В своих проектах я часто использую отображение меню в боковой колонке сайта, чтобы разместить ссылки на популярные рубрики, либо добавить меню со ссылками на партнёрские программы. Давайте разбираться на реальных примерах.
Пример меню и результат, который хотим получить
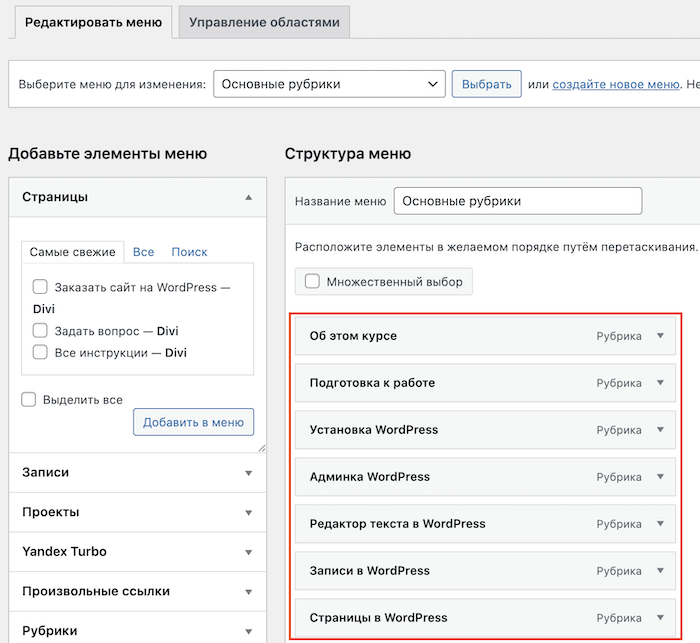
Мы будем выводить предварительно созданное меню, которое выглядит следующим образом в админке WordPress. Это обычное плоское меню со списком категорий. В вашем же случае это может быть меню с партнёрскими ссылками, либо рекомендуемыми ресурсами. Всё на ваше усмотрение.

Если у вас ещё нет меню для сайдбара вашего сайта, то его надо предварительно создать. Ознакомиться с этим процессом в деталях можно в соседней инструкции по работе с меню.
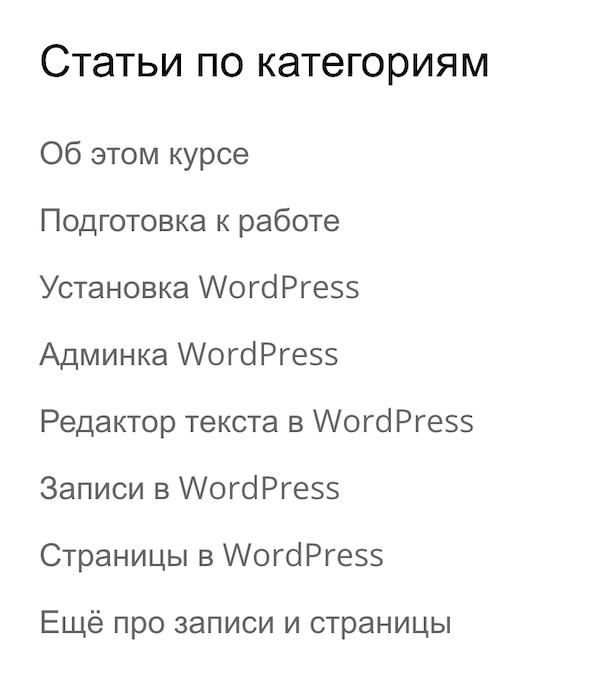
После того, как меню у нас подготовлено, мы добавим его в сайдбар сайта, чтобы при чтении статьи у вас перед глазами был доступ к другим разделам, например, вот таким будет результат нашей работы:

