В современном мире практически любому бизнесу нужен веб-сайт. Если вы это понимаете и не готовы тратить личное время на изучение, создание, разработку или поиск исполнителей, то самый быстрый способ получить качественный сайт в короткие сроки — обратиться к автору этого блога за помощью.
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.
Структура меню
Вот примерная структура меню, которая может быть у сайта-визитки сервисной компании:
- Главная
- Отзывы клиентов
- Услуги
- Подбор оборудования
- Монтаж и прокладка ЛВС
- Виртуализация
- IP-телефония
- Видеонаблюдение
- Мониторинг
- Контакты
- Блог
Уровень вложенности меню может быть любым, но на мой взгляд, сайты, у которых больше двух уровней вложенности очень неудобны в использовании. Пока ведёшь к подпункту, предыдущий пункт закрывается или постоянно скачет перед глазами. Это по большей части проблема программиста или автора темы, но факт остаётся фактом: самый частый вариант меню на сайтах — двухуровневый.
Некоторые сходятся в мысли, что перед тем, как создать страницы, следует создать меню из ссылок-пустышек, которые никуда не ведут и попросту не работают на сайте. Это нужно для того, чтобы заранее определиться с нужными пунктами и затем создавать структуру страниц по уже готовому варианту.
В принципе, это неплохо и можем пойти по такому же пути: сначала создадим структуру, посмотрим, всё ли нормально у нас и затем уже будем создавать страницы (создать страницы вы сможете и самостоятельно, я верю в вас!).
Заходим в раздел «Внешний вид» — «Меню»:
Создаём новый набор меню или используем уже существующий.
В левой части этого интерфейса находим блок «Произвольные ссылки» и раскрываем его (подробнее о вставке ссылок я рассказывал в инструкции Как добавить ссылку в меню):
Для создания структуры меню нам понадобятся ссылки-заглушки, чтобы не происходил переход на какие-то несуществующие страницы или внешние сайты. Для этого в поле «URL» достаточно указать символ решётки — #, а в поле «Текст ссылки» вставляем нужную нам фразу.
После нажатия на кнопку «Добавить в меню» в правой части экрана появится созданный нами пункт:
Отлично!
Добавляем остальные пункты в меню
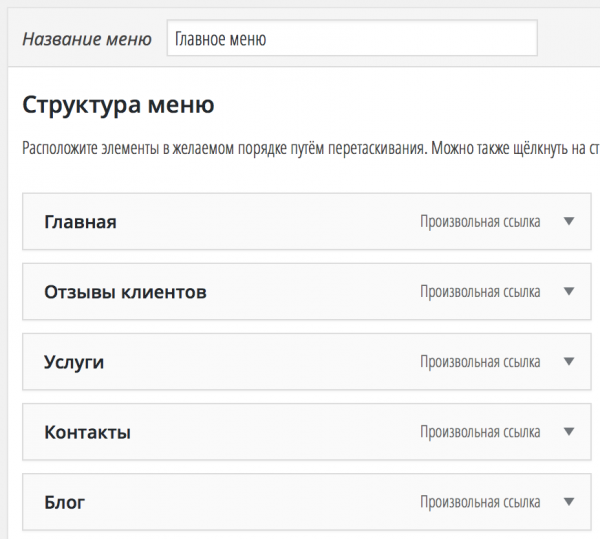
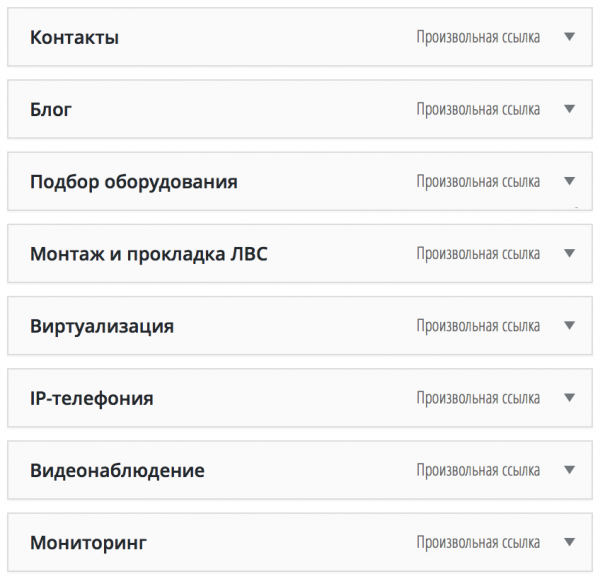
Теперь по аналогии создаём остальные пункты меню первого уровня. В результате мы получим примерно такую картинку:
Давайте сохраним наш промежуточный результат и зайдём на сайт, чтобы посмотреть, как будет выглядеть первый вариант созданного только что меню:
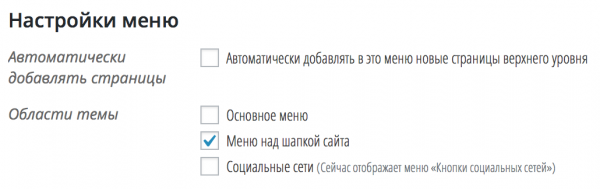
Пока неплохо выглядит, я думаю можно продолжить дальше. Кстати, если вы не видите созданное только что меню, тогда вам следует обратить внимание на раздел «Области темы» в интерфейсе управления меню и выбрать там нужную вам опцию. У меня это выглядит так:
Возвращаемся в интерфейс управления меню и теперь уже по аналогии добавим все меню второго уровня, которые будут у нас в виде выпадающего меню для пункта «Услуги». Всё точно так же, ничего нового я тут не покажу.
