Немногие знают, что WordPress в своём арсенале имеет простенькие возможности редактирования изображений. Конечно же, это не Adobe Photoshop или аналоги, но изменить размер или ориентацию — можно! 🙂
Давайте возьмём какой-нибудь не очень ровный снимок экрана с лишними элементами по бокам и попробуем с помощью редактора изображений привести файл в чувство.
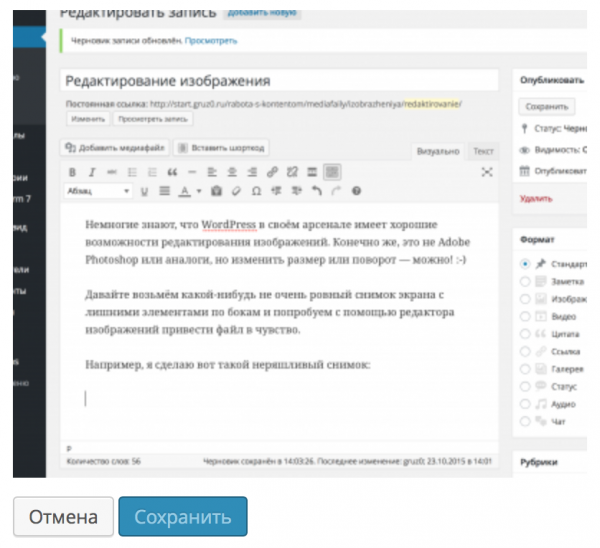
Например, я сделаю вот такой неряшливый снимок:

Внимание! В данной инструкции рассматривается именно редактирование изображение, а не правка его свойств, названия и прочей текстовой информации.
Если вам нужно отредактировать атрибуты, тогда вам следует заглянуть в заметку Редактирование свойств изображения. 🙂
Что мы с вами хотим получить?
Мне хочется удалить элементы меню и скрыть с изображения виджеты правой части окна. В общем, мне нужно только название записи и редактор с кнопками меню. Приступим!
Как отредактировать файл?
Как и везде в WordPress, попасть в один и тот же экран можно несколькими путями. В нашем случае это: клик по изображению в редакторе, кнопка «Добавить медиафайл» или же меню «Медиафайлы».
Давайте быстро пробежимся по каждому из них.
Клик по изображению
Внимание! Этот вариант работает только в том случае, если вы используете режим визуального редактора WordPress, в текстовом режиме данный способ работать не будет.
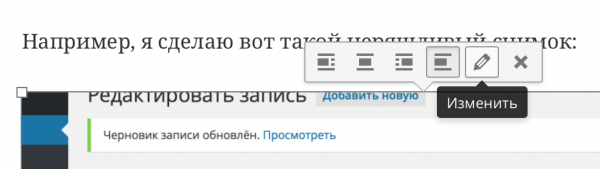
Нажимаем мышкой на наше изображение и в появившемся всплывающем элементе выбираем кнопку с иконкой карандаша:

И в появившемся окне в правой области экрана находим и нажимаем кнопку «Редактировать оригинал». Это способ №1.
Редактирование в Библиотеке файлов
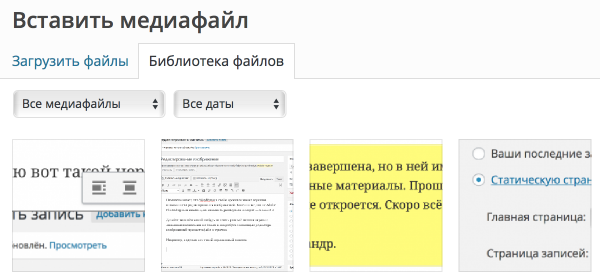
Находясь в интерфейсе редактирования записи или страниц, при клике на кнопку «Добавить медиафайл» можно перейти в Библиотеку файлов. Там видны все загруженные ранее изображения, щёлкнем по ней.

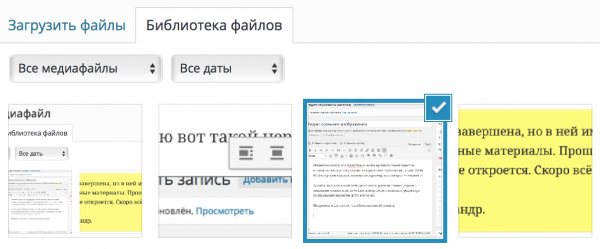
Здесь нам надо найти нужный нам файл и щёлкнуть по нему. Файл автоматически выделится рамкой, это признак того, что файл выбран:

И теперь в правой области экрана необходимо нажать на ссылку «Редактировать», из неё мы попадём в нужный нам интерфейс:

Поиск файла через меню «Медиафайлы»
Третий способ может быть использован в том случае, если вы не прикрепляли файл к записи или странице, а загрузили собственноручно. Например, это может быть фон для сайта или что-то ещё.
Заходим в меню «Медиафайлы» и видим плиточное представление:

Визуально он очень похож на Библиотеку файлов из предыдущего способа, в этом удобство WordPress – многие элементы очень похожи между собой и в их работе очень легко разобраться.
Кликнем по нужному файлу и интерфейс редактирования откроется незамедлительно. Нам останется только нажать на кнопку «Редактировать» под изображением:

Отлично! Я думаю с этим вы уже разобрались. Переходите к следующей странице по ссылке ниже и продолжим наш урок.
Интерфейс редактирования
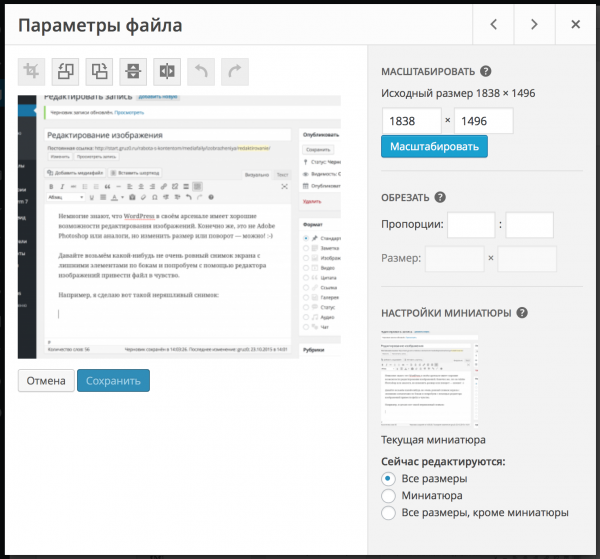
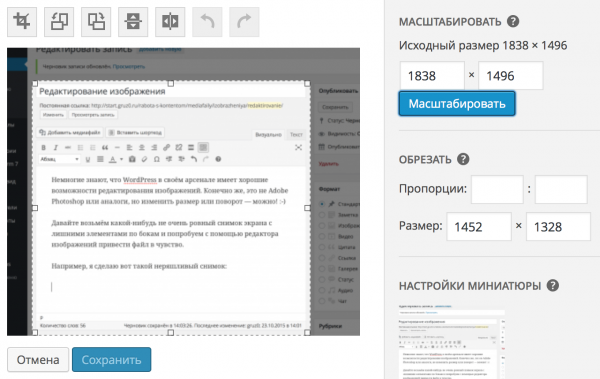
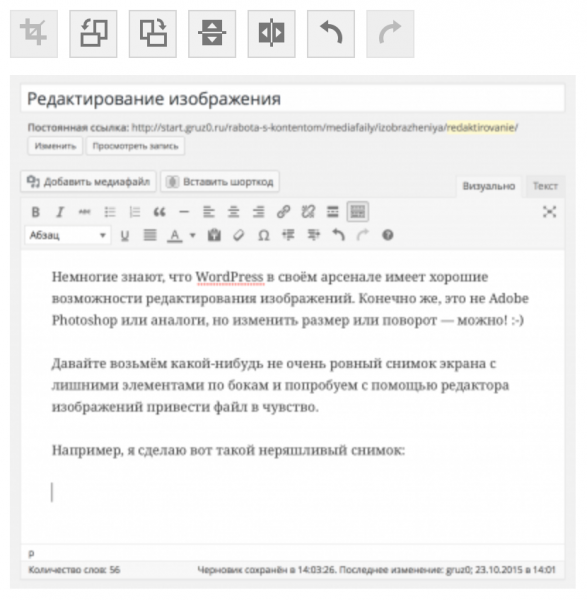
Если вам удалось попасть в интерфейс редактирования изображения, то перед вам появится следующий экран:

Он может визуально отличаться, какие-то разделы могут отсутствовать, но в целом, основные блоки будут всегда: это панель инструментов, область для работы над изображением, масштаб и настройки.
Пробежимся по ним очень быстро, чтобы было понимание.
Панель инструментов
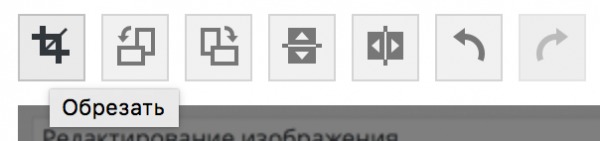
В этой панели находятся основные функции по работе с изображением (слева направо): обрезать изображение, повернуть вправо/влево и отразить по вертикали и горизонтали. Ну и, отмена/возврат действий.