Добавляем меню в сайдбар
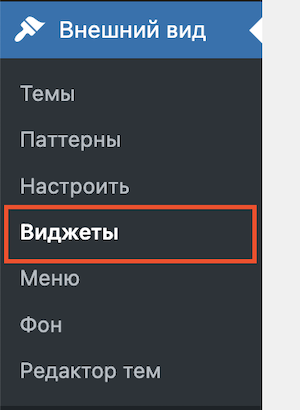
Первым делом, нам нужно зайти в раздел «Внешний вид» — «Виджеты», т.к. именно там находятся компоненты для отображения в боковых колонках сайта. Это всё сильно зависит от используемой темы на сайте. Если у вас тема-конструктор типа Divi или Elementor, там имеются встроенные механизмы создания меню в сайдбарах. Пока остановимся на стандартных средствах WordPress.

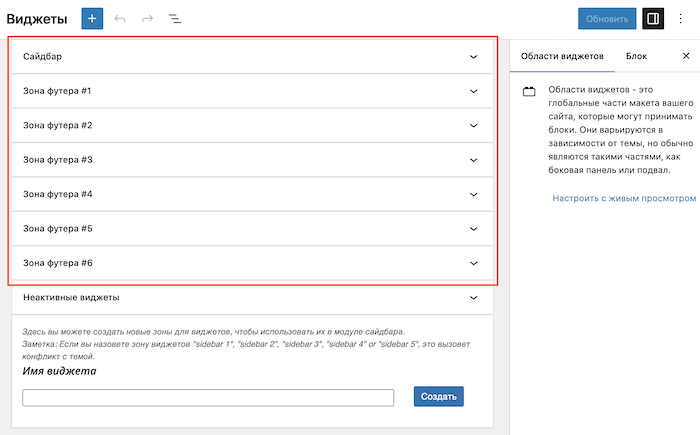
Дальше мы увидим список зон виджетов, которые поддерживаются вашей темой. В зависимости от шаблона, у вас может быть либо одна зона для отображения, которая чаще всего используется в блоговой режиме, либо может быть несколько зон, как на примере, где мы видим дополнительно зоны футера (подвала) сайта.

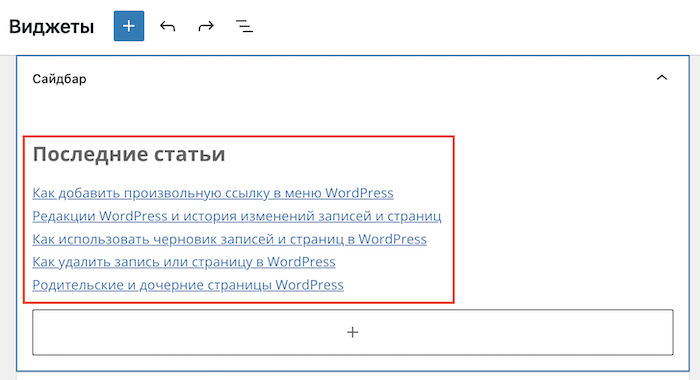
Я буду добавлять своё меню в стандартную зону виджетов, которая так и называется «Сайдбар». Если мне не изменяет память, она имеется практически всегда на всех сайтах. Давайте её развернём, кликнув на заголовок зоны.
У нас раскроется область, в которой уже есть какие-то виджеты. Я их создавал раньше и хочу над этим блоком «Последние статьи» добавить новый раздел «Статьи по категориям», чем мы и займёмся.

