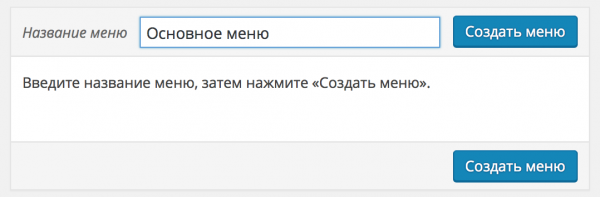
Давайте введём название нового меню. Пусть это будет «Главное меню» или «Основное меню», как вам больше нравится. Это необходимо для того, чтобы вы всегда могли в списке всех доступных меню при настройке сайта выбрать нужное вам. Не называйте его «1» или как-то «криво», впишите осмысленное название.

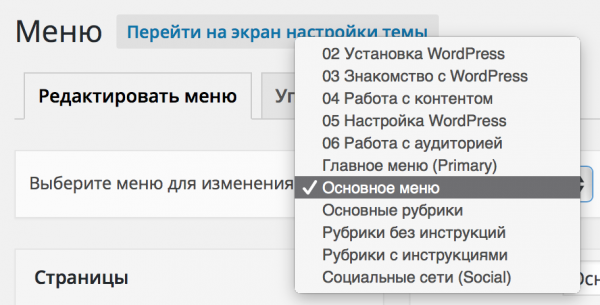
После добавления в верхней области у вас появится элемент для выбора всех созданных вами наборов меню. Эта часть интерфейса используется при редактировании существующих меню. Сразу поясню — в WordPress вы можете создать сколько угодно групп меню, каждый для своих нужд и назначений.

Вот так, например, выглядят разные наборы меню в этом курсе. Каждый набор включает в себя по несколько пунктов меню на разные разделы сайтов и каждый набор выводится на определённой странице, что навигация в курсе была максимально удобная вам.

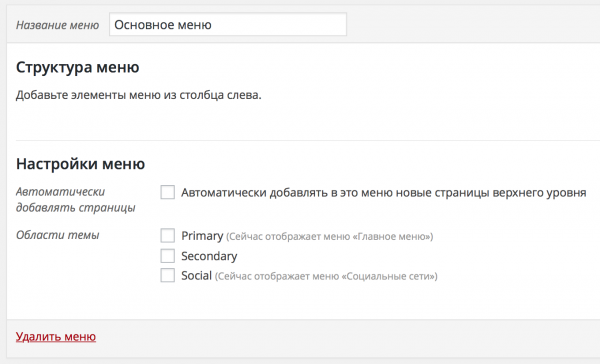
Вернёмся к интерфейсу управления и давайте рассмотрим каждый из предложенных блоков, чтобы у вас не остались вопросы. Пустое меню выглядит следующим образом:

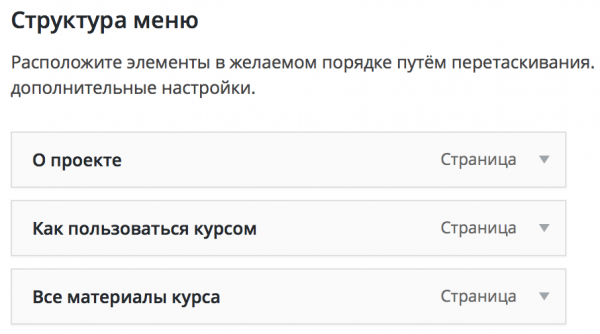
В разделе «Структура меню» отображаются созданные вами пункты меню. Например, вот так выглядит верхнее навигационное меню этого курса:

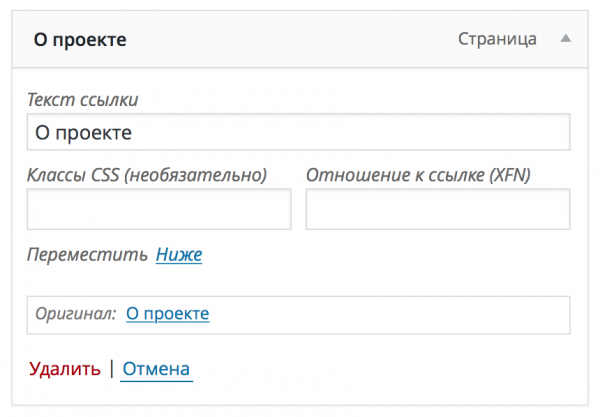
Каждый пункт меню можно развернуть и отредактировать его любые свойства, об этом мы поговорим чуть позже в разделе «Редактирование меню».