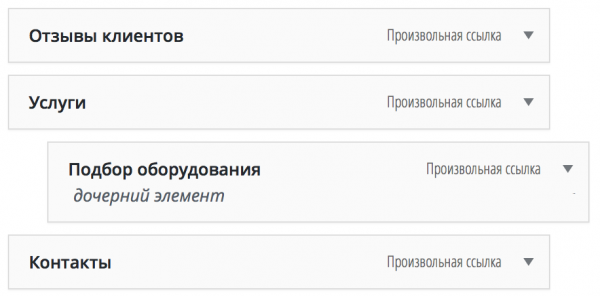
Результат должен получиться следующий:
Вы, скорее всего, удивитесь, почему же пункты меню не оказались под пунктом «Услуги». Возможно команда разработчиков WordPress и сделала бы создание дочерних пунктов путём добавления дополнительной опции, как, например, с рубриками, но они сделали это удобнее, взгляните:
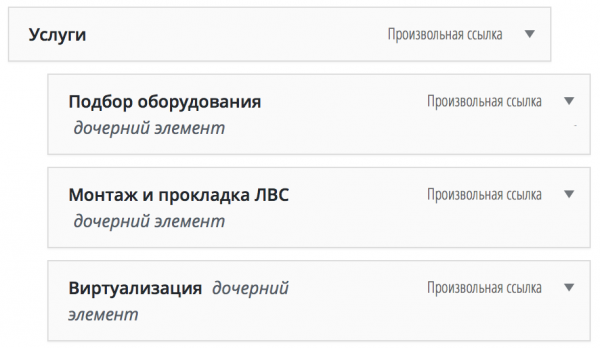
Вам достаточно захватить кнопкой мыши нужный вам пункт и просто перетянуть его под основной пункт меню. Что в итоге я сделал: перетащил «Подбор оборудования» под «Услуги», визуально пункт подменю получил отступ с левой стороны.
По аналогии сделаем и другие пункты:
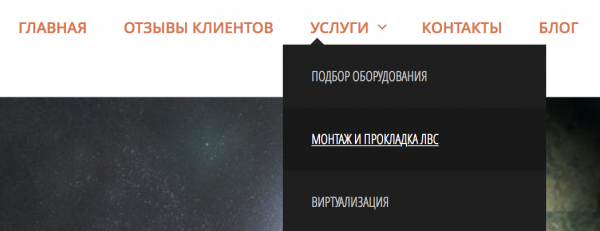
Создание меню завершается нажатием на кнопку сохранения. После этого мы можем спокойно идти на главную страницу сайта и проверять промежуточный результат:
Что дальше?
Дальше всё просто:
- Создаёте нужные вам страницы с подстраницами для Услуг
- Удаляете по очереди каждый пункт меню-заглушку
- Вставляете ссылку на созданную страницу через раздел «Страницы» интерфейса управления меню
Если какие-то из пунктов вам остались непонятными — напишите об этом в комментарии, я подготовлю более развёрнутую инструкцию на этот счёт, но, как мне кажется, этого материала будет достаточно, чтобы создать развёрнутое меню в WordPress. Успехов! 😉












Спасибо, чувак, единственно нормальное, что я нашла!
Рад, что помогло 🙂
Подскажи как сделать так, чтобы категории меню (когда меню боковое) сворачивались?
Спасибо! Все просто, но с нуля найти, замучаешься…)
Спасибо. Все коротко и ясно.
отлично
Спасибо. То что надо и понятно.
А как строить вложенность папок в урле? И стоит ли это делать вообще? Чтоб урл выглядел примерно так: site/blog/statya
Это настраивается в разделе «Настройки» — «Постоянные ссылки». В нём выбрать пункт «Произвольно» и ввести следующий код:
/%category%/%postname%/Это позволит иметь такую же структуру, как в этом курсе по WP. Вместо «папок» будут использоваться рубрики для построения URL для записей (постов).
спасибо! Когда не произвольную ссылку делаешь, меню не полностью разворачивается, очень помог решить данную проблему ваш способо примного благодарен
Александр, подскажите, пожалуйста, как настроить, что бы было 2 меню и второе меню менялось в зависимости от 1 меню так как это сделано на сайте thredup.com (через vpn)
Статья проста как барабан. НО! Когда пишете подобное, пишите еще и про классы которые используются по умолчанию, чтоб можно было самостоятельно кастомизировать меню в будущем. Чаще всего ищут именно это. Спасибо!
Благодарю за комментарий!
Прикол в том, что про классы почти никто никогда не спрашивает, т.к. новичкам в WP эта информация избыточна. А когда им понадобятся классы — они уже явным образом вышли за рамки инструкций курса 😀
Добрый день! Сделала меню по вашей инструкции, но меню второго уровня не отображается на сайте, только первый. Подскажите, пожалуйста, в чем может быть проблема?
Здравствуйте, Юлия!
Проблема может быть в том, что оформление вашей темы не поддерживает многоуровневые меню.
Можете приложить ссылку на сайт?