В материалах прошлой заметки мы рассмотрели интерфейс управления меню. Теперь предлагаю углубиться в этот вопрос и сделать меню в WordPress требуемой нам структуры.
Давайте возьмём совершенно приземлённую тему для сайта: сайт-визитка об услугах компании. Создадим главное меню, добавим в него несколько пунктов разного уровня вложенности, а затем удалим. Поехали! 🙂
Создание меню в WordPress
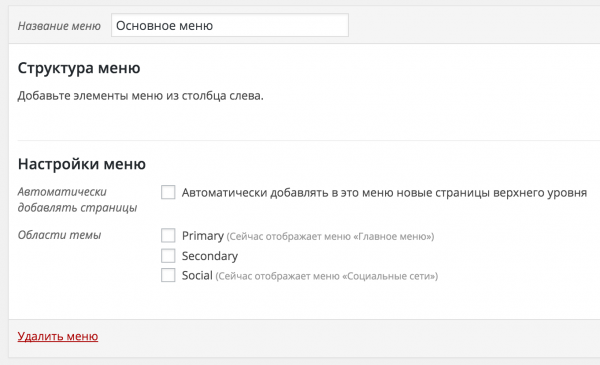
Мы успели в инструкции Работа с меню создать заготовку для меню:

Структура меню будущего сайта
Для начала давайте определимся со структурой. Я рекомендую взять карандаш и лист бумаги, набросать то, как вы себе видите будущее меню вашего сайта. WordPress хоть и предоставляет удобный интерфейс, но бумага всё-таки лучше, как мне кажется. 🙂
Как я себе вижу главное меню нашего абстрактного сайта:
- Ссылка на главную страницу сайта
- Пункт «О нас»
- Пункт «Услуги» с несколькими подменю
- Пункт «Контакты»
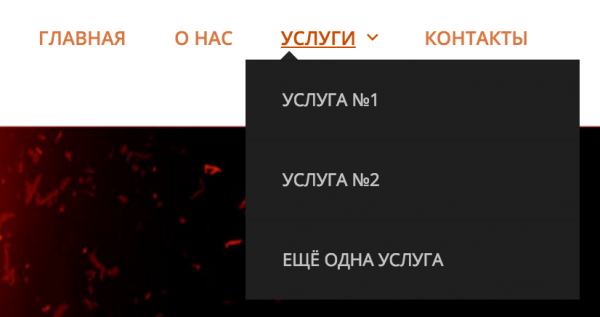
Выглядеть это будет следующим образом:

Примечание: В зависимости от выбранной вами темы для сайта внешний вид будет отличаться. Некоторые бесплатные темы не поддерживают отображение меню с подменю и будут показывать только первый ряд пунктов. В общем, если что-то не работает — рекомендую ознакомиться с документацией к вашей теме, я думаю там будут ответы на ваши вопросы.
Я настоятельно рекомендую вам перед созданием меню создать страницы, ссылки на которые будут добавляться в меню. Если этого не сделать, тогда придётся постоянно прыгать между интерфейсом создания страниц и меню. В конечном итоге вы просто запутаетесь. 🙂
Формируем структуру пунктов меню
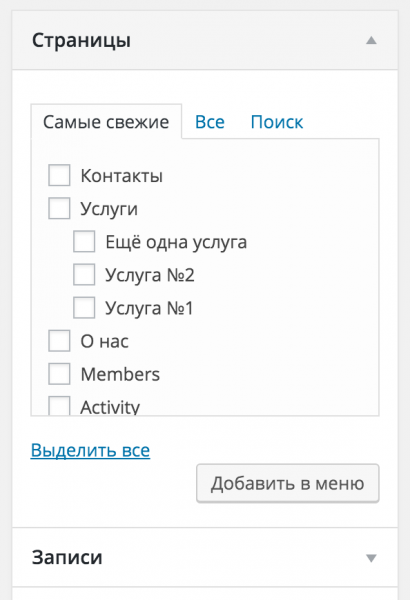
Теперь нам необходимо раскрыть блок «Страницы» в интерфейсе управления меню, чтобы перетащить нужные нам пункты в нашу группу меню. Вот так он выглядит:

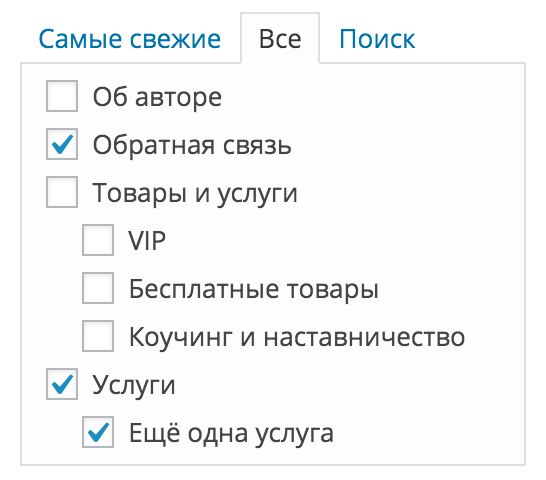
Переходим в закладку «Все» и выбираем все нужные нам пункты меню. Я думаю вы понимаете, что отметить флажком необходимо только те пункты, которые будут относиться именно к главному меню. Уверен, что у вас там будет ещё много технических страниц.
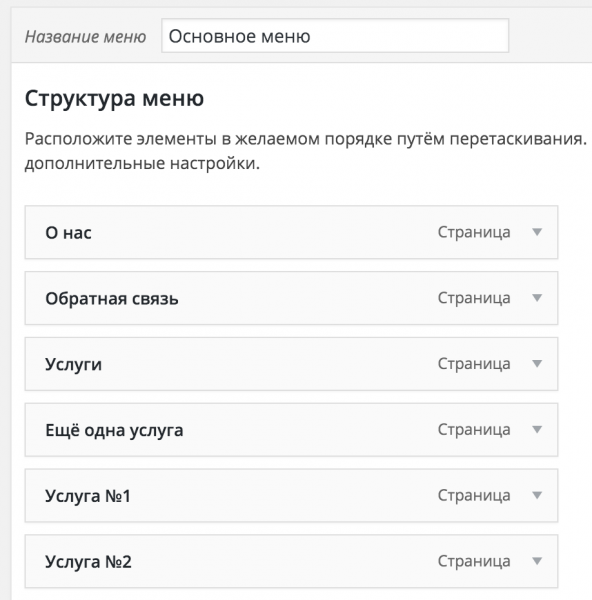
Выглядит это следующим образом:

После этого нажимайте на кнопку «Добавить в меню» и все выбранные вами пункты будут перенесены автоматически в правую область экрана в наше меню. Результат:

Приводим структуру в порядок
Не совсем то, что мы с вами хотели… Оно и понятно — WordPress ничего не знает о вашей структуре страниц и ему всё равно, как вы будете их размещать. Поэтому нам с вами предстоит сформировать структуру ссылок в меню самостоятельно.
Промотайте эту инструкцию вверх и посмотрите, на какой структуре мы с вами условились. Сначала идёт ссылка на главную страницу, затем ссылка на страницу «О нас», затем «Услуги» и так далее. Давайте перетащим эти пункты друг за другом и создадим родительские пункты меню.
Т.к. страница «О нас» у нас находится в самом верху, то делать с ней ничего не будем. А вот сразу за ней должна идти страница «Услуги», WordPress же разместил вторым пунктом ссылку на «Обратная связь», что совсем не подходит нам.
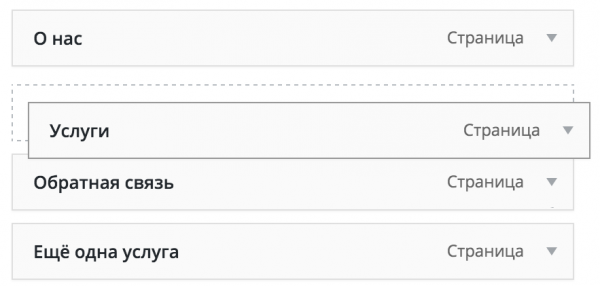
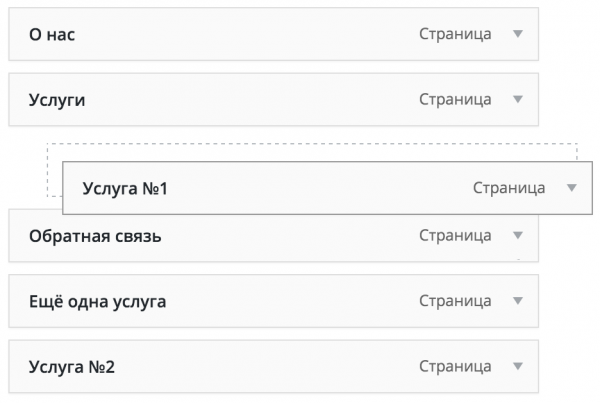
Давайте ухватимся мышкой за пункт «Услуги» и перетащим его под ссылку «О нас»:

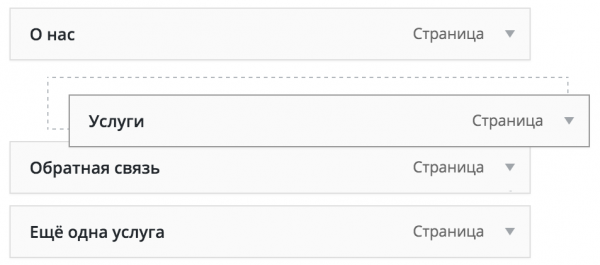
Как вы можете заметить, под перетаскиваемым пунктом появляется прямоугольная зона, которая показывает, куда именно будет добавлен текущий пункт. Если мы сдвинем его чуть вправо, то блок сместится под пункт «О нас» и станет для него дочерним:

Это именно та возможность WordPress, которая позволяет вам создавать меню любой структуры и уровней вложенности. Давайте пока продолжим и перетащим по аналогии остальные пункты.
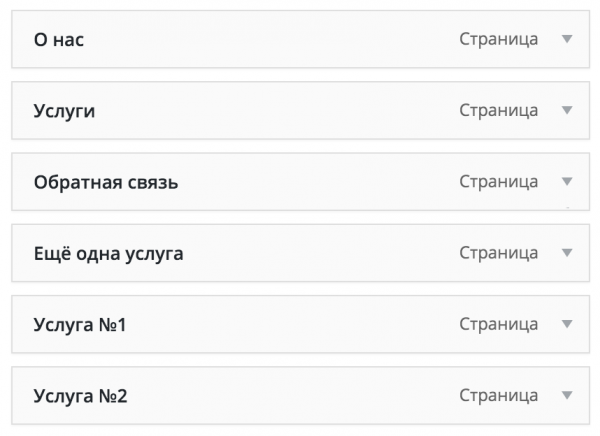
В результате у нас должно получиться следующее:

Отлично! На очереди теперь создание структуры для меню «Услуги».
Создаём многоуровневое меню WordPress
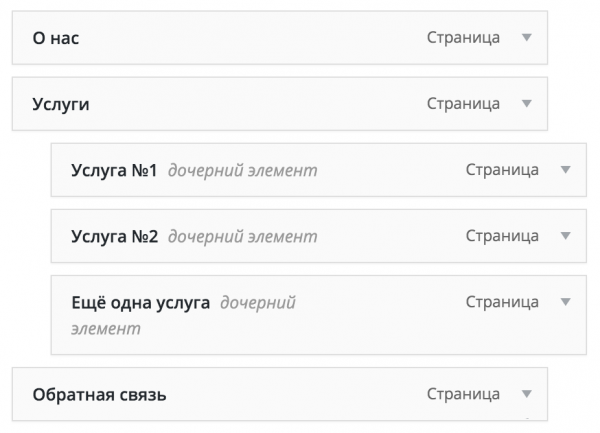
Нам надо перетащить все дочерние пункты «Услуга №1», «Услуга №2» и так далее, под пункт «Услуги». Выглядеть это будет следующим образом:

Теперь просто друг за другом в нужном порядке перетаскиваем и оставшиеся пункты. Конечный результат будет примерно таким:

Я думаю вы уже поняли, что управление меню в WordPress невероятно простое занятие. Не требуется каких-либо технических знаний, чтобы создать меню любых уровней вложенности. Главное во всём этом, чтобы ваша поддерживала многоуровневые меню.
Выбираем область темы
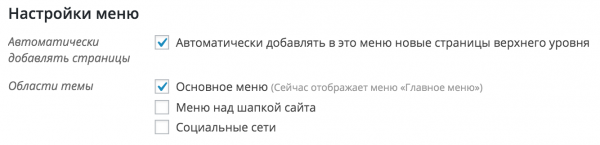
Чтобы наше меню автоматически было подключено к сайту, необходимо выбрать область темы, где будет отображается только что созданное меню. Я рекомендую на первом этапе сделать следующим образом:

Дальше вы уже по ходу разберётесь как работает данный механизм. Если кратко, то каждая область темы задаётся разработчиком при создании самой темы и влияет на то, где именно будет располагаться текущее меню, над которым вы работаете.
Сохраняем меню
Теперь надо нажать на кнопку «Сохранить меню», чтобы наши изменения попали в базу данных нашего сайта и можем переходить к следующему разделу этой инструкции.
Дополнительные материалы
Некоторое время назад для первой версии курса записывал видеоурок по работе с меню. Думаю не лишним будет вставить его сюда. Возможно частично сам материал в видео устарел, но всё равно будет полезен для новичков. Приятного просмотра! 🙂
0 Комментариев