По моей задумке я хочу, чтобы у каждого виджета был свой заголовок, который принимает указанное мною оформление в соответствие с настройками моей темы на сайте. Стоит отметить, что почти все виджеты имеют встроенное поле «Заголовок», которое отображается над самим виджетом, но проблема в том, что не всегда удаётся задать ему корректный шрифт, без редактирования стилей шаблона сайта.
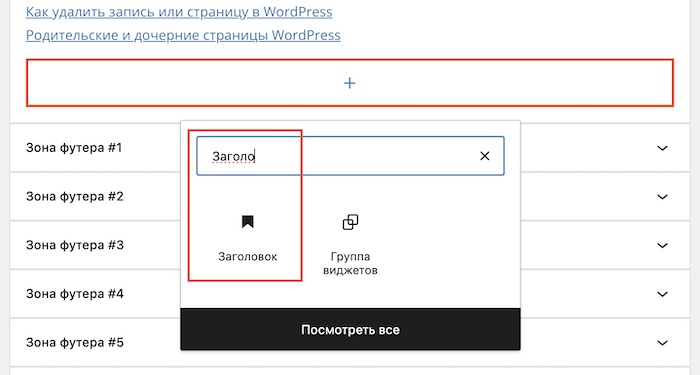
Собственно, сначала мы создадим стандартный заголовок второго уровня для сайта, который будет использоваться нами на сайте. Для этого, нажимаем на большую кнопку «плюс» по центру экрана и в появившемся окне ищем виджет «Заголовок».

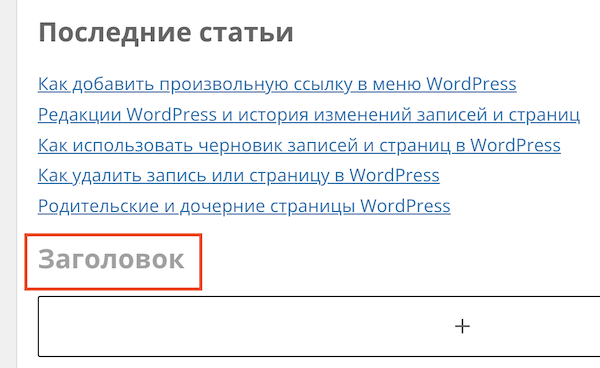
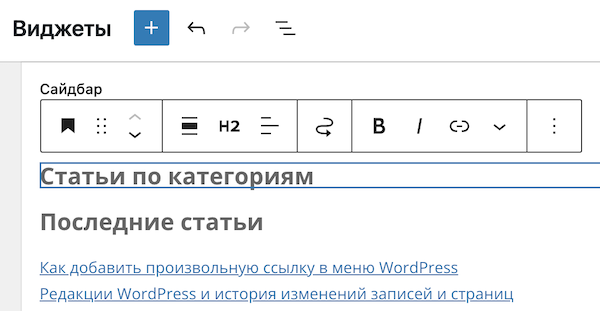
Мы увидим новый пустой виджет заголовка. В который нам надо будет вписать название виджета, а именно «Статьи по категориям».

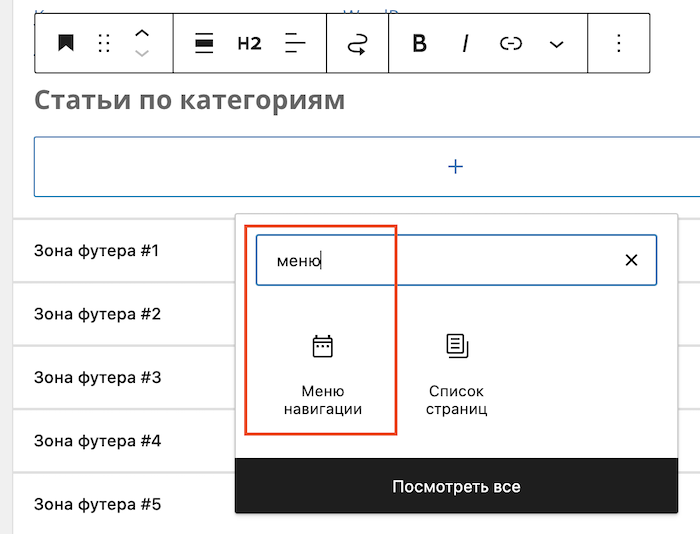
Теперь настало время добавить наше меню в сайдбар. Делается это аналогичным образом — нажатием на кнопку плюс, только теперь мы уже ищем виджет с названием «Меню».

Внимательный читатель может спросить, почему бы не использовать виджет «Рубрики» на сайте (раз мы отображаем рубрики), ведь именно для этого он и используется. Но мне важно иметь определённый порядок при отображении пунктов меню, поэтому я пользуюсь именно виджетом меню 🙂
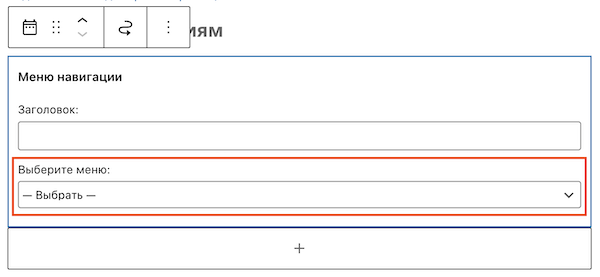
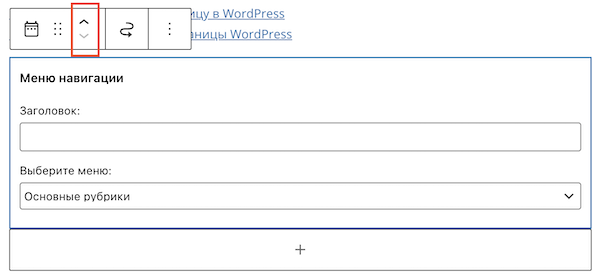
Мы увидим настройки этого виджета, а именно его заголовок (который я не буду заполнять, т.к. мы это сделали раньше) и область для выбора существующего меню сайта.

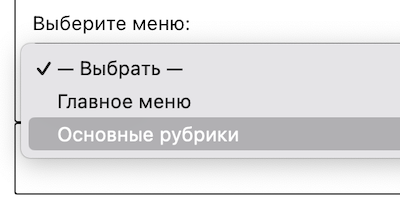
Находим наше меню для отображения в виджете.

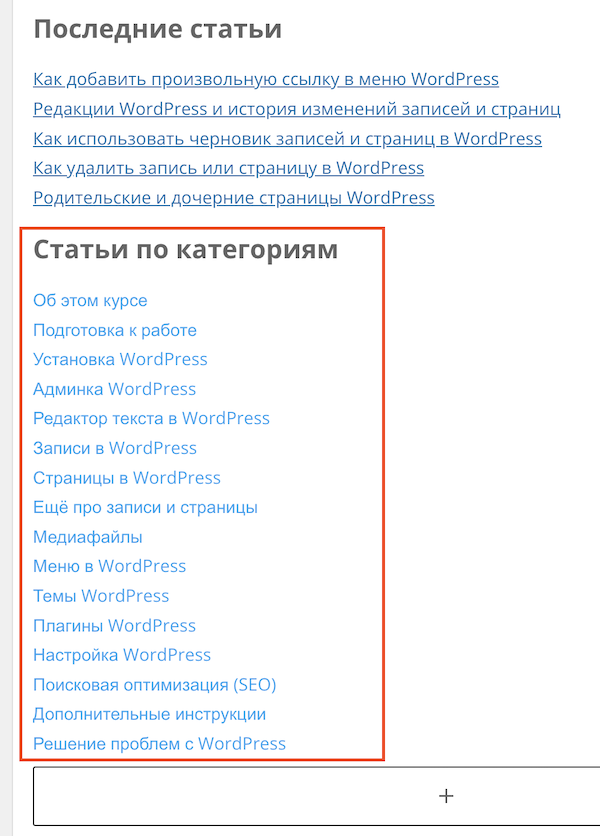
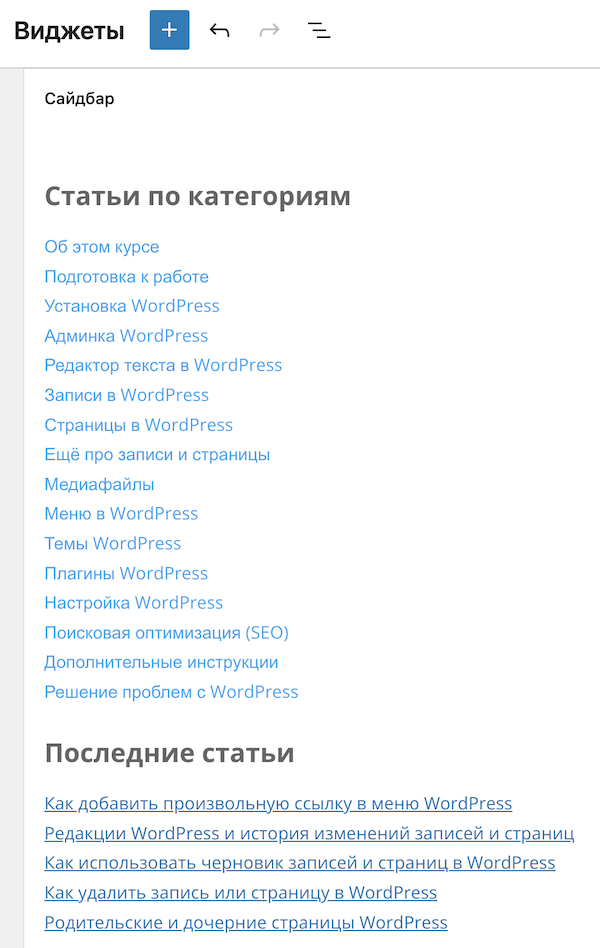
В результате мы получим следующую картину:

