В современном мире практически любому бизнесу нужен веб-сайт. Если вы это понимаете и не готовы тратить личное время на изучение, создание, разработку или поиск исполнителей, то самый быстрый способ получить качественный сайт в короткие сроки — обратиться к автору этого блога за помощью.
В соседней инструкции мы с вами изменяли само изображение — игрались с обрезкой и поворотом. Но кроме этого, есть ещё и мета-информация: альтернативный текст, надпись и подпись.
О предназначении этих свойств я поведал в уроке Добавление изображений и медиафайлов, теперь же давайте разберём вопрос о редактировании их. И здесь стоит сразу же оговориться.
Есть несколько способов отредактировать свойства изображения, по аналогии с редактированием размеров или удалением изображений — через Библиотеку файлов и раздел Медиафайлы.
Но оба эти способа работают только в том случае, если изображение ещё не прикреплено к записи или странице. Вся вводимая информация будет использоваться при повторном использовании этих файлов.
Для того, чтобы изменить надписи/подписи и прочие текстовые формулировки для уже добавленного в запись изображение, необходимо выполнить ряд шагов.
Редактирование свойств
Представим, что мы с вами загрузили какое-либо изображение в нашу запись и забыли прописать ей подпись или же опечатались при наборе. У меня такое бывает частенько, когда особенно тороплюсь, если садится зарядка на ноутбуке. 🙂
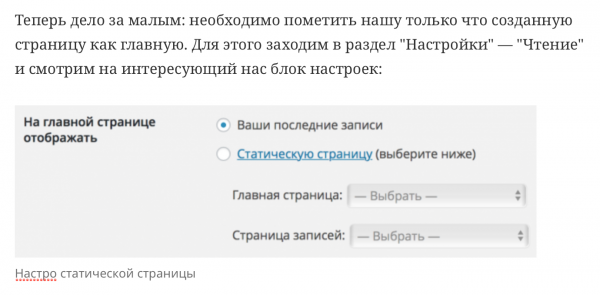
Находим наше изображение, например, в записи Как сделать статическую главную страницу сайта. Представим, что мы неправильно прописали подпись к файлу, не дописав несколько букв:

Как вы можете видеть на снимке экрана выше, у него имеется некорректно выставленная подпись. В принципе, можно поменять её прямо здесь, в самом редакторе, а не править изображение.
Но тут есть нюанс — если мы сделаем правку текстовой надписи в редакторе, то при повторной вставке этого изображения в другую запись или страницу, у неё будет всё та же некорректная надпись с опечаткой.
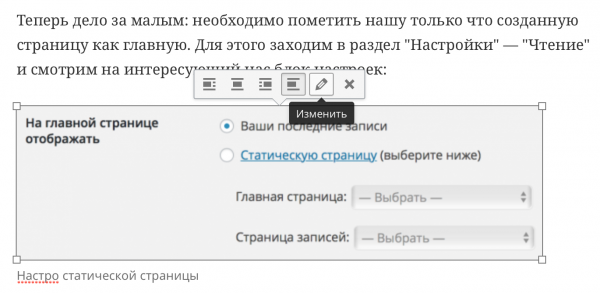
Поэтому нам надо щёлкнуть по этому изображению и воспользоваться иконкой карандаша для перехода в экран редактирования свойств:

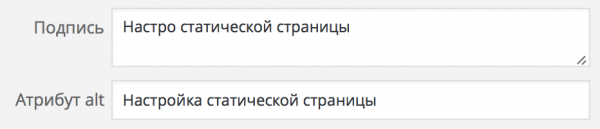
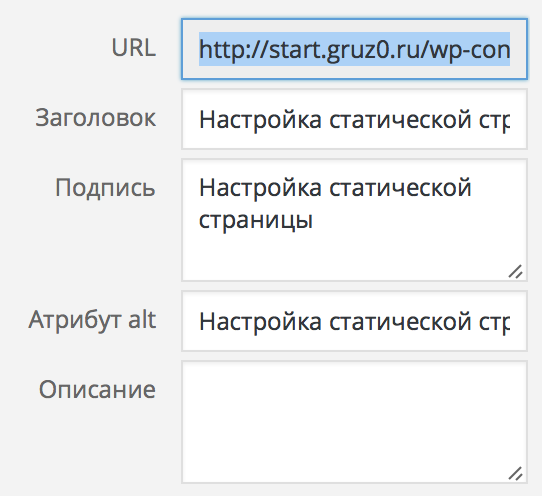
И вот уже в этом окне настроек можем откорректировать опечатку или другие нужные нам свойства изображения:

После нажатия на кнопку «Обновить» изображение обновится в нашем редакторе и при дальнейшем использовании будет подставляться уже правильная формулировка или текстовая надпись.
Второй способ
Можно воспользоваться и другим способом правки свойств изображения, но после его использования придётся вставить изображение в запись или страницу по новой, т.к. изменения не коснутся существующего файла.
Вот что я имею в виду: когда вы откроете свойства файла через кнопку «Добавить медиафайл», то все правки связанные с ним, будут доступны только при повторной вставке его в запись.
Для того, чтобы этот способ сработал, вам надо предварительно удалить изображение из редактора, а затем уже отредактировать свойства этого файла и вновь вставить его в запись. Давайте разберём этот способ.
Удаляем файл из редактора
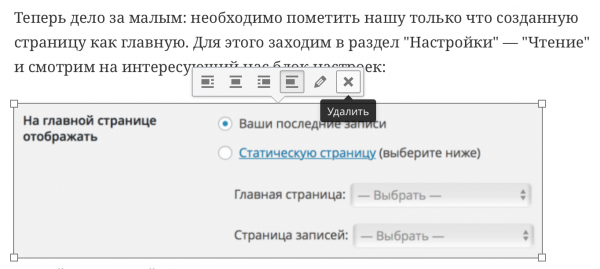
Здесь имеется в виду не полное удаление файла с хостинга, а обычное удаление из текстового редактора. Для этого достаточно щёлкнуть мышкой по файлу и выбрать иконку с крестиком:

Редактируем свойства через Библиотеку
Находим наш файл в интерфейсе Библиотеки файлов после клика по кнопке «Добавить медиафайл» и в правой области экрана увидим раздел со свойствами:

И после этого нажимаем на кнопку «Вставить в запись» и изменённый файл с новым описанием и надписями/подписями будет добавлен в содержимое записи или страницы.
Здравствуйте, Александр.
То есть, получается, что просто так отредактировать именно «Описание» картинки (что является ее дескриптом), невозможно. Надо перезаливать файл по-новой.
Или как-то все же можно это поле отредактировать? Я пока не нашел способа. А он бы пригодился. Не понимаю почему вордпресс не дает редактировать все поля свойств картинки.
С уважением, Игорь Викторович.