Рабочая область
Здесь мы с вами видим некий холст с предпросмотром редактируемого изображения. В зависимости от размера исходного изображения он будет или подстраиваться по ширине экрана, или же сожмётся в прямоугольник.

Сразу после использования кнопок на панели инструментов изменения будут отображаться в этой области. Рассмотрим их отдельно для каждого случая чуть позже.
Настройки и свойства медиафайла
Не смог придумать ничего умнее для этого блока настроек, поэтому пусть будет так. Не все элементы в WordPress можно назвать «человеческими» словами. 🙂
В общем, это боковая панель справа, в которой выводятся свойства изображения: масштаб, размер и на что будут применяться текущие действия.
Отвлекусь: у каждого этого блока есть контекстная справка, которая появляется при нажатии на знак вопроса рядом с блоком. Вы можете воспользоваться ею для лучшего понимания.
Блок «Масштабировать»
В этом блоке вы можете прямо в редакторе изменить масштаб изображения на нужный вам.

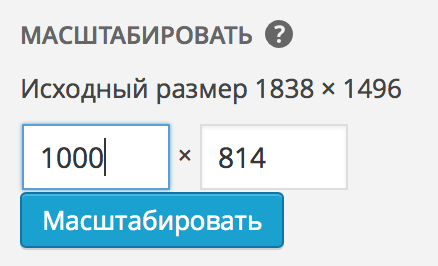
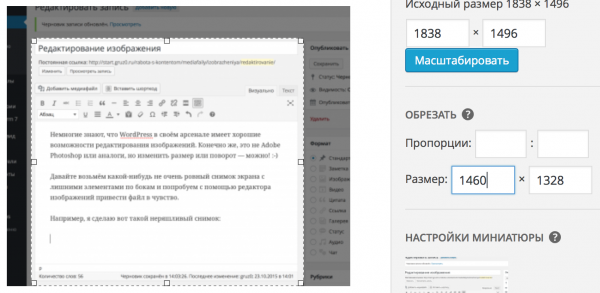
Например, вы загрузили очень большой файл и хотите сделать его меньше 1000 пикселей по ширине. Для этого в первое поле вводим «1000», второе автоматически рассчитается от этого размера пропорционально:

Для сохранения этого масштаба нажимаем на кнопку «Масштабировать» и изображение автоматически сохранится с новым размером.
Блок «Обрезать»
Движемся дальше. Следующим блоком идёт возможность обрезки изображения до нужных нам размеров, без учёта пропорций.
Отличие от масштабирования в том, что вы можете задать любой размер и только эта часть будет вырезана из изображения и сохранена в текущий файл. Поясню на картинках.
Для использования функции обрезания необходимо выделить нужную часть изображения, которая останется в оригинальном файле. Берём мышку и «рисуем» прямоугольник на картинке:

Как вы можете увидеть, при перетягивании этой прямоугольной области цифры в поле «Размер» будут меняться. Таким образом вы можете видеть, какого размера будет ваше изображение.
Если вы не можете точно нарисовать прямоугольник (как в моём случае), то нет ничего страшного! Главное — точно выставить левую границу, а правую мы сейчас подберём опытным путём.
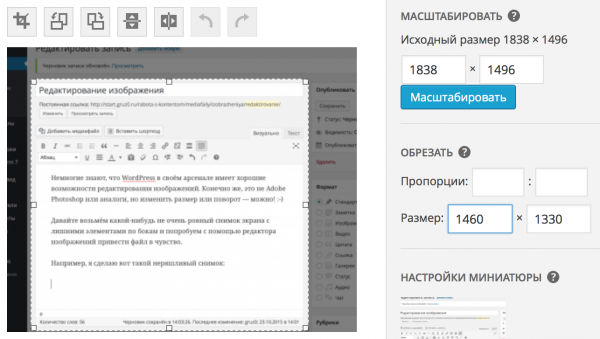
Я введу цифру 1460 в первое текстовое поле для ввода ширины прямоугольной области и, как вы сразу же увидите, сама область изменит свой размер следуя нашим указаниям:

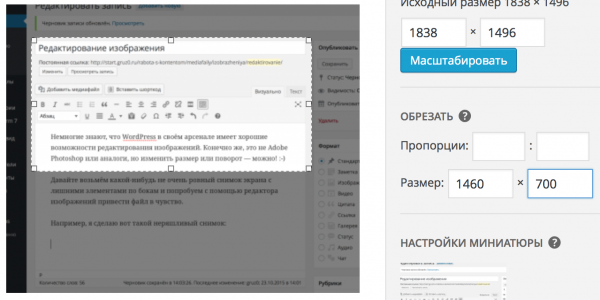
Наверно в данном случае это неочевидно, т.к. файл очень большой и мелкие манипуляции с ним не так видны. Но если я захочу изменить высоту и введу «700» во второе поле, то увидим результат:

После нажатия на кнопку «Сохранить» этот прямоугольный фрагмент будет вырезан из вашего изображения и сохранён по новой в этот же самый файл.
Блок «Настройки миниатюры»
В данном блоке настроек можно выбрать, к чему именно будут применены текущие правки. По-умолчанию это все размеры изображения, какие только доступны для него (миниатюра, средний, большой и оригинал).
Теперь давайте вернёмся к нашей задаче и обрежем ненужные элементы в этом снимке экрана.
Как обрезать изображение
Как мы уже рассмотрели в примерах выше, нам необходимо выбрать нужную прямоугольную область и обрезать изображение под этот размер.
Очертим рабочее пространство:

Затем надо нажать на кнопку обрезки изображения в Панели инструментов (самая первая слева):

От изображения автоматически будет отрезан выделенный фрагмент и сохранён в этот же файл. Результат вы увидите мгновенно:

Ну, как вам? 🙂
Как повернуть изображение
Скажу честно — я никогда не пользовался этой функцией только по той причине, что предварительно готовлю свои изображения в графическом редакторе. Но предположу, что поворот изображения может быть актуален для блогов о путешествиях или вообще, при редактировании любых фотографий.
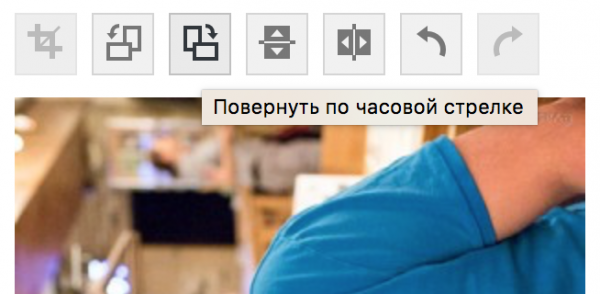
Возьмём для примера мою фотографию, которую я предварительно повернул по часовой стрелке (не все же фотографируют корректно, правда ведь?):

Нам надо развернуть её на 90 градусов по часовой стрелке, чтобы выглядела как положено в правильной ориентации. Для этого откроем файл на редактирование любых из удобных вам способов.
И воспользуемся кнопкой поворота изображения:

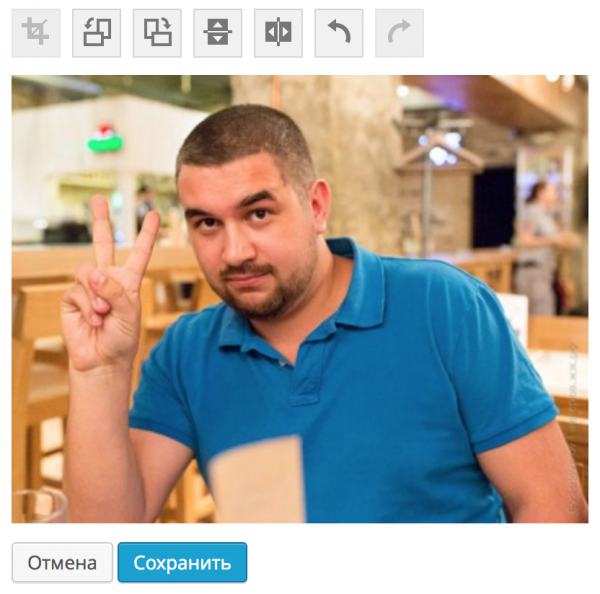
Теперь нам останется нажать на кнопку «Сохранить» и наша фотография будет в том положении, какое мы ей задали:

Подведём итоги
WordPress не обладает каким-либо мощным редактором с набором фильтров и возможностей, но именно масштабирования, обрезания и поворота обычно достаточно для быстрой правки.
Если вам требуется что-то удалить с заднего фона, нарисовать какую-то надпись или каким-то хитрым образом отредактировать изображение, то я рекомендую воспользоваться специализированным редактором.
Если у вас остались вопросы по теме — буду рад получить их через форму комментирования на этой странице! 🙂
0 Комментариев