Дальше мы будем порядок виджетов, чтобы это меню показывалось в самом верху сайдбара. Давайте рассмотрим этот простой процесс.
Меняем порядок виджетов
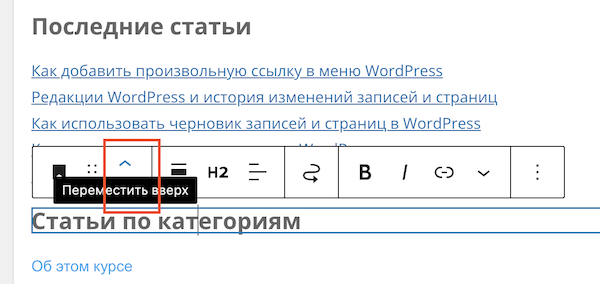
Нажимаем на заголовок виджета заголовка. Простите за тавтологию. Вы увидите кнопки стрелок, которые позволяют переместить текущий блок вверх или вниз.

Нажимаем на верхнюю стрелочку столько раз, чтобы виджет стал самым первым по порядку.

Повторяем эту операцию для виджета меню, щёлкая на стрелку вверх.

В результате всех этих простых действий, мы увидим следующую картину: виджеты отсортированы в нужном нам порядке.

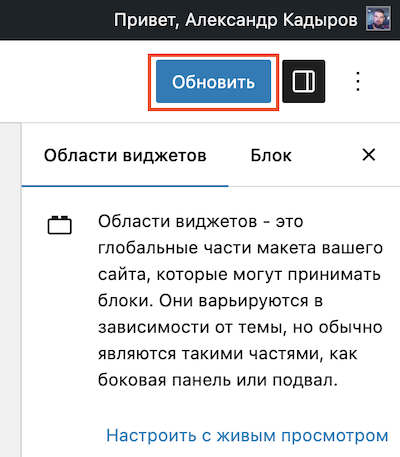
Теперь останется только сохранить настройку виджетов, нажав на кнопку «Обновить» в правом верхнем углу экрана. Изменения автоматически применятся на вашем сайте и добавленные виджеты отобразятся в том сайдбаре, который мы выбрали.

Заключение
Таким вот нехитрым образом можно отобразить меню в боковой колонке вашего сайта. Инструмент очень простой и, надеюсь, у вас не останется вопросов по работе с виджетами меню. Если что — задавайте вопросы в комментариях 🙂
0 Комментариев