Раз уж я в прошлом уроке рассмотрел как вставить видео из YouTube на WordPress, то не лишним будет затронуть и другой, не менее популярный сервис, Vimeo.
Не скажу, что мне он сильно нравится, т.к. за загрузку видео приходится покупать платный тарифный план, но всё-таки им пользуется большое количество людей и оставлять их без инструкции было бы неправильно.
Используем уже знакомую нам технологию oEmbed
Vimeo, как и YouTube, поддерживает встраивание своих видео через технологию oEmbed. Принцип работы точно такой же: копируем ссылку на нужное вам видео и просто вставляем её прямо в текст. Ничего сложного. Результат будет аналогичным:

Автоматически размер видео будет подогнан под максимальную ширину вашего сайта и это очень удобно. Вы так же можете воспользоваться шорткодом embed, как и в инструкции про YouTube.
Вставляем видео с использованием кода HTML
Здесь всё так же: заходим в нужное вам видео и находим иконку с изображением бумажного самолёта (это ведь самолёт?). Именно с её помощью производится добавление видео на сайт.

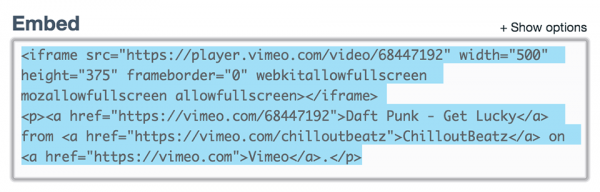
Можно сразу скопировать представленный на скриншоте код, после чего перейти в текстовый режим редактора WordPress и вставить полученный нами код.

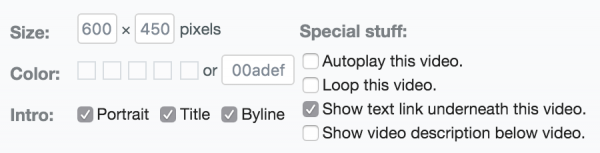
Как и у YouTube здесь аналогичным образом можно задать ширину и высоту видео, выбрать дополнительные настройки отображения (показывать ли название видео, нужно ли автопроигрывание и прочие полезные возможности).

Выбираете нужные вам параметры и после этого сформируется новый код, который можно скопировать и вставить на сайт.
Обратить внимание хочу только на одну опцию, называется она «Show text link underneath this video». Она скрывает текстовую надпись с описанием видео под ним. Отключайте и проигрыватель будет без лишних надписей.
0 Комментариев