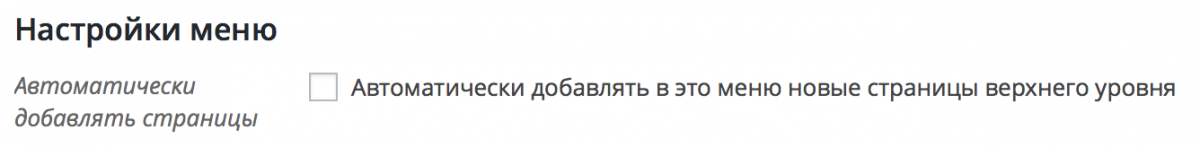
Следом идёт параметр, который на первом этапе может сильно сэкономить нервы новичкам. Суть его простая: при добавлении новых страниц они автоматически будут добавляться в это меню.

У WordPress совершенно непонятная логика того, как показывать меню в автоматическом режиме. Многие сталкивались с тем, что добавляя новые страницы, они автоматически попадали в главное меню, но не туда, где бы вы хотели их видеть. Приходилось мудрить, менять позиционирование в настройках страниц, вместо того, чтобы сразу создать единое главное меню.
Так вот, настройка из примера выше позволяет не заморачиваться с тем, что вы вдруг забудете добавить новую страницу в это меню и не будете ломать голову «Почему не добавляется страница в меню». Вы просто заходите в управление меню и перетаскиваете новый пункт в то место, где хотите видеть его на сайте.
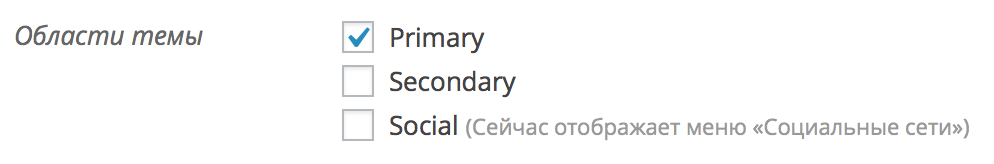
Ну и, последний блок настроек, это «Области темы», который влияет на то, где автоматически будет выводиться текущее меню, которое вы создали или уже редактируете.

«Области темы» задаются программистом при создании самой темы и необходимы для более быстрой настройки и добавления меню на сайте. Обычно имеются несколько областей: главное меню, меню в боковой колонке, меню в подвале или ссылки на профили в социальных сетях.
Если вы точно знаете, что создаваемое вами в данный момент меню будет использоваться как главное меню сайта, то смело ставьте флажок напротив нужной области темы и меню будет автоматически размещено именно в той области, где программист его указал.
Примечание: Во многих темах «Главное меню» называется ещё «Primary», имейте это в виду. Пощёлкайте разные варианты чтобы понять, в какой именно области темы будет располагаться данное меню.
Что можно добавить в меню
Не знал как более понятно назвать данный раздел инструкции, пусть будет так. Если у вас есть предложения по именованию — с радостью готов пообщаться на эту тему в комментариях. А пока продолжим… 🙂
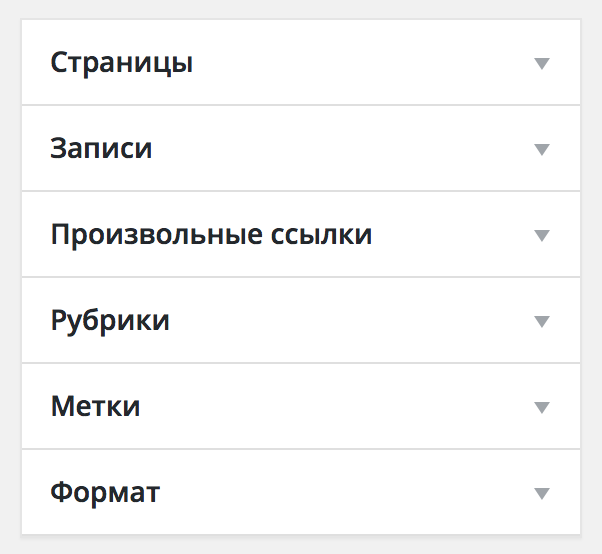
В меню WordPress можно добавить совершенно любые типы материалов и сущностей, которые присутствуют в системе: записи, страницы, ссылки на внешние ресурсы, ссылки на существующие рубрики, метки или форматы записей. Всё это доступно в том же интерфейс управления в разделе «Внешний вид» — «Меню»:

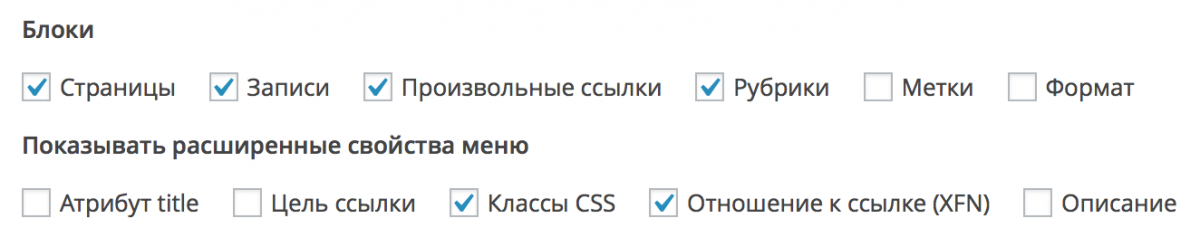
Если вы ранее не были в этом интерфейсе, то количество предлагаемых типов пунктов будет небольшим. Для активации скрытых разделов давайте нажмём на кнопку «Настройки экрана» в верхнем правом углу окна:

И увидим следующую картину:

Поставив или убрав флажок напротив любого из пунктов, вы, тем самым, отображаете данный раздел или скрываете его. Я предлагаю на первом этапе включить все доступные вам галочки. Это будет вас немного пугать, но когда привыкнете, то без труда подберёте оптимальный вариант отображаемых элементов.

Например, я в своих проектах не использую свойство записи «Формат» и ссылки на них в меню не размещаю. Аналогично я не использую и «Метки», поэтому тоже снимаю этот флажок, чтобы он не отвлекал меня от часто используемых типов пунктов меню.
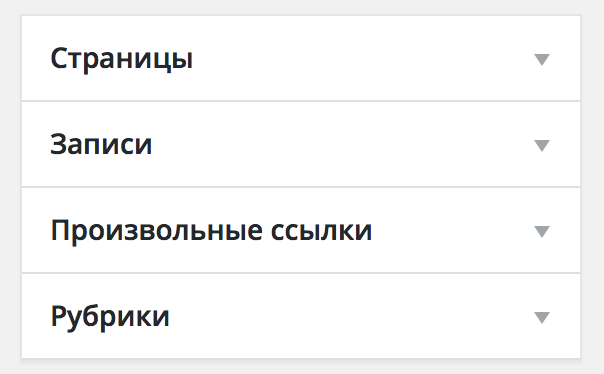
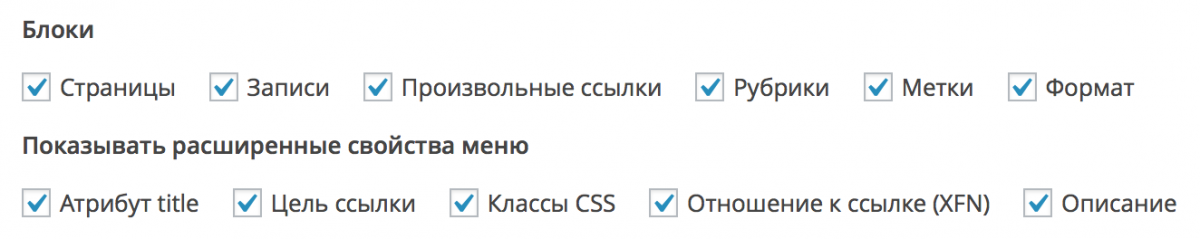
После всех настроек наш блок с типами будет выглядеть вот так:

Теперь мы можем добавить в меню ссылку на любой объект! 🙂
Давайте рассмотрим каждый раздел по отдельности, чтобы было понимание, что в нём находится. У вас, конечно же, наличие тех или иных пунктов в каждом блоке будет иным, либо вообще может не быть, если вы только создаёте сайт. Я привожу примеры из этого курса, так что не пугайтесь, если вдруг не обнаружите какие-то из пунктов у себя. 🙂
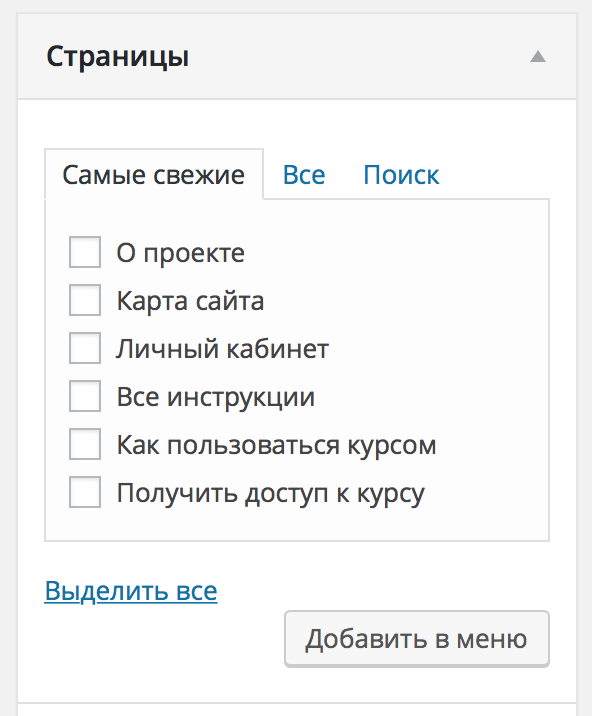
Страницы
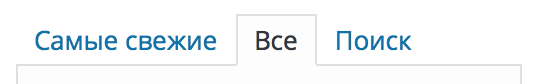
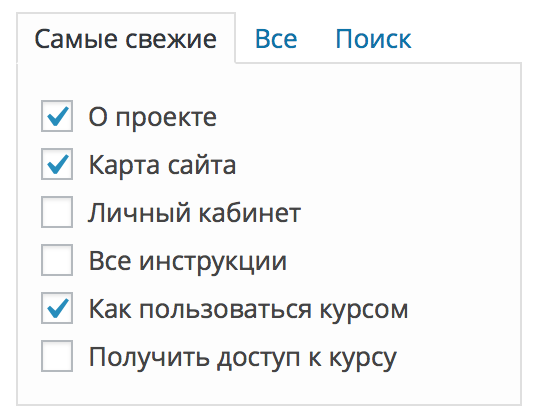
В данном блоке содержатся все созданные вами страницы на сайте. По-умолчанию выводятся самые свежие, добавленные буквально недавно. Вот пример из этого курса:

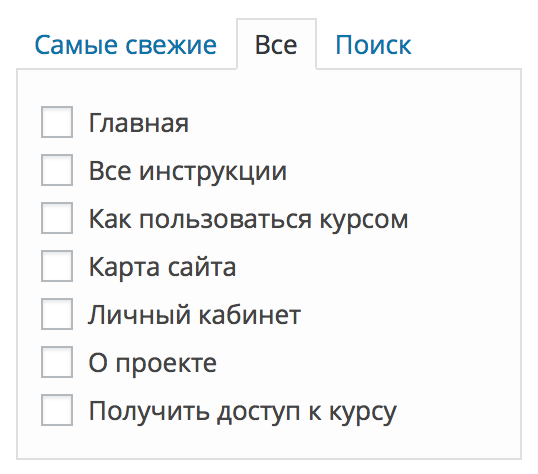
Почти во всех блоках есть возможность переключиться во вкладку «Все» и найти нужную вам страницу в порядке создания:

В этой вкладке выводятся абсолютно все страницы в порядке их добавления на сайт. Если страницы имеют разные уровни вложенности, то структура при отображении будет сохранена.

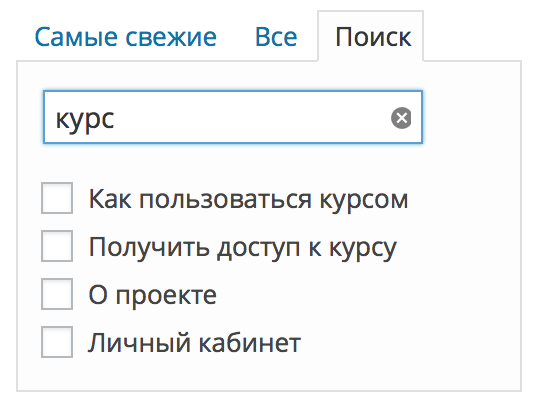
И так же можно найти любую страницу, в которой встречается нужное вам слово. Например, вы забыли название страницы (ведь их может быть больше десятка), но твёрдо помните, что в ней было слово «курс». Нет проблем! Переходите в закладку «Поиск» и вбиваете поисковый запрос:

Так же вы можете выбрать сразу несколько нужных вам страниц и добавить их пачкой.

Я думаю идея вам понятна. 🙂
После этого вам останется нажать на кнопку «Добавить в меню» и выделенные вами пункты автоматически перенесутся в правую область экрана в текущее меню, которое у вас открыто на редактирование.
Вот как это будет выглядеть с нашим новым меню (которое создавали чуть ранее в этой инструкции) и добавленными в него страницами:

Записи
Теперь давайте развернём блок с записями. В целом, он совершенно идентичен страницам и отличается только тем, что в нём выводятся записи (посты) вашего блога. Никаких других отличий между ними в интерфейсе меню нет.

Единственное, чего я точно не понимаю и никогда не пойму — зачем добавлять записи в меню? В меню должны быть ссылки на страницы, рубрики и, наверно, максимум — это ссылки на внешние сайты или партнёрские программы. Записей там точно быть не должно. 🙂
Произвольные ссылки
Очень часто используется для того, чтобы сформировать в боковой колонке вашего сайта блок партнёрских программ или каких-то групп ссылок на внешние сайты. Я активно использую в своих проектах данный тип меню.
Выглядит очень просто и ничего лишнего в нём нет:

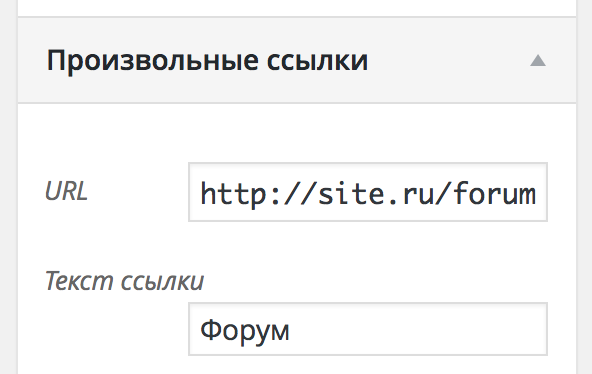
Например, вам надо добавить ссылку на форум вашего сайта, который находится по адресу http://site.ru/forum/ с названием ссылки «Форум». Делается это следующим образом:

В URL вы указываете ссылку на сайт или страницу, которые будут открыты при клике на надпись из поля «Текст ссылки».
Как создать меню партнёрских ссылок
Аналогично вы можете создать отдельное меню, назвать его «Я рекомендую» и с помощью данного типа «Произвольные ссылки» сформировать нужное количество ваших партнёрских ссылок на сервисы, а затем отобразить его в боковой колонке вашего сайта. Вот как это сделал я в своём блоге:

Рубрики, метки и формат
В плане интерфейса здесь всё точно так же, как и со страницами и записями. Разница только в том, что в первой вкладке выводятся не последние добавленные типы, а самые часто используемые. Вот пример из рубрик текущего курса:

Заключение
Я думаю из материалов этой инструкции вы поняли, что интерфейс управления меню довольно простой, достаточно только в нём разобраться.
В следующих инструкциях мы разберём уже частные случаи: добавление и редактирование пунктов меню, просмотр свойств ссылок, создание вложенных и многоуровневых меню. В общем, всё то, без чего невозможно создать удобную навигацию на вашем сайте.
До встречи в новых инструкциях! 🙂
Профессиональный сайт. Молодцы!
Все хорошо, понятно. Но возник вопрос о статье, которая является подзаголовком меню. Например, страница называется «Где купить лыжи в Московской области». Я же не могу поместить это название как подзаголовок в меню??? Что делать в такой ситуации?
Давайте уточним: у вас есть большая статья и в ней есть отдельный раздел с подзаголовком «Где купить лыжи в Московской области». И вы хотите добавить ссылку именно на этот раздел статьи в подменю?
То есть, вам нужна ссылка не на саму статью, а на часть статьи, да?
Непонятно,сверхмудрённость какая-то.Что за долбогрёб придумал эту ахинею?
Приветствую! Это вы о чём так красноречиво? 🙂
Добрый день!
Прошу Вас помочь разобраться в ситуации:
1) Я создал дополнительные страницы на уже существующем сайте и поставил их в режим — Приватные, поскольку они не должны быть видны посетителям сайта пока всё редактируется.
2) Я сделал дубликат меню и дополнил его новыми подразделами которые должны вести на страницы которые описаны выше (см. пункт №1).
Проблема в том, что дублированное меню не является приватным. Подскажите пожалуйста, возможно ли сделать меню приватным и соединить с приватными страницами при этом не трогая опубликованный